余白を制すものはデザインを制す⁉︎ 〜デザインもできるエンジニアを目指すあなたへ〜
こんにちは、久しぶりに記事を書きます。 CAPAでデザイナーをしております鈴鹿です。
昨今、UI、UXという言葉が飛び交い、これができないデザイナーはデザイナーとして生き残れない!ってくらい言われています。
それと同時に、エンジニアもデザインができないといけない時代になってきました。
そこで今日は、デザインもしなくてはいけないエンジニアさん向けに、余白についてお話ししたいと思います。
デザイナーさんであれば、これはもう基本中の基本!の話です。
余白の美
余白に関して、日本人ほど美学を持っている人種はいないと言われているほど、”余白=静寂、神秘的、清潔感、余胤、開放感” などを連想し、そこに美しさを追求してきました。
「余白」つまり余ったスペースですが、あえて余白を持たすことで、絶妙なバランス、落ち着き、明瞭さを保ちます。
デザインにはなくてはならない、非常に重要な要素です。
タイポグラフィはデザインの軸

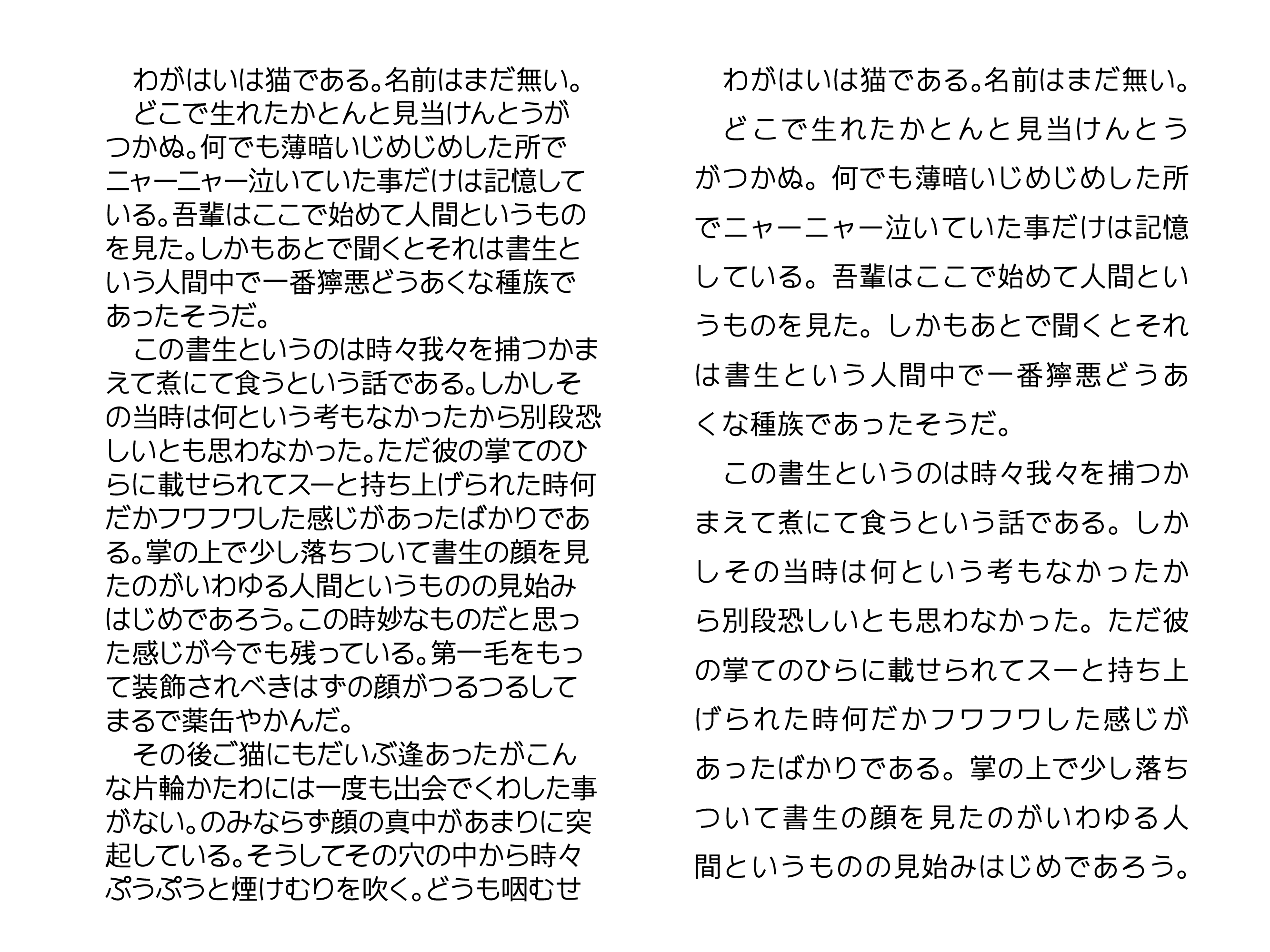
上記のように。右と左ではどちらが見やすいでしょうか?
当然右だと思います。
英語だとさほど気になりませんが、日本語の場合、漢字、ひらがな、カタカナ、様々な字形が存在します。そのため、文字をギュウギュウに詰めてしまうと、どんなに周りのデザインがカッコ良くとも、全てが台無しになってしまいます。
そう、文字ひとつからすでにデザインは始まっているのです。タイポグラフィ(活字を用い、それを適切に配列することで、印刷物における文字の体裁を整える技芸)を制するものはデザインを制すと言っても過言ではないくらい、重要だと私は思っています!
紙媒体では、基本の基、文字組は永遠のテーマだったりするのですが、webの世界ではいかんせん忘れられがちです。
このUI・UXを語る上で大変重要なタイポグラフィもまた、余白でできています。
日本語は本来、縦書きが基本

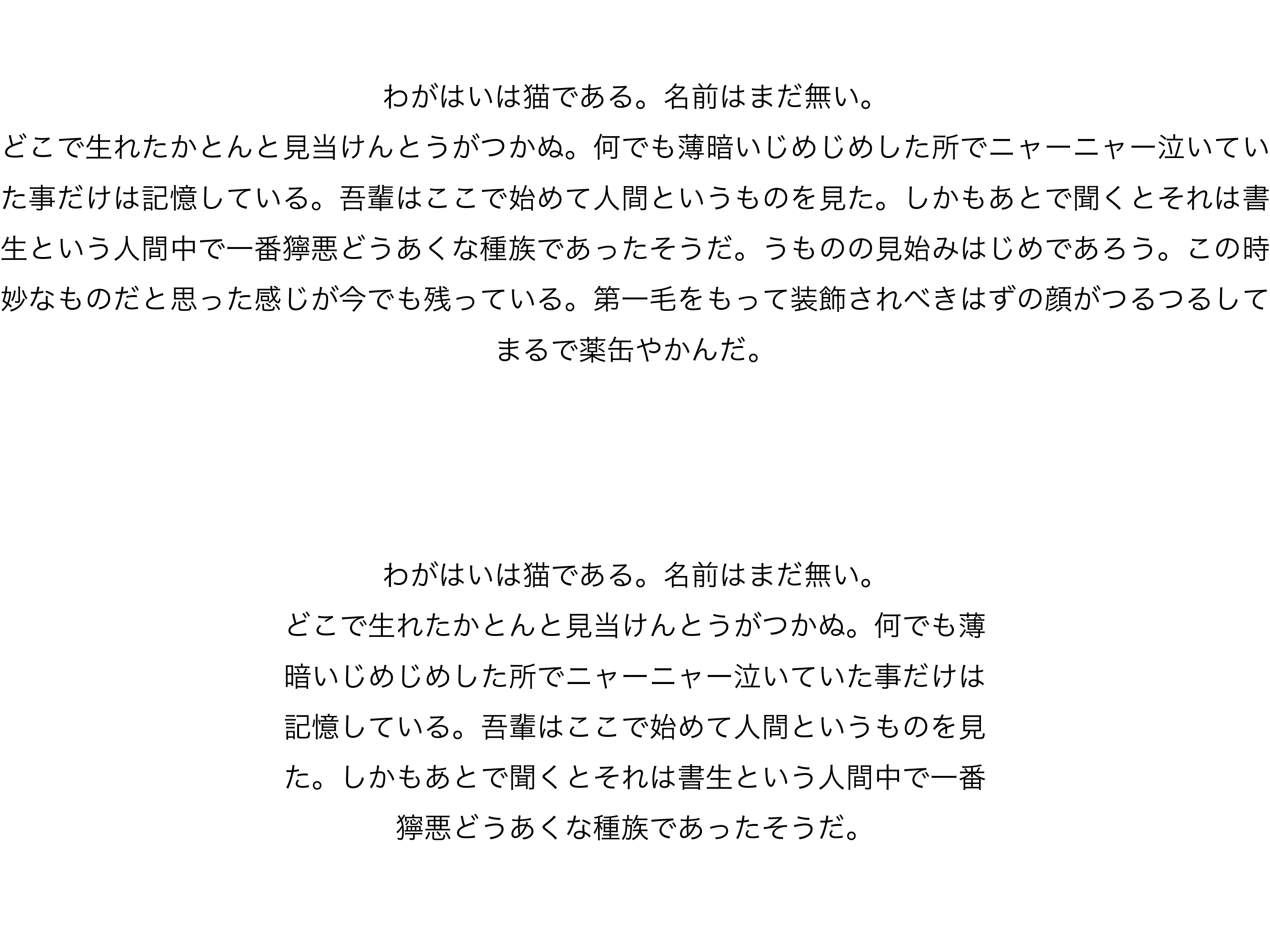
さて今度も、どちらが読みやすいと思いますか?ほとんどの人が下だと思います。
つい最近まで、ワンカラム、スクロール式のサイトが流行っていたと思います。レスポンシブ時に体裁が崩れず簡単に作れることで人気だったかと思いますが。良く見かけたのが、図の上のように横幅いっぱいにテキストを配置してしまっている例です。
これは大変見にくいです! 日本人は古くから明朝体で縦書きの文化です。国語の教科書、書籍、新聞などもまだ縦書きですよね、縦書きを読むことに慣れています。
逆に横書きに関しては弱い部分があり、長い文章を横にずっと追っていくことが困難なのです。一般に1行20〜40文字が限界と言われています。これは文字のポイント数にもよりますが、1行 width:800pixelが限界かと思います(私は700pixel以下をお勧めしますが)。
縦書きより横書きの方がより字間、行間に気をつかわなくてはならいないことを知っておきましょう。なぜなら、日本語は全て縦書き用に作られた字形なのです。なので本来、横書きにすれば違和感たっぷりなんです。
「じゃあ、日本語を横書きにしたい時はどうするのさ!」心配いりません。そこで、作られたのがゴシック体です。ゴシック体は日本語であるにもかかわらず。横組みしても違和感がないよう、文字と文字の間隔を考えて作られています。
明朝体は縦書き。ゴシックは横書きにと覚えておきましょう。(当たり前のことなのですが、意外と知らない人が多いのです、、、)あくまで文章レベルのテキストの話です。タイトルなどで表現としてみせる場合は例外ですw
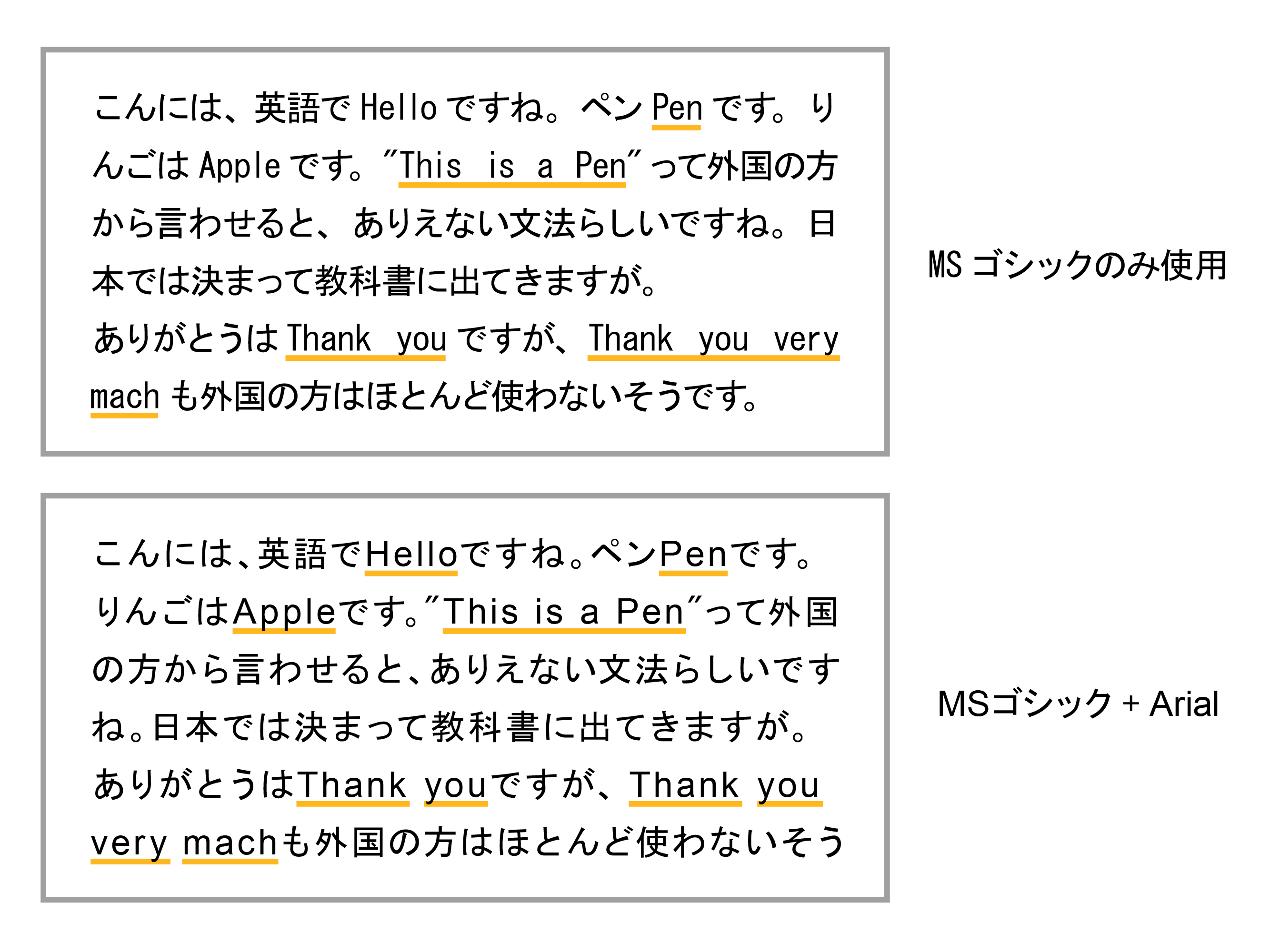
それと、追記になりますが、日本語に欧文書体、英文に日本語書体を使用するのもタブーです!Font自体がそれ用に出来てないので、文字のバランスがおかしくなってしまいます。面倒ですが、最初の段階でそれぞれCSSでfontを指定するのが良いでしょう。

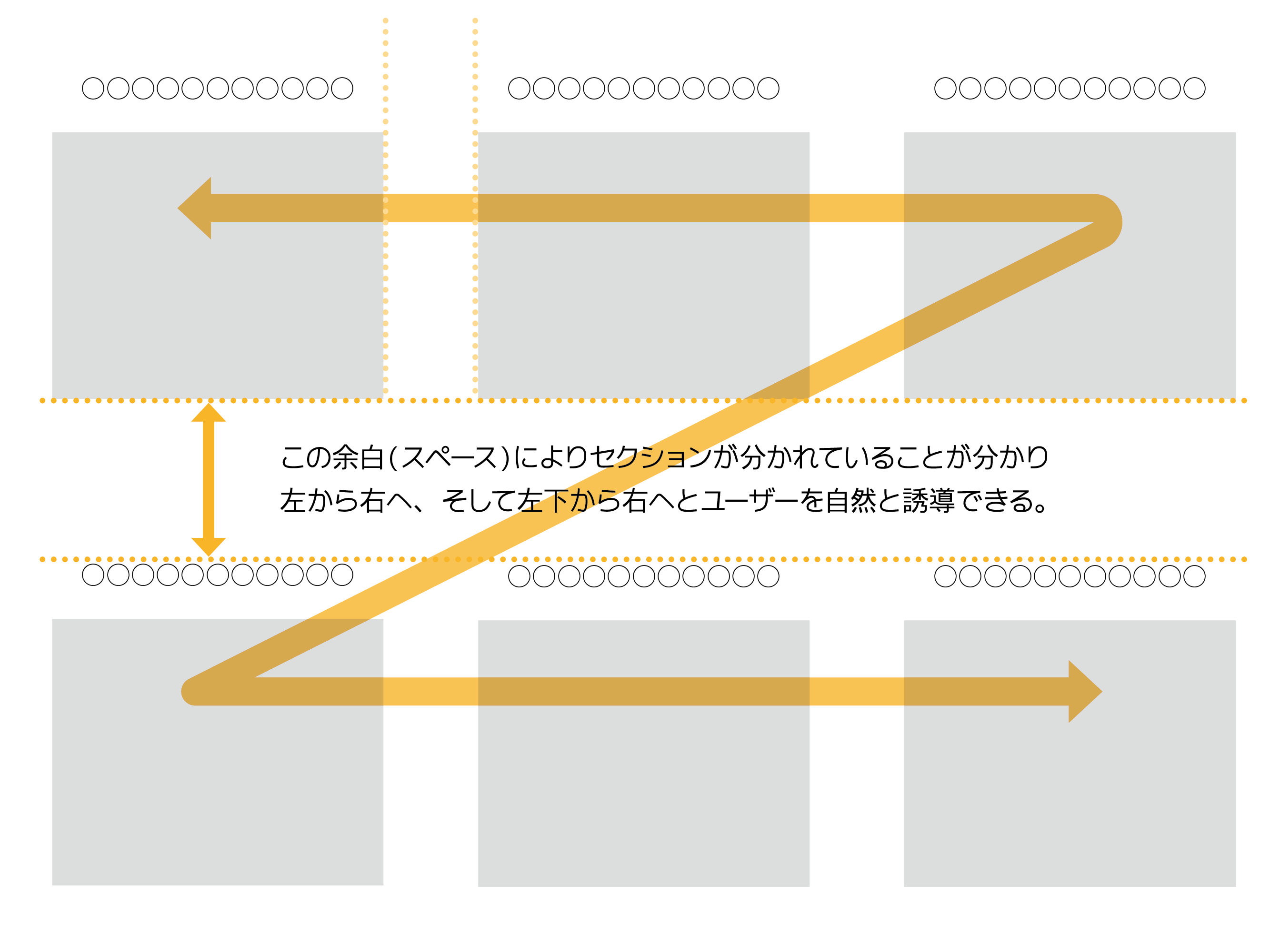
余白は語る
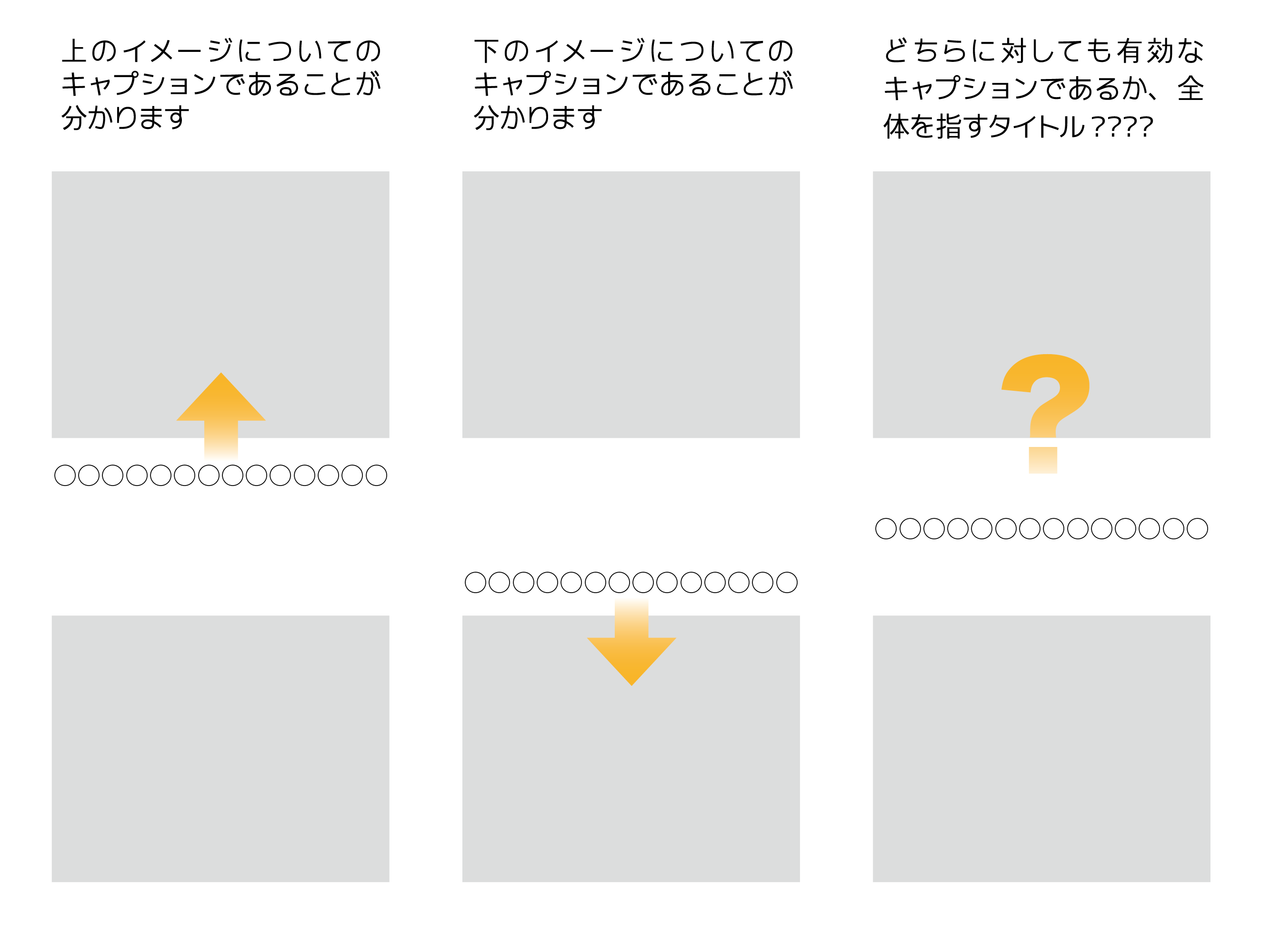
余白はそれ以外でもレイアウト上で非常に重要な役割をしています。それは境界です。余白を持たすことで、セクションの境界、コンテンツの境界、キャプションなどがどこに付随するか等、領域の境界。を表現することができます。

「境界枠で区切ればいいじゃない」なんて声が聞こえてきそうですが、境界線で区切るにしても、余白は必要です。

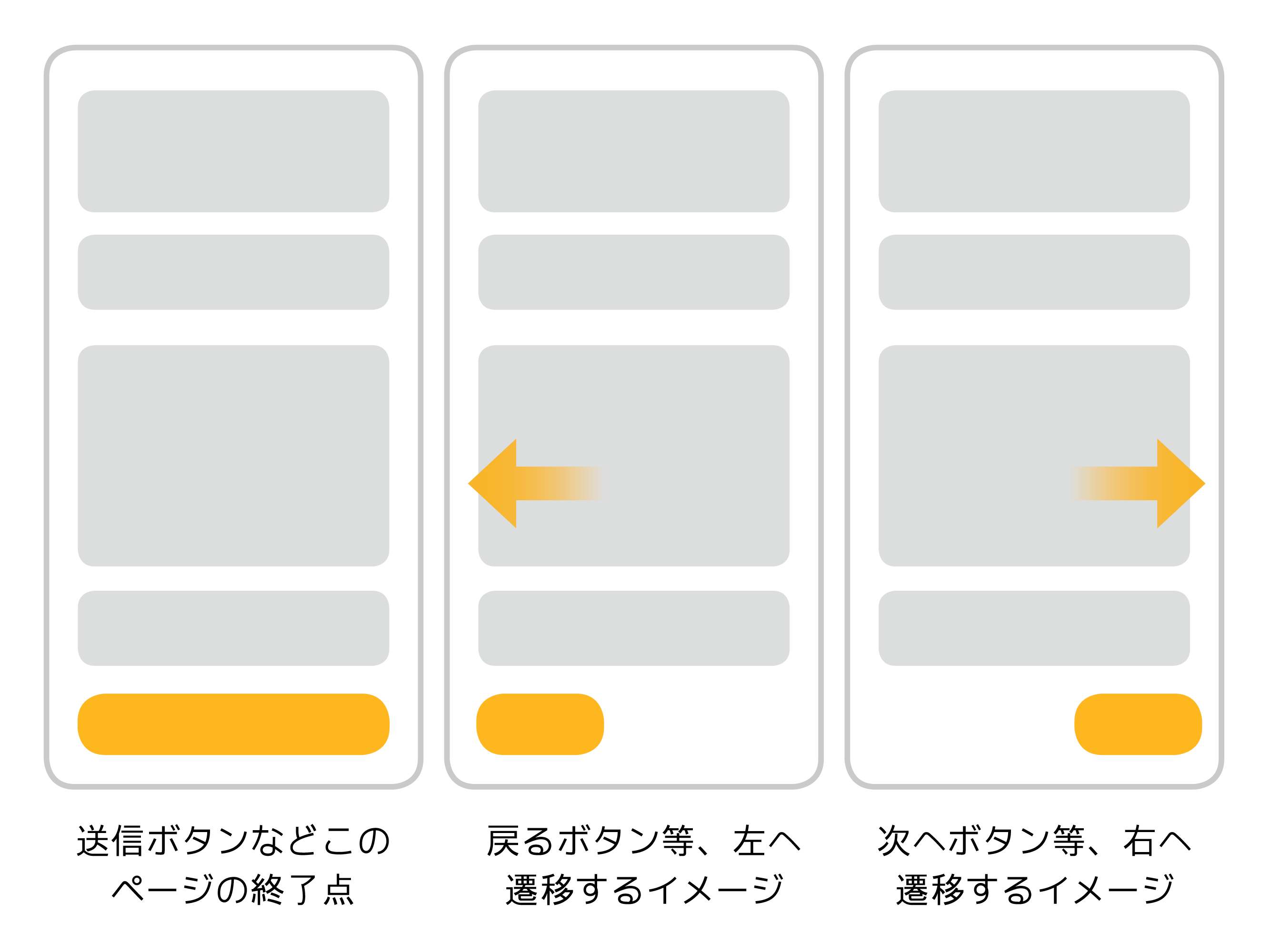
余白は階層や動作の促しにも役立ってます。

このように余白を知り、上手く使うことで、すっきりとしたデザインが自然とできちゃうわけです。
最後に
洗練されたデザインはこの余白のとり方が絶妙なわけです。不快感と不信感を持たせない、コンテンツとコンテンツの心地よい距離感。
「表示ディバイスが小さいから、詰めこんである方が情報量が多くて一目で分かるよ」まぁ色々あると思います。しかし、本当にそうでしょうか?今一度余白を使うことをちょっと意識してみてください。
あなたのデザインが飛躍的に変わるはずです!














