プログラミングもタダで学ぶ時代。freeCodeCampで自宅学習
今や小学生のお稽古ごとのひとつでもあるプログラミング。
プログラマーではない社会人でもプログラミングを勉強し始める方が増えてきています。勉強する場所は、プログラミング教室?それとも独学でしょうか。
海外では浸透しているオンラインのプログラミングレッスンですが、日本ではまだまだ。
本記事では、無料でWebプログラミングを学べるオンラインサービスからひとつおすすめをご紹介します。
freeCodeCampです。現段階では英語版のみですが、HTMLからはじまりJavaScriptやReactなど最先端の技術まで、全部で完了予想時間2080時間もの膨大なコンテンツがあり、プログラミングを初歩から学ぶのに最適です。
freeCodeCamp「コードを学んでNPOに貢献」
freeCodeCampはフロントエンド開発からバックエンド開発まで、Web開発に関するスキルを網羅して学べるオンラインサービス。寄付で運営されている非営利団体で、受講はすべて無料です。
2014年にソフトウェア開発者Quincy Larson氏が立ち上げたオープンソースのサービス。
Quincy Larson氏はとあるインタビューで「僕がコードを学んだときは大変な回り道をして時間を要した。freeCodeCampはコードを学ぶ上では最も効率的と考える方法を凝縮したものだ。」と答えています。
freeCodeCampの公式サイトによると、6000人以上がfreeCodeCamp修了後、はじめてのデベロッパーとしての仕事を得ることができたとアナウンスされています。
カテゴリは大きく分けて3つ、フロントエンド開発、データの可視化、バックエンド開発で、各カテゴリのプロジェクトがすべて完了すると修了証書がもらえるようになっています。
- カテゴリ1:Front End Development Certification
- HTML5 and CSS
- Bootstrap
- jQuery
- JavaScript
- JSON APIs and Ajax
- Algorithm Scripting
- Development Projects
- カテゴリ2:Data Visualization Certification
- Sass
- React
- D3(2017年8月現在準備中)
- Data Visualization Projects
- カテゴリ3:Back End Development Certification
- テストとデバッグ
- Git
- Node.js and Express.js
- MongoDB
- API Projects
- Web Application Projects

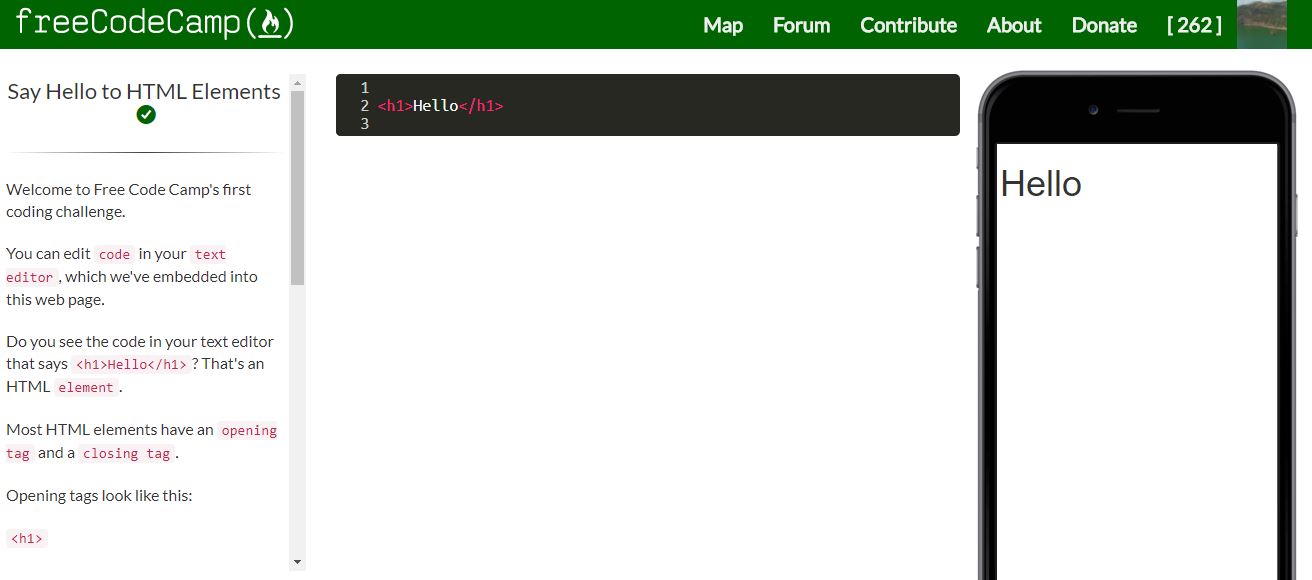
図:freeCodeCampの各タスクの画面
このように、freeCodeCampの最初のタスクは”Hello World”とHTMLで表示しましょうという初歩的な内容になっており、プログラミングのまったくの初心者でもはじめやすいカリキュラムとなっています。
freeCodeCampの各タスク画面では、左に課題の概要とタスク、中段がエディタになっておりここに直接コードを書き込みます。書き込んだコードが右段でプレビューされます。
コーディングが修了したら「Run test」をクリックすると、正しくコーディングされていれば次の課題に移行、エラーがあればエラー内容が表示されるしくみです。
プログラミング文法に偏らず、学んだ文法を活用して、作品を作り上げる課題が要所に登場します。
- 例:
- ランダムに格言を表示していくアプリ
- 現在地の天気表示アプリ
- Wikipediaビューワ
学んだ文法でちょっとしたアプリが作れる実感が湧き、独学でもやる気スイッチはONを維持できます。
各カテゴリ最後の課題は、実際のWebサイトに実装されるコードの作成となっており、これらのWebサイトはNPO団体の広報用サイトなどです。
freeCodeCampの利用者は実サイトを題材として学ぶことができ、freeCodeCamp終了後、Webデベロッパーとしての就職活動時にPRとして使用するポートフォリオ用の作品実績にもできます。
NPO各団体は、ほぼ無償でサイトを作成できるのですから、まさにWin-Win。非常にスマートなしくみですね。
使い方と進め方
オンラインサービスでの学習では、誰もが懸念するのが、いかにモチベーションを保つかと学習ペースをどう維持するかという点でしょう。
freeCodeCampでの対応としては、フォーラムメニューというものが存在し、フォーラムではfreeCodeCamp内の課題に対する質問やプログラム関連のニュースや就職情報などが頻繁にやり取りされています。世界中から集まるCamper達とチャットや掲示板で情報交換したり、課題進行中の課題の分からない点が質問できます。
また、日本国内でもfreeCodeCampのCamperが集い、もくもくとfreeCodeCampを進めるというfreeCodeCampコミュニティが存在しており、同士を持つことでモチベーションを保てます。
筆者は、東京秋葉原の会に参加したことがありますが、そのときの参加者が日本人3名、外国人4名と国際色豊かだったのはもちろん、英会話の先生、学生など、プログラミングとはまったく無関係な職業の方々が、デベロッパーになることを目指して、一心不乱にキーボードを叩いていたのに刺激を受けました。
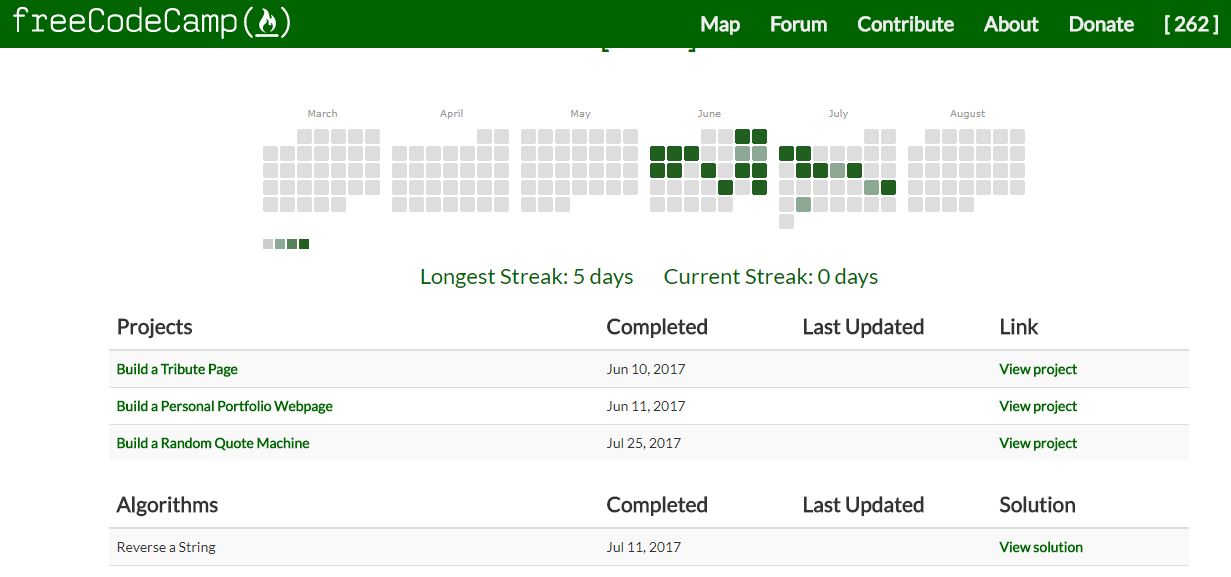
図:マイページの表示
freeCodeCampのマイページでは、カレンダー上にfreeCodeCampの各タスクを進めた日付や、freeCodeCamp上でのアクティブ度合いが常時確認できるようになっています。
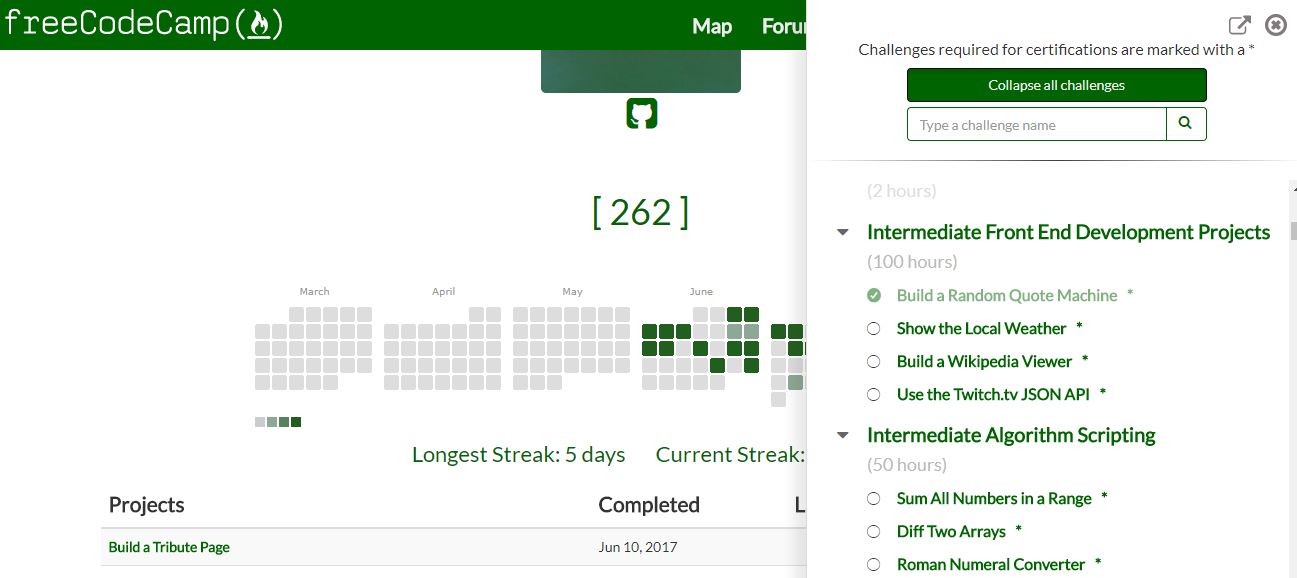
図:Mapの表示
全部で2080時間もの膨大なコンテンツであるため、タスクの進行度合いを俯瞰するときにMapを確認できます。筆者の例ですと、予定完了時間100時間の「Intermediate Front End Development Projects(中級フロントエンド開発プロジェクト)」のカテゴリにおり、「Show the Local Weather(現在の天気を表示)」を進行中です。
この現地の現在の天気を表示するアプリ作成のタスク例では、完成例も提示されており、現在地の天気情報を取得するAPI(https://fcc-weather-api.glitch.me/)の使用がヒントとして提供されています。なお、完成例はコピーも可能なコードも付いていますが、コピー禁止ということになっており、フォーラム上では、タスク完了に向け試行錯誤するfreeCodeCamp参加者(キャンパーと呼ばれています)が、先輩キャンパーたちに質問をぶつけています。
freeCodeCampの追加予定コンテンツ
2017年8月現在、以下のようなカテゴリが”Coming Soon”と工事中扱いとなっています。
- アジャイルソフトウェア開発
- コンピュータ・サイエンス
- 組み込みとIoT
- ゲーム開発
- 機械学習
- モバイル用JavaScript開発
- DevOps
- 統計
- ユーザエクスペリエンスデザイン
- ビジュアルデザイン
多数のボランティアにて更新が続けられ、常に新しいトピックを学べる機会は貴重です。
「お稽古」感覚で、オンラインでサービスを活用したプログラミング学習をはじめてみるのもおもしろいですね。
株式会社キャパでは、アプリの企画・開発についてご相談を承っています。
アプリを作りたいので、具体的な提案が欲しい。頭の中にあるアイデアを本当に実現できるのか知りたい。予算内に収まるのか?
などのお客様のご相談に、親身に応じます。
アプリ開発:実績のご紹介