ワイヤーフレームをPowerPointで描く
Webサイトの構築にあたって、ワイヤーフレーム作成は基本レイアウトを決める大切な作業です。
ワイヤーフレームは「サイトの構成要素を配置した設計図」です。すべてのページに共通するナビゲーションの位置、コンテンツの配置などを、ワイヤー(線)のフレーム(枠組み)で示します。
多くの制作会社では、ワイヤーフレーム作成はディレクターの仕事です。お客様の求めているニーズをヒアリングして全体構成やページ数を確定し、予算や工程を設計します。ディレクターが全体構造を設計した後で、デザイナーが具体的なデザイン、ライターが文章を書きます。
しかし、外部の制作会社に発注する場合、「こんなサイトにしたい」と意向を伝えたいお客さまもいらっしゃるのではないでしょうか。
このとき、口頭だけでなく、オリエンテーションで資料を配布して制作会社に「どんなサイトを求めているか」理解してもらうことは、結果としてコスト削減や納期短縮につながります。
発注側と受託側の理解を深めるUIの設計を
大手企業では、Webサイトの専任担当者を配置している余裕があります。しかし、中小企業では総務の担当者がウェブマスターを兼任していたり、情報システムの管理者が担当していたり、たくさんの仕事を同時進行している場合が少なくありません。
他の業務を兼任している多忙な状態では、指示書など資料を作成する十分な時間がないことも仕方がないことです。しかし、曖昧に指示をすると、「うーん。考えていたイメージと違うなあ……」と認識の違いが生まれます。ラフデザインを何度も作り直して、Webサイトの公開が先延ばしになるケースも多いといえるでしょう。
そこで、まずはワイヤーフレームの叩き台をまとめてみてはいかがでしょうか。
叩き台(プロトタイプ)で意向を示せば、制作会社はプロの視点から「このレイアウトではユーザービリティーの観点から、あまりよいとは言えませんよ」というアドバイスができます。
もちろん手描きでも構いません。ただ、しっかりとした文書をまとめた方が確実です。制作会社としてもオリエンテーション資料を提示されると、身が引き締まります。
制作ディレクターのためのワイヤーフレーム作成ツールはたくさんあります。手書きの図面を撮影して、手軽にサイトのプロトタイプを作ることができるスグレものもあります。
しかし、ここでは社内で検討する場合を想定して、ビジネスシーンのプレゼンテーションソフトとして一般的なPowerPointを使ったワイヤーフレーム作成法をご紹介します。
PowerPointで作るワイヤーフレーム入門
最初にPowerPointを起動して、文章を作成できる状態にします。ただ、まったく何もない白紙の状態から作成しようとすると、途方に暮れてしまうことでしょう。そこで、お手本になるサイトを活用します。ブラウザで、サイト制作にあたって「こういう画面にしたい」と考えているサイトを表示させてください。
1) お手本になるサイトのキャプチャーを取る
お手本にしたいサイトのキャプチャーを撮ります。キャプチャーの撮り方はPCであれば、Windowsは[Ctrl(Fn)]+[Alt]+[Prt Sc]、Macであれば「Launchpad」の「その他」にある「グラブ」を利用します。以下、Windowsの場合で説明します。
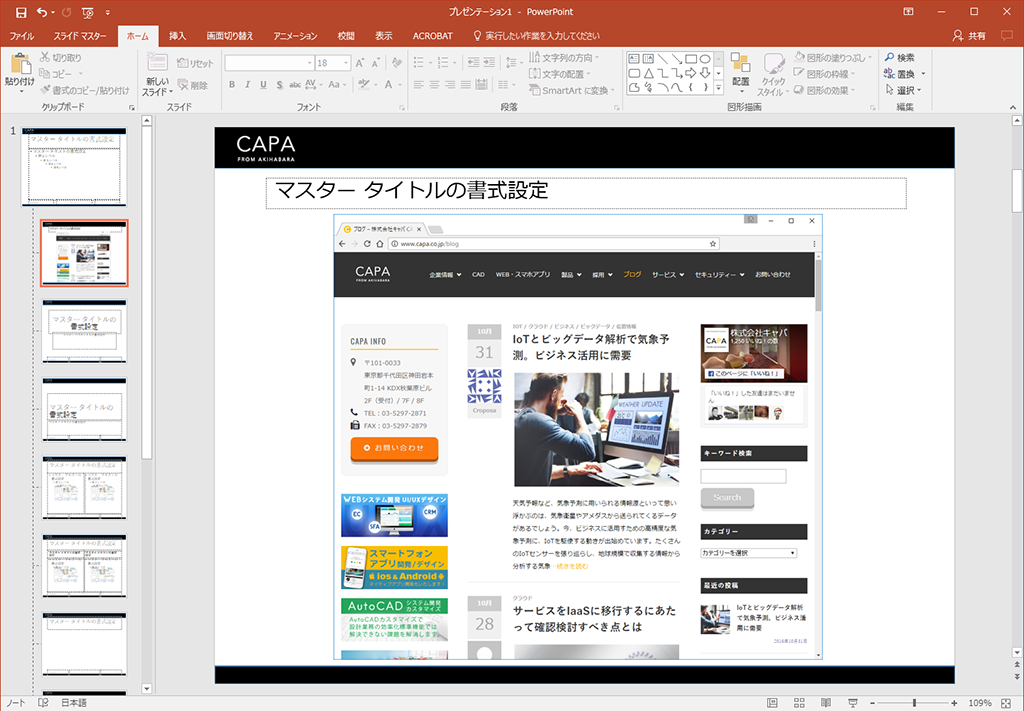
2) キャプチャーをマスタースライドに貼り付ける
PowerPointのマスタースライドに切り替えます。どのマスターでも構いませんが、[Ctrl]+[V]を押してキャプチャーした画像を貼り付けます。貼り付けた後で、適切なサイズに調整します。
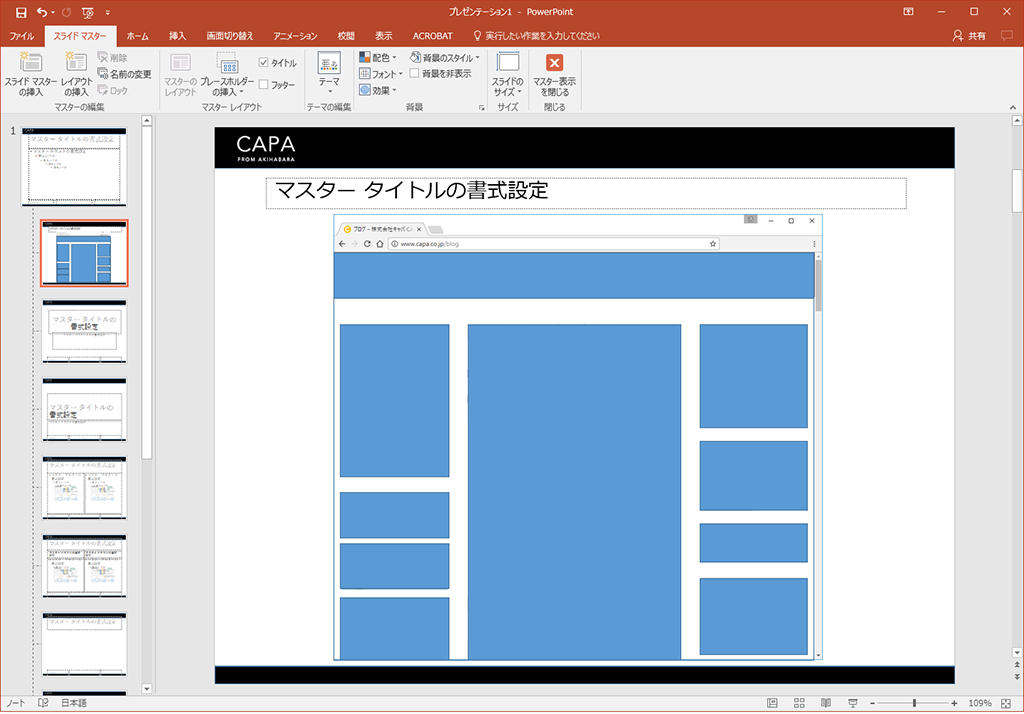
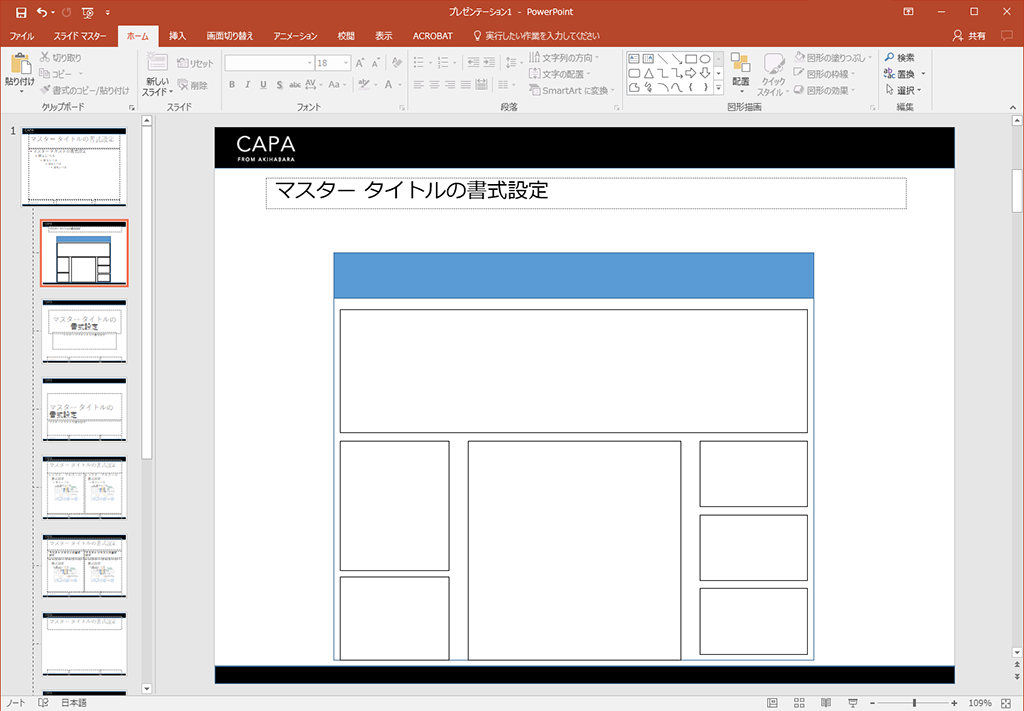
3)「四角形」でキャプチャーをトレースする
画像の上から、外枠、メニュー、それぞれのコンテンツを「図形描画」の四角形でトレースしていきます。複数のボックスを作るイメージです。
4) イメージに合わせてワイヤーを修正する
トレースが終わったら、構築したいWebサイトの構成要素やイメージに合わせて四角形を修正します。トップがグローバルナビゲーションであれば、その他の部分は塗りつぶしを白にします。
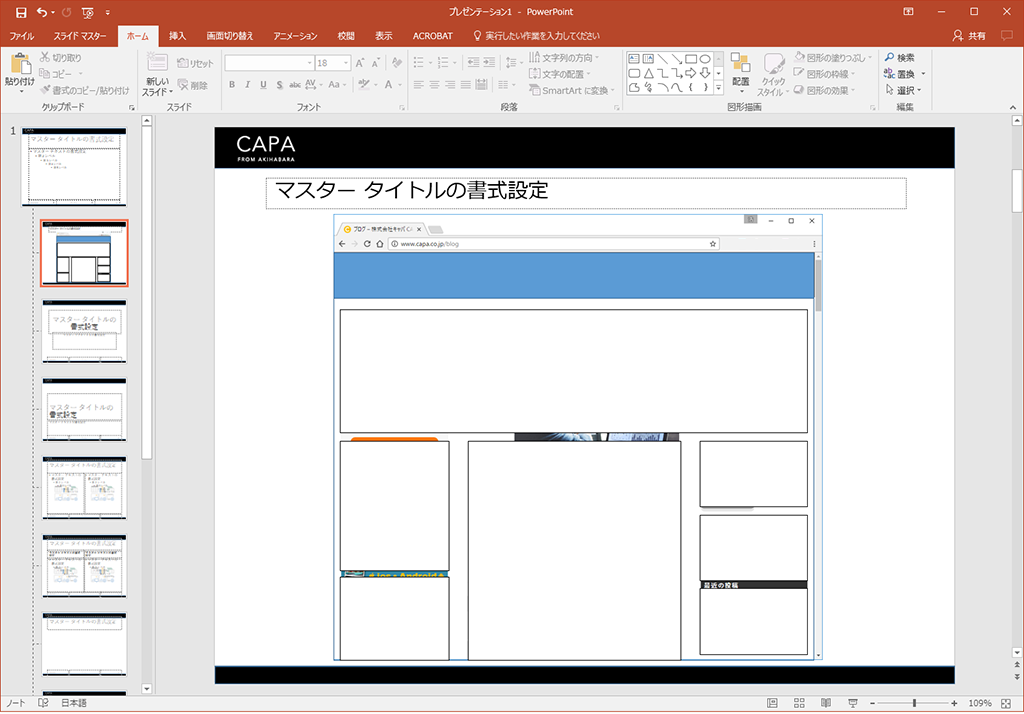
5) キャプチャーした画像を削除する
キャプチャーした画像を削除すると、ワイヤーフレームのみが残ります。
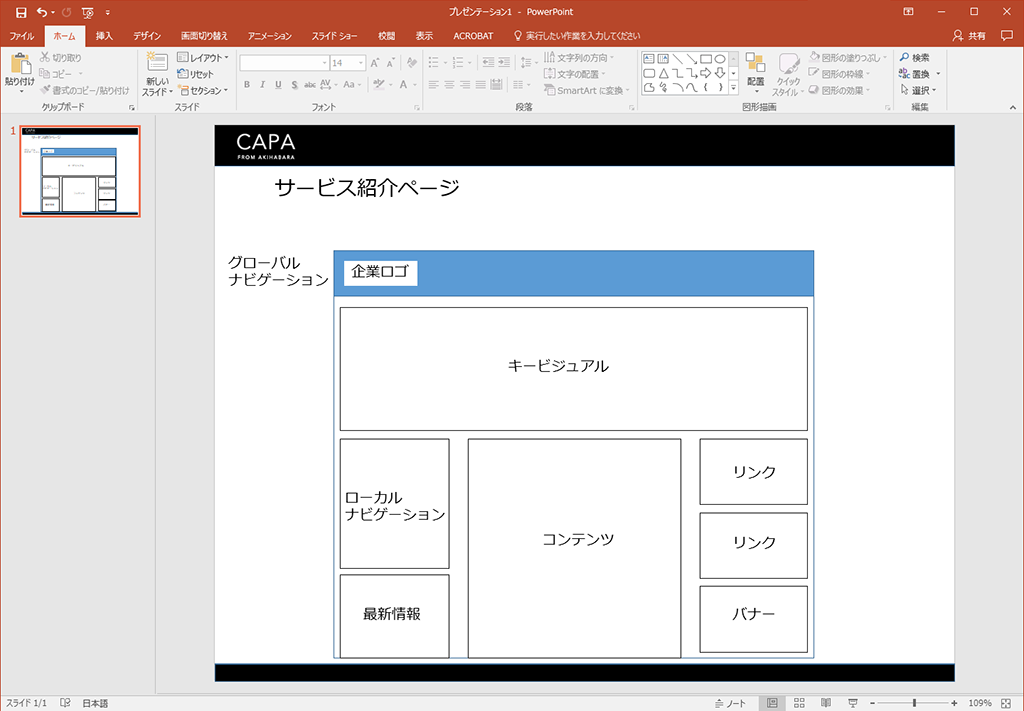
6) 標準のスライドで構成要素を書き込む
マスタースライドから「標準」のスライド作成画面に切り替えます。マスタースライドで作成したワイヤーが表示されているので、そこに構成要素を書き込みます。
マスタースライドでフレームを作っているため、図形の枠がずれません。マスタースライドを複数作ると、トップページや特別なページのワイヤーフレームも作成可能です。
「うーん、面倒だな。それって制作会社の仕事でしょ?お金を払っているのだから」といえば、その通りです。しかしながら、理想的なUIを考えることで制作会社への指示も的確になるのではないでしょうか。
株式会社キャパでは、アプリの企画・開発についてご相談を承っています。
アプリを作りたいので、具体的な提案が欲しい。頭の中にあるアイデアを本当に実現できるのか知りたい。予算内に収まるのか?
などのお客様のご相談に、親身に応じます。
アプリ開発:実績のご紹介