GeneXus × IBM Watsonで画像解析アプリを作ってみた
はじめに
弊社で使用しているアプリケーション自動生成ツール「GeneXus」と、IBM社が提供するWatson APIサービスを連携したサンプルアプリケーションをご紹介します。
今回ご紹介するのは、ジェネクサス・ジャパン株式会社が主催するイベント「GeneXus Day」で過去にデモを行った、スマートデバイス(スマートフォン)を使用する画像解析アプリです。
具体的には、Watson APIのVisual Recognitionという画像認識機能を利用して、スマートデバイスアプリ(以下、アプリ)でアップロードした画像情報を解析し、その結果をアプリに表示します。
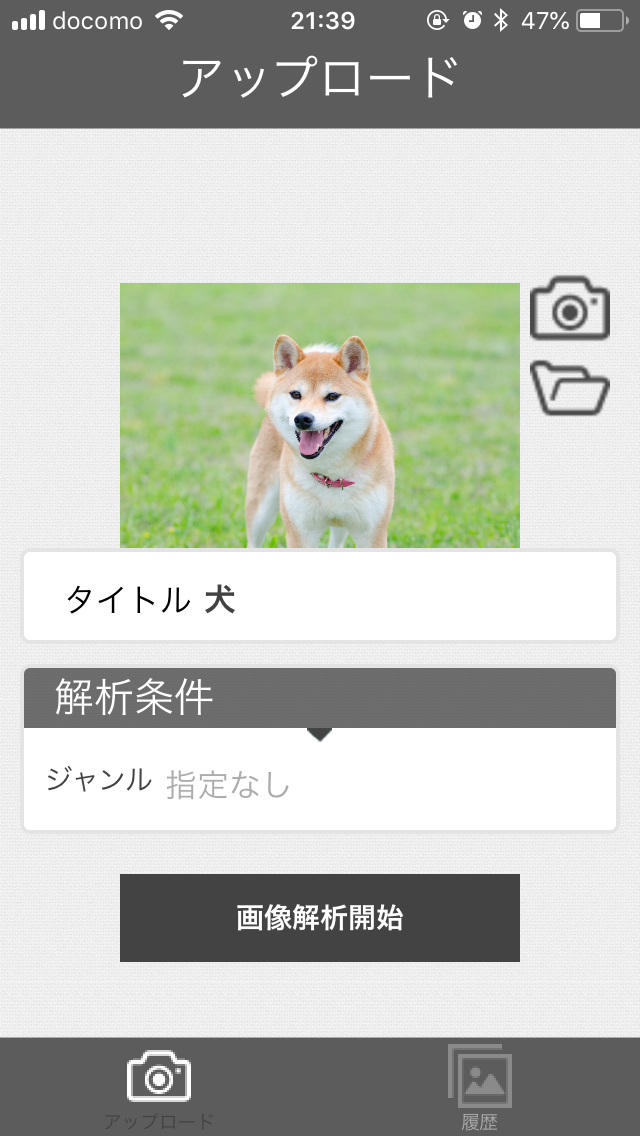
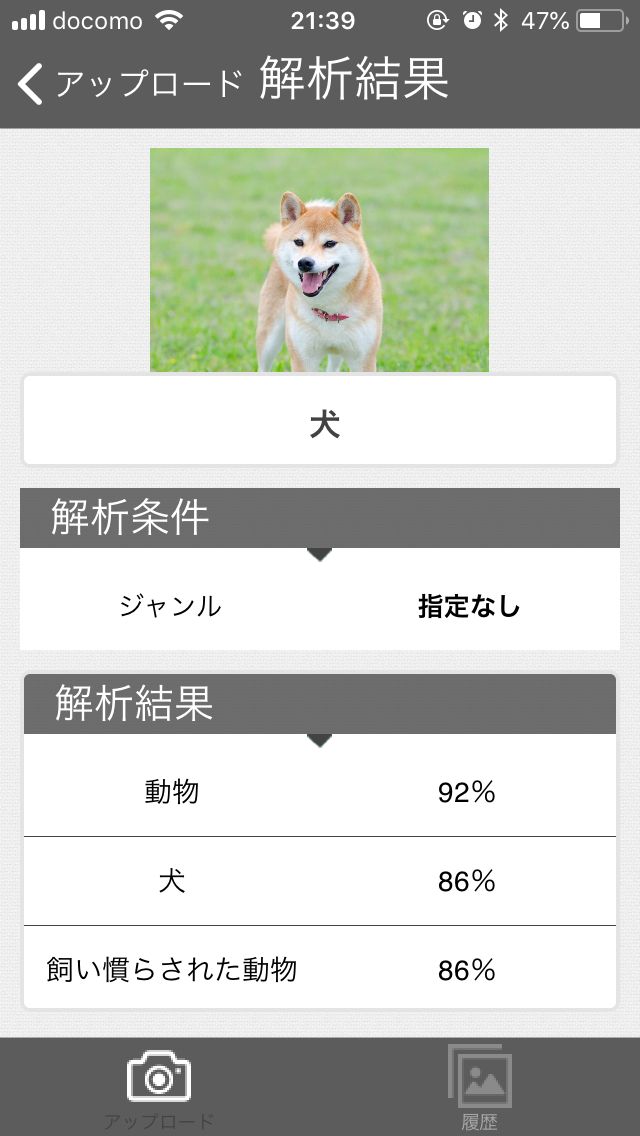
《完成イメージ》


Visual Recognitionとは、Watson APIの1種で、画像に写った物体・情景・顔など様々なものを分析・認識してくれるAI(人工知能)サービスです。既にディープラーニングによる機械学習がされており、高い精度で様々な画像の分析・認識を行ってくれます。
今回は、アプリおよびWatson APIと連携するサーバサイドの処理はGeneXusで、Visual Recognitionを含む画像解析部分をIBM Cloudで提供されているNode-Redを使って開発します。
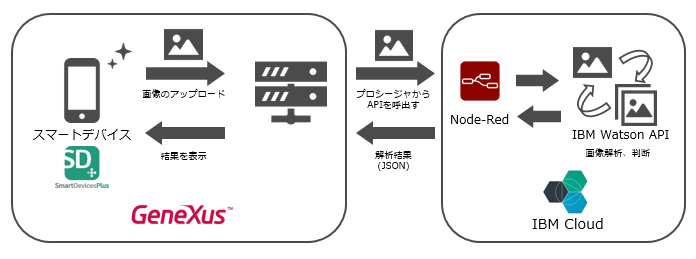
《アーキテクチャ》

ではさっそく実装を見ていきましょう!
GeneXus
アプリ
アプリはGeneXus標準のSmart Devices オブジェクトを使用して、冒頭の完成イメージにあるような画面を作成しました。今回は標準機能のみで作りましたが、Smart Devices Plusを使用すればさらにリッチなUIのアプリにすることができます。
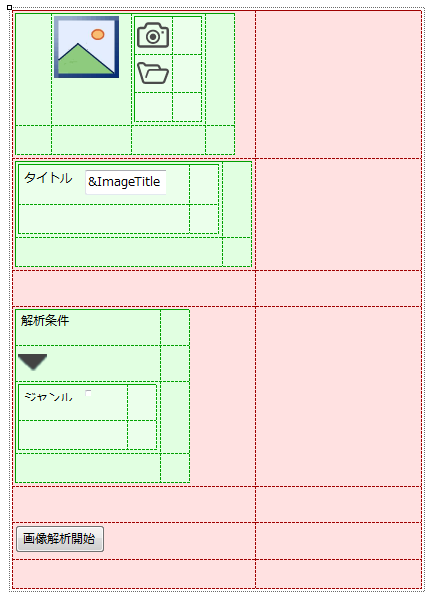
《UI実装》

サーバサイド
アプリからアップロードされた画像データやWatsonの解析結果などは、GeneXusで作成したWebアプリケーション上でデータベースに保存します。
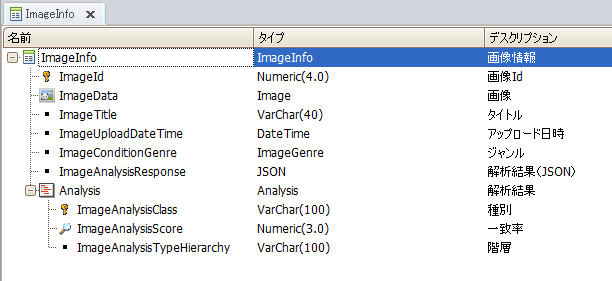
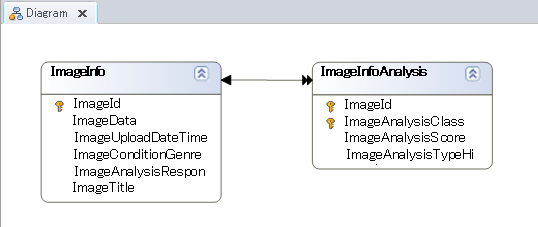
画像情報と解析結果は同一トランザクションとし、レベル設定によるリレーション構成としています。
《Transaction・ER》


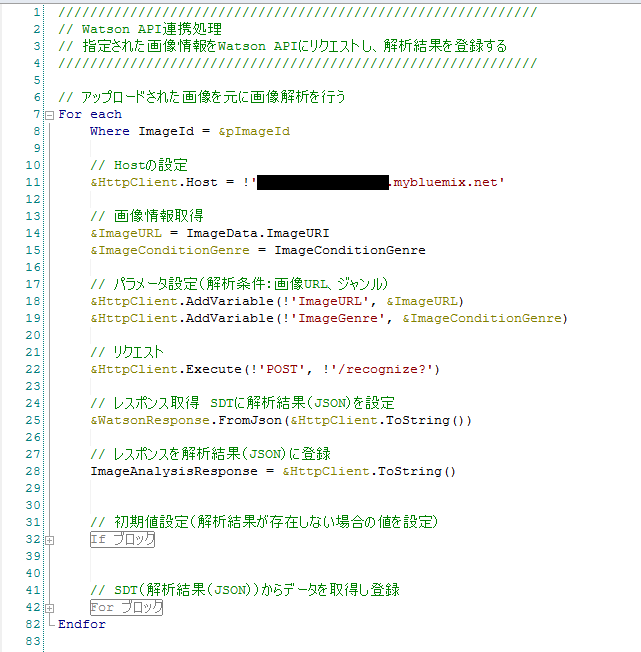
Watson APIとの連携部分は次の通りです。

リクエスト処理はHttpClient データタイプを使用し、データベースに登録した画像情報から画像のURLを取得してWatson APIへPOSTリクエストします。意識するのは適切なパラメータをAPIへ渡してあげなければいけないくらいで、その他はリクエスト先の必要な情報をセットするだけです。
レスポンス処理では、Watson APIから返されるJSON形式の解析結果をSDTで取得します。
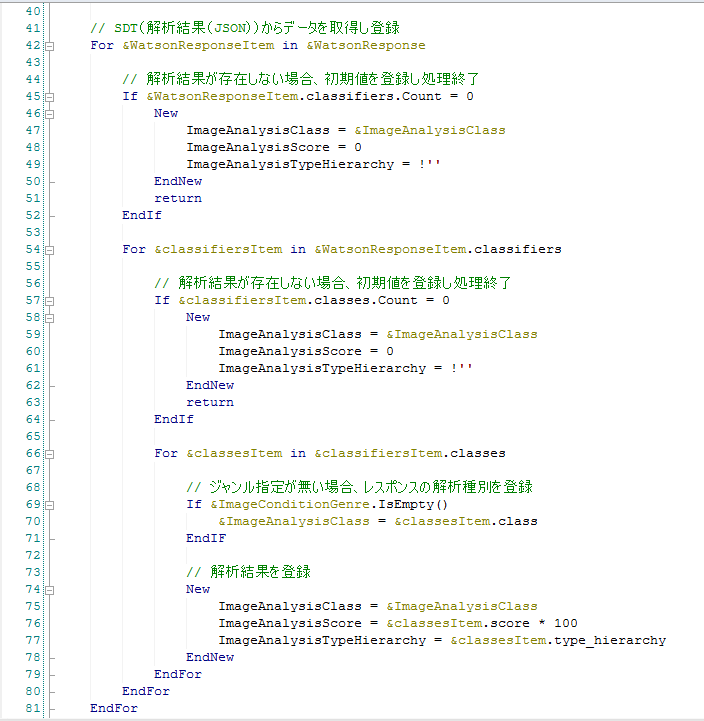
取得後は、SDTに格納したデータをFor文で中身を判断しながら解析結果テーブルへ登録していきます。(下図)

以上で解析結果を保存できましたので、あとはテーブルから必要な情報を取得し画面に表示するだけです。
Node-Red
次に、実際に画像解析を行うVisual Recognitionの実装です。
Visual RecognitionはNode-Redで既に用意されているVisual Recognitionノードを使用します。
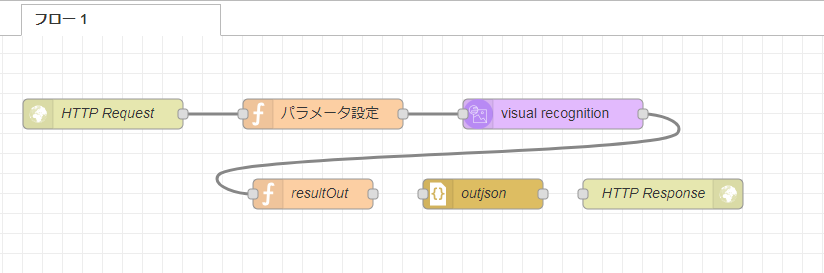
下記が実装例です。

GeneXusで作成したWebアプリケーションからHTTPリクエストを受け取り、パラメータを解析してVisual Recognitionノードへ渡します。あとはVisual Recognitionが自動的に画像解析をしてくれるので、結果を取得してJSON形式へ変換しHTTPレスポンスで返すだけです。非常にシンプルですね。
肝心要の画像解析処理をVisual Recognitionが行ってくれるので、実装としてはデータのIN/OUTのみ意識をすればよく、また各処理もNode-Redで視覚的にノードを繋ぐだけなので、とても簡単に開発ができてしまいます。
以上で、GeneXus × IBM Watsonの画像解析アプリが完成です!
多種多彩なアプリケーションを
このように、GeneXusでもWeb APIと連携したアプリケーションを作成することが可能です。今回はiPhoneアプリを事例にご紹介しましたが、もちろんAndroidアプリやWebアプリでも実現することができます。むしろそのようなマルチデバイスに対応できる柔軟性こそ、GeneXusの1つの強みと言えるでしょう。
弊社では、すでに存在する様々なWebサービスを上手く活用し、GeneXusとの組み合わせによってより生産性の高く・より機能的なアプリケーションの開発に今後も取り組んでいきます。












