GeneXusによるBootstrapのクラスを使用したボタンデザイン
こんにちは。業務サービス部の澤村です。
GeneXusを用いてデザイン面を担当していますので、今回はBootstrapのクラスを利用したじぇねチップをご紹介しようと思います。
使用バージョンはGeneXus15U12、Bootstrap3です。
Bootstrapとは
GeneXusの画面デザインの土台として使用されているBootstrapはCSSフレームワークの1つで、自分でCSSを記述しなくてもデザイン性に富んだボタンやメニューをあっという間に実装できてしまうという優れものです。
たとえば、削除ボタンを赤くてちょっとオシャレなボタンにしたいな~と思った時、じぇねらーの皆さんならどのように実装されているでしょうか。テーマオブジェクトにクラスを追加し、背景色は赤で文字色は白で高さは幅は~といったように1から作っているかもしれませんね。ところがなんと、魔法の記述をするだけでポンとボタンが作れてしまう。それがBootstrapです。
では早速Bootstrapを使い、GeneXusでサクッとボタンを実装してみましょう。
背景色をつけてみる
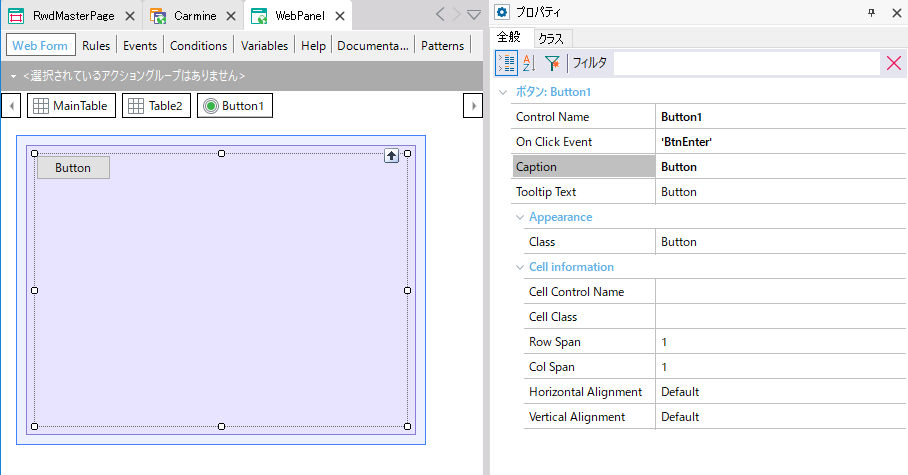
Web Panelにボタンを配置してビルドします。

できました。

標準のボタンですね。ではこれを赤くしてみましょう。
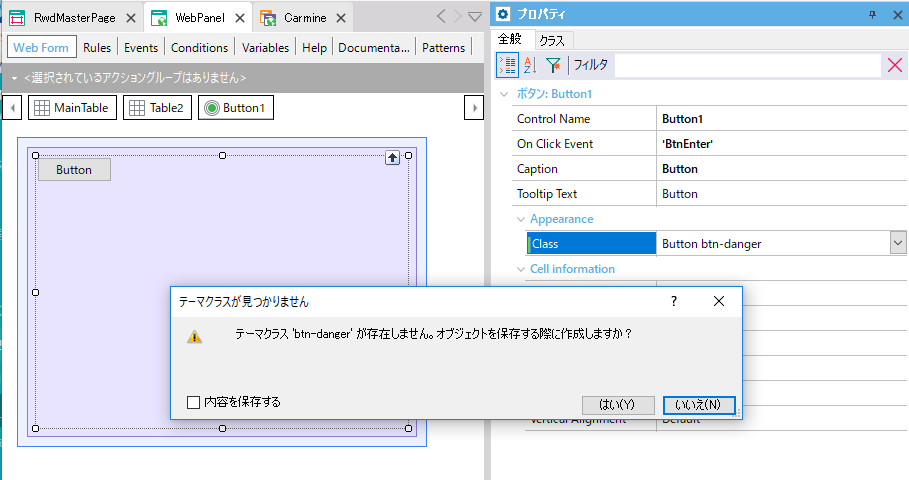
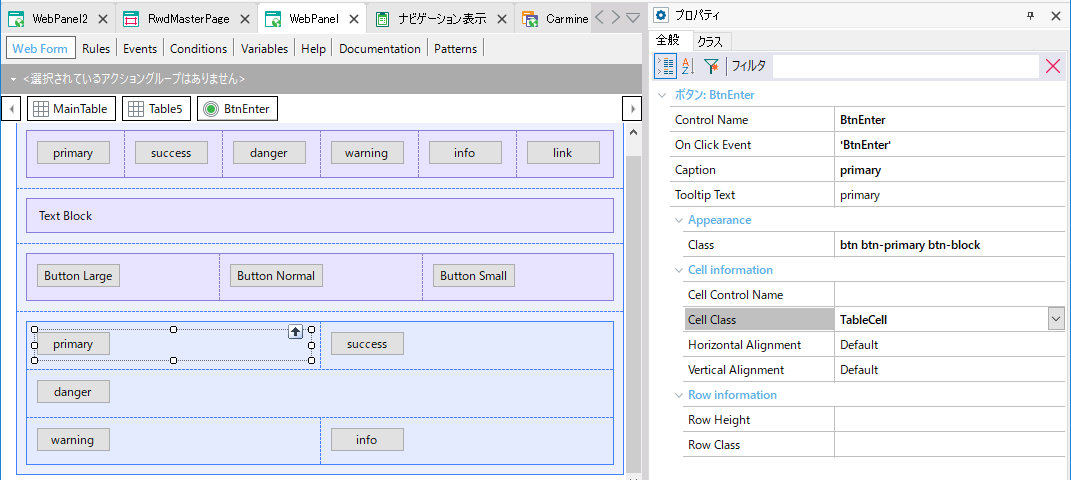
先ほど配置したボタンのプロパティのClassの既定の「Button」の後ろに、半角スペースを空けて「btn-danger」と追記します。
記述した際に、「テーマクラスが見つかりません」とポップアップが出ますが、気にせず「はい」を選択します。

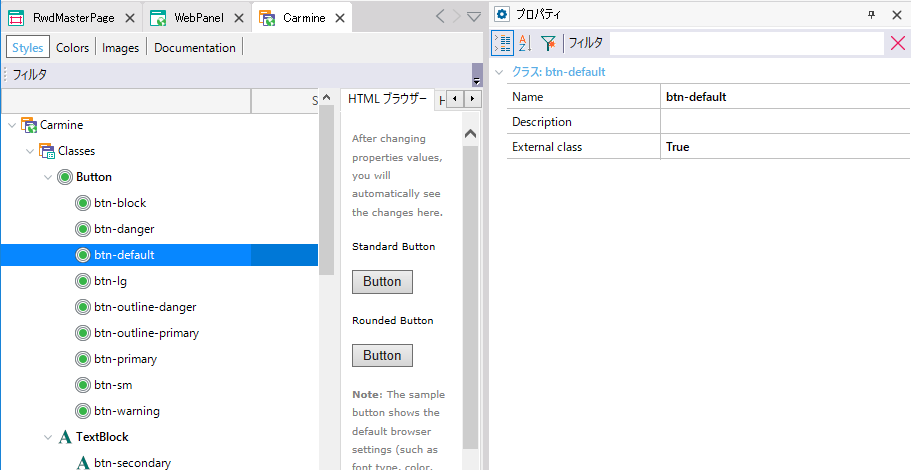
Web Panelを保存後に、念のため使用されているテーマ(Carmine)を確認すると、先ほど作成したbtn-dangerが追加されています。Ecternal classがTrueになっていますが、そのままで構いません。

ビルド後、ボタンが赤色に変わっていることが確認できました。

また、カーソルを合わせると色も変わります。

このように、Bootstrapにはボタンの書式を設定するクラスが存在しており、GeneXusでもクラスを記述することによって簡単にデザインに変化をつけることができます。
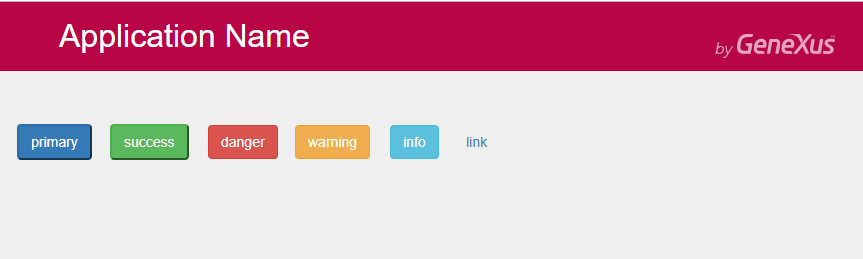
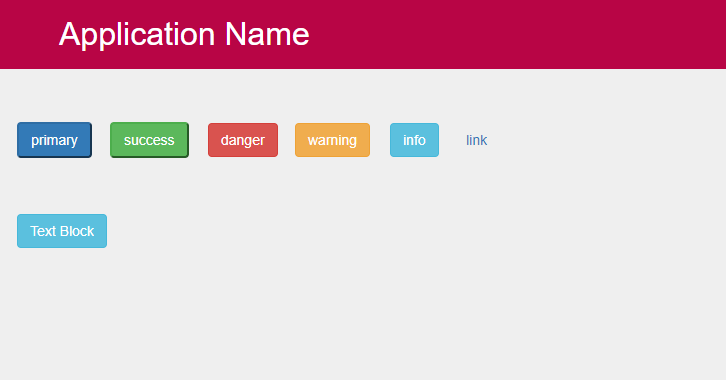
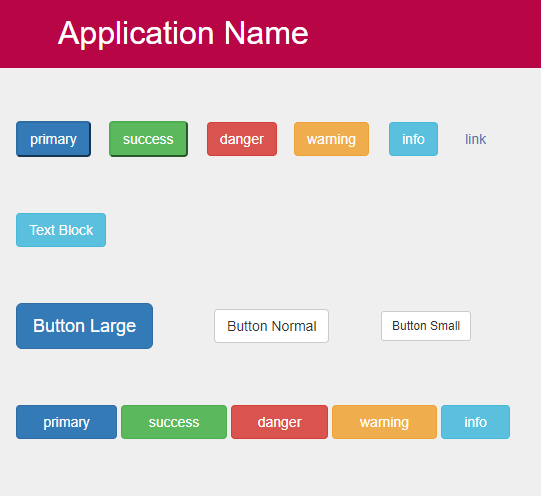
赤以外に設定することのできる色は下記の5色です。
- btn-primary
- btn-success
- btn-danger
- btn-warning
- btn-info
また「btn-link」を使用するとリンクの文字として表示することできます。

規定で設定されているクラスのButtonをBtnに変更すると、立体感がなくなりフラットなボタンにすることも可能です。
上の画像では緑色のsuccessボタンにはButton、赤色のdangerボタンにはBtnを使用しています。
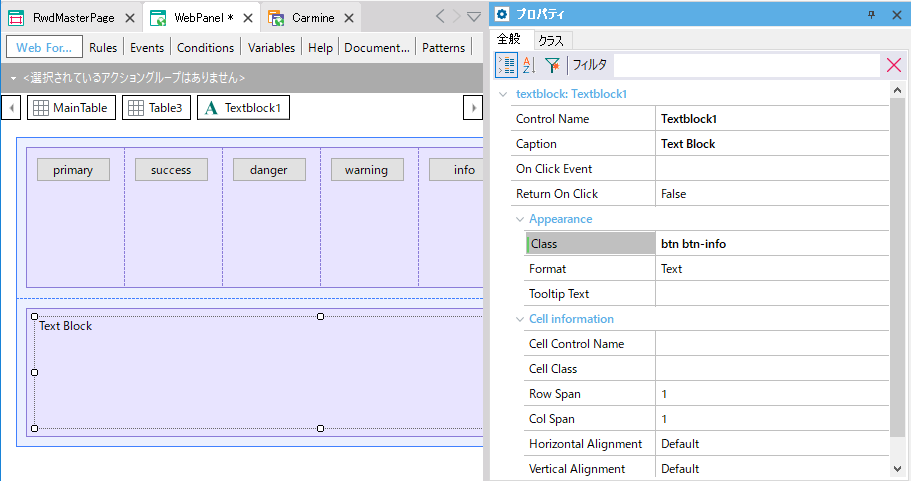
テキストブロックをボタンにする
上記と同じクラスを使用して、テキストブロックをボタンにすることも可能です。


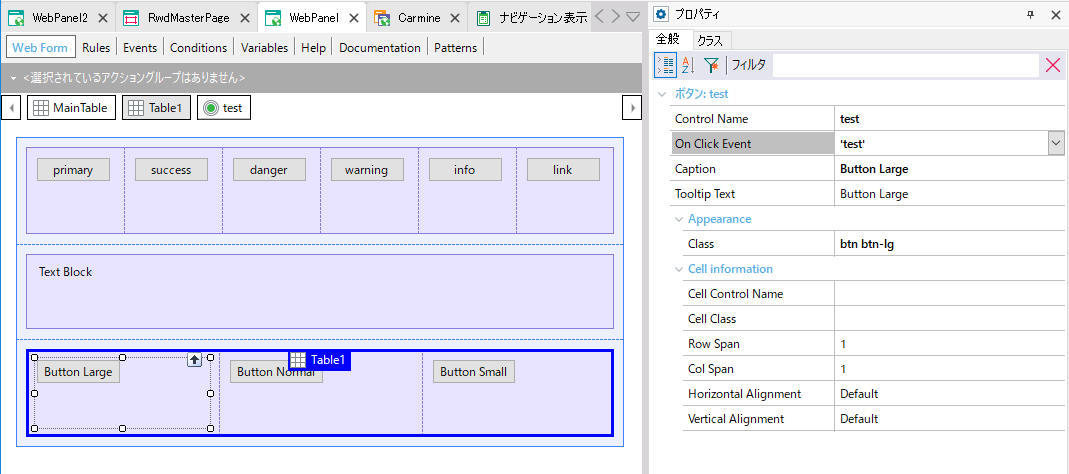
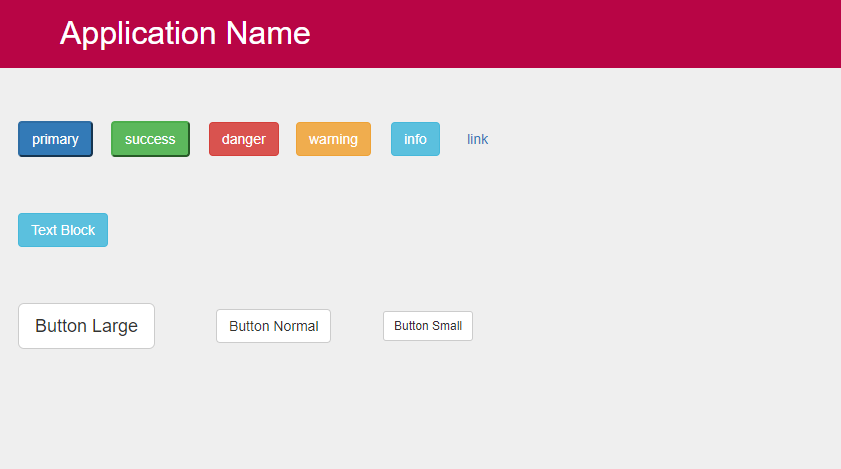
ボタンのサイズを変更する
Bootstrapのクラスを使用することで、ボタンの大きさを変えることも可能です。
大きなサイズにする時は「btn-lg」、小さなサイズにする時は「btn-sm」というクラスを使用します。


サイズが変わりましたね。
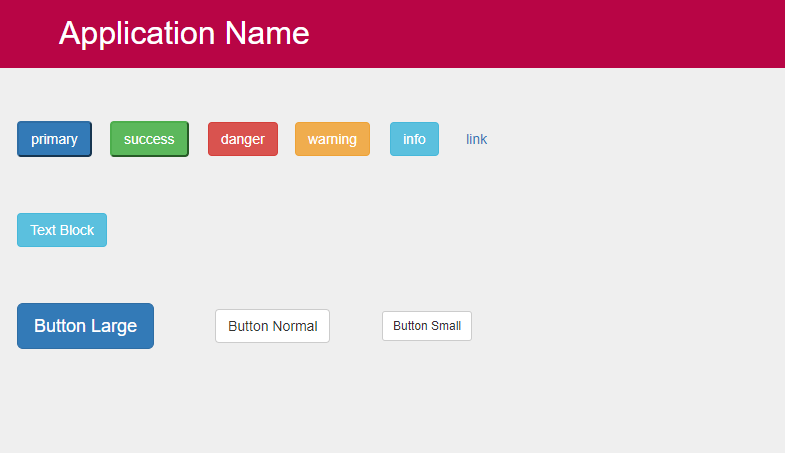
背景色のクラスと組み合わせることももちろん可能です。

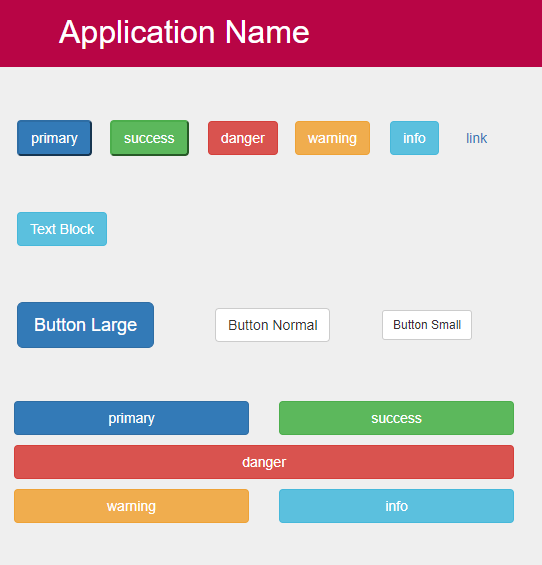
また、「btn-block」を使用するとボタンの横幅をブロック要素内で100%で表示することができます。



レスポンシブなデザインで大活躍しそうです。
activeとdisabled
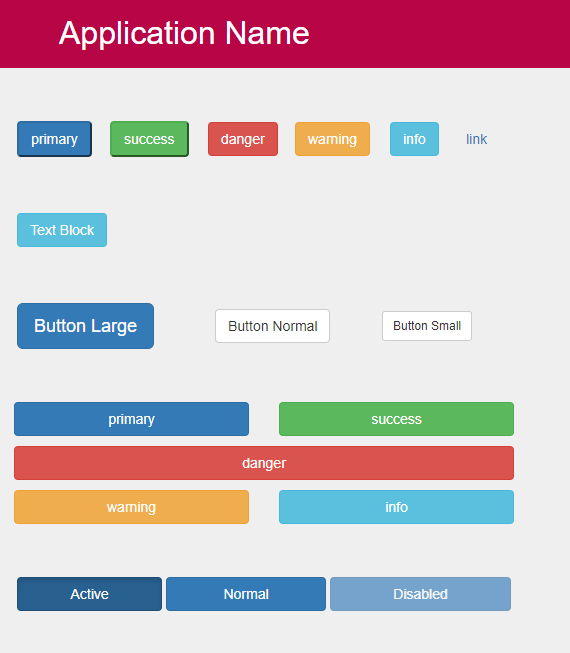
最後にボタンを押したときのactive状態と、ボタンを使用不可にするdisabledというクラスをご紹介します。

activeではボタンが通常よりも濃くなり、disabledでは色が薄く、ボタンを押すことができなくなります。イベントと組み合わせることでうまく利用することができそうですね。
まとめ
今回はボタンの実装のお話をしましたが、Bootstrapのクラスを使うことでページングやナビゲーション、グリッドのリストもサクッとオシャレに実装することができそうです。そちらはまた別の機会でご紹介できたらと思います。
なお、GeneXus15U12ではBootstrap3が使用されているため、背景色を変える「btn-secondary」「btn-light」「btn-dark」、枠線の色を指定する「btn-outline-**」といったBootstrap4のクラスは通常は使用できません。一方、Bootstrap3のボタンのサイズを変更する「btn-xs」というクラスは適用できますが、Bootstrap4で廃止されたため使用は控えましょう。
日本でリリースされたばかりのGeneXus16ではきっとBootstrap4が使用されているはず……?期待ですね!












