コード要らず!UnityとHTC viveで360度VR開発
こんにちは。
製造ソリューションサービス部の菱沼です。
前回は「HTC ViveでUnityの画面を出力する方法」についてご紹介させていただきました。
短時間でUnityの画面をHTC Viveに出力できることがわかっていただけたかと思います。
今回はUnityとHTC Viveを使用して、
「360度VRコンテンツ」の開発方法をご紹介します!
事前準備
まず、開発するにあたっていくつか準備することがあるので、
簡単に説明します。
HTC ViveにUnityの画面を出力する
Unityの画面をHTC Viveに出力する方法については、
前回の記事を参考にしてください。
5分でできる!UnityとHTC ViveでVRコンテンツ開発
全天球モデルのダウンロード
まず、360度画像を貼り付ける全天球モデルを用意します。
Unity 伊藤周さんが全天球モデルを公開しているので、
そちらを使用します。
360度画像のダウンロード
次に、HTC Viveで見る360度画像を用意します。
今回は360度カメラであるRICOH THETA Sで撮影した弊社の屋上写真を使用します。
右クリックで保存してください。
(既に360度画像がある方はそちらを使用してもOKです。)
HTC Viveで360度画像を見る
ここからは、Unityでの作業内容について説明します。
Unityに用意したものをインポート
まず、用意した以下の名前の360度画像と全天球モデルをUnityにインポートします。
全天球モデル:「Sphere100.fbx」
360度画像:「CAPA_rooftop.jpg」
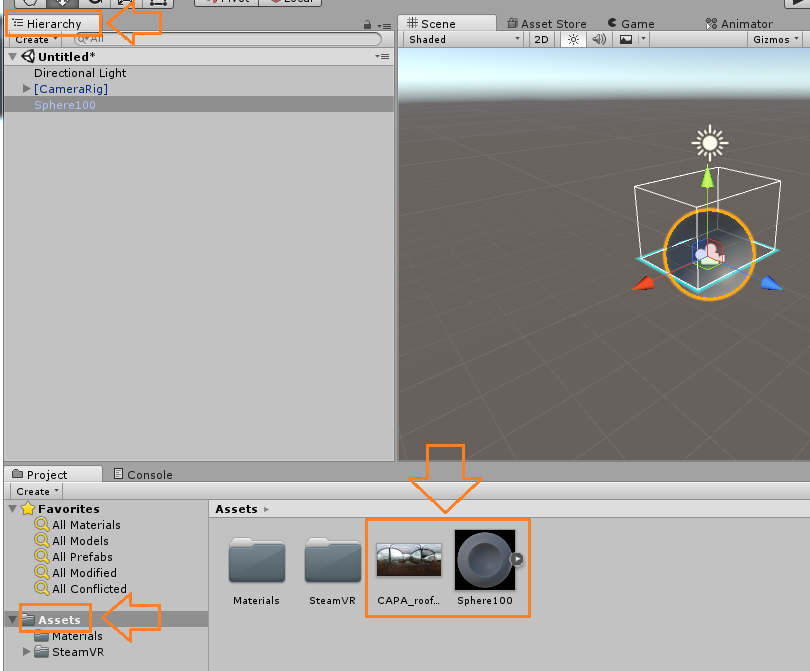
1.「Assets」内に「CAPA_rooftop.jpg」と「Sphere100.fbx」をドラッグ&ドロップ
2.「Hierarchy」に「Sphere100」をドラッグ&ドロップ
3.「Sphere100」を選択し、「Inspector」から「Scale」を変更
・X:-100
・Y:100
・Z:100
360度画像の左右反転を直すため、X座標をマイナスにしています。
全天球モデルに画像を貼り付ける
次に、360度画像を全天球モデルに貼り付ける作業を行います。
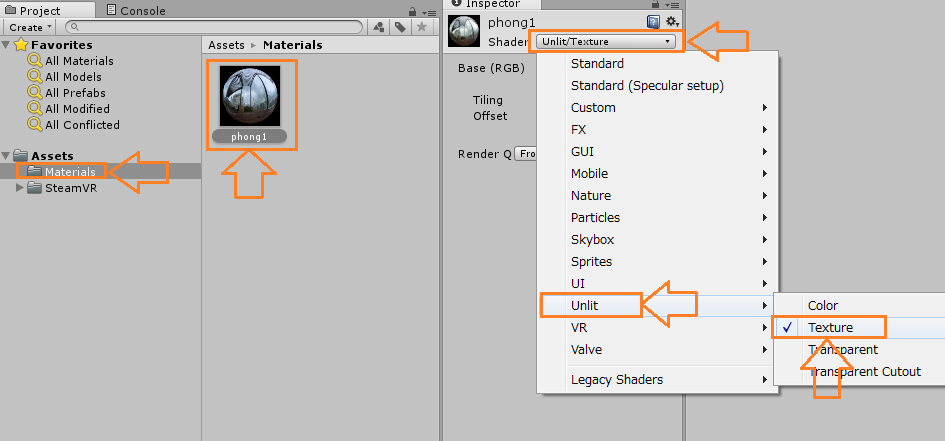
1.「Assets」の「Materials」から「phong1」を選択
2.「Inspector」の「Shader」を「Unlit」「Texture」に変更
3.「Assets」内の「CAPA_rooftop.jpg」を「Select」にドラッグ&ドロップ
(「Select」から360度画像を選択でも可)
これで360度画像を見るための準備は完了です。
HTC Viveで360度画像を見る
それでは実際に360度画像をHTC Viveで出力してみます。
画面上部の再生ボタンを押すことで、
HTC ViveにUnityの画面を出力することができます。
360度しっかりと見れていますね!
撮影した写真によっては、
アリや鳥などの視点から360度画像を見ることもできると思われます。
コードがなくても開発ができる
今回はほぼGUI操作のみでの開発を行ってきました。
簡単なコンテンツであれば、
Unityでコードを書かなくても開発ができそうですね。
AssetStoreで提供されている拡張機能も便利なものがあるので、
活用してみてはいかがでしょう。
今後もこのブログではVRコンテンツ開発についてご紹介していきたいと思います。