BootstrapのグリッドシステムとGeneXusの標準テーマクラス
こんにちは。業務サービス部の澤村です。
主にバックエンドのシステムを組んでいるじぇねらーの皆さんはGeneXusで1から画面を作る際、メニューを画面の左に設置しようとすると謎の隙間が空いたり、フッターを横幅いっぱいに表示したいのにどうもずれていたりと、思い通りに画面レイアウトできずモヤモヤしたことはないでしょうか。
GeneXusでの画面デザインにはBootstrapが採用されており、うまく利用することができれば画面が比較的簡単に整う反面、わからないまま作ろうとすると設定していないのに隙間が空いてしまう!といった問題が出てきてしまいます。
Bootstrapをきちんと理解すればもっと簡単にGeneXusでスマートな画面デザインができるのでは……??
そう思い調査したところ、GeneXusではBootstrapで使用されているクラスではなく、独自のクラス名で命名されているようでした。
なので、今回はGeneXusのマスターページを編集しながらBootstrapとの関わりを見ていきたいと思います。
使用バージョンはGeneXus15U12、Bootstrap3です。
グリッドシステム
まずBootstrapのグリッドシステムについて簡単にご説明します。
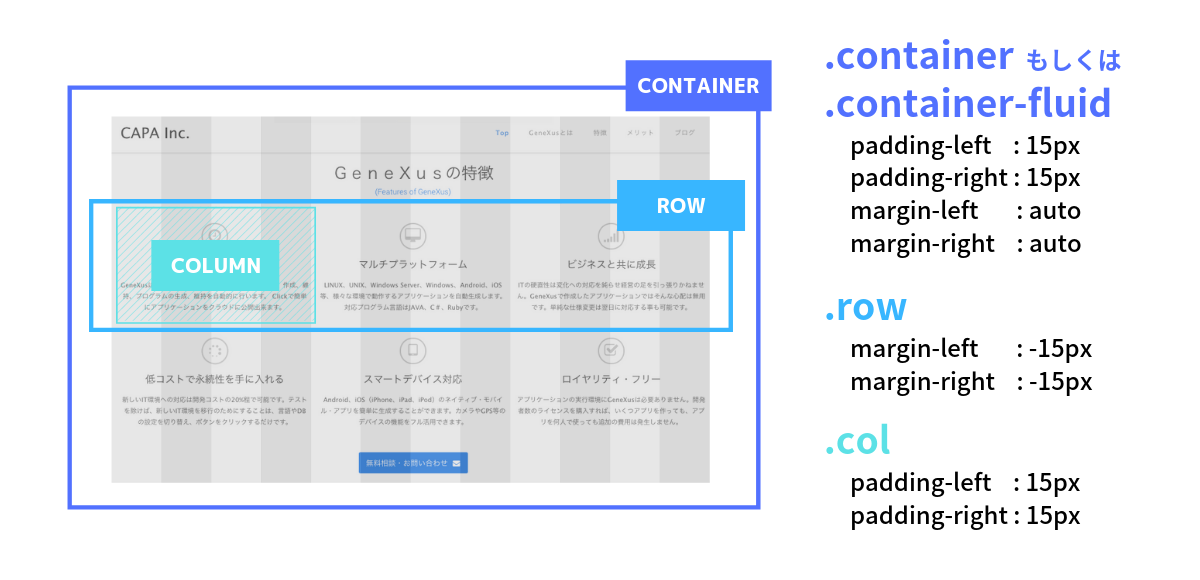
Bootstrapはグリッドシステムと呼ばれる12分割されたカラムから構成されており、グリッドシステムを使用する際は「.container」もしくは「.container-fluid」というコンテナのクラスを指定し、その中に「.row」クラス、そしてその中にカラムを指定してコンテンツを表示することができます。

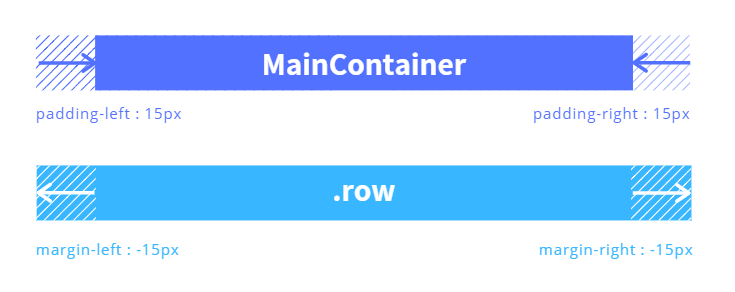
.containerと.container-fluidはどちらも左右に15pxずつ余白が設けられています。(padding-left: 15px; padding-right: 15px; )
そして.rowにはネガティブマージンが設定されているため、.container・.container-fluidの余白を打ち消してくれます。これで画面の横幅ぴったりに表示することができます。
なお、.containerと.container-fluidの違いですが、.containerは画面サイズに応じて可変し、ある一定のサイズになると固定幅になるクラスで、.container-fluidは画面サイズに応じて可変し続けるクラスです。
マスターページのクラス
ではマスターページのクラスを確認してみます。今回WCRecentLinks(標準のパンくずリスト)は使用しないため除きます。
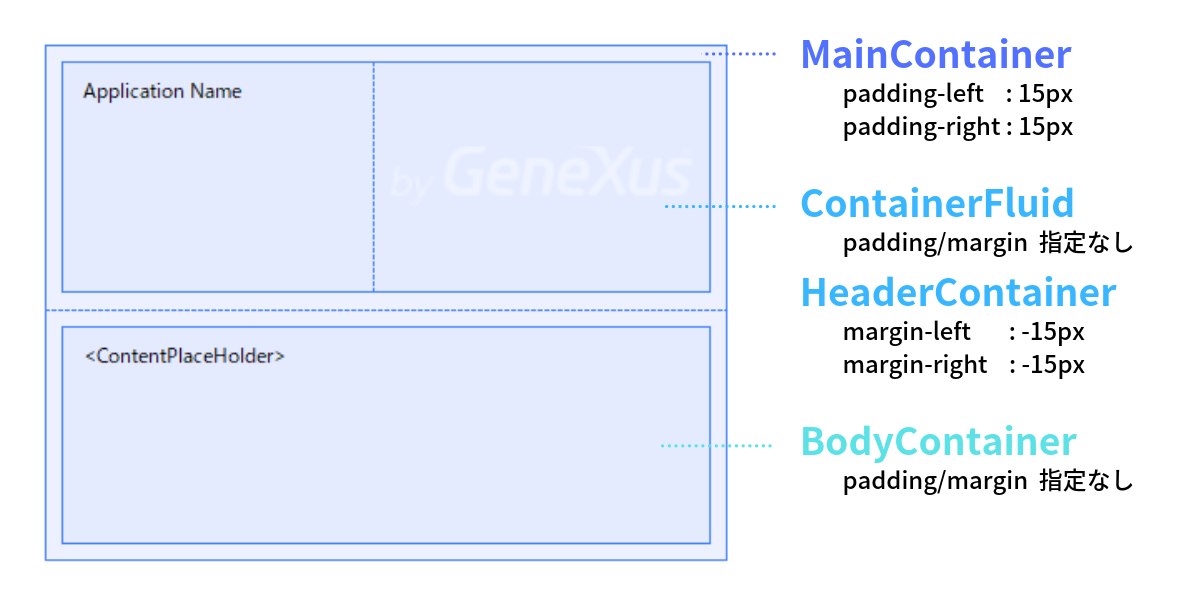
RwdMasterPageのWeb Formを確認すると、大枠には「MainContainer」、ヘッダーには「ContainerFluid HeaderContainer」、そしてトランザクションやWeb Panelが表示されるContents Place Holderには「BodyContainer」というクラスがそれぞれのテーブルに設定されています。

大枠のMainContainerを確認してみると、Padding-left:15px、Padding-right:15pxと、左右に15pxずつ余白の設定が設けられていることがわかりました。この余白、見覚えがあるような……?
どうやらGeneXusでは.container・.container-fluidのどちらかがMainContainerというクラス名で設定されているようですね。ではどちらなのでしょうか?
実際にビルドをしてみると画面サイズに応じてヘッダーが常に伸縮するので、GeneXusのMainContainerはBootstrapでいうところの.container-fluidであることが推測されます。
この大枠のクラスをMainContainerから.container-fluidに変更しビルドを実行すると同じ動きをし、.containerに変更してビルドを実行すると、一定の画面サイズで固定サイズに変化することがわかるので、お時間ある方は是非試してみてください。
次にRowとカラム部分に該当する「ContainerFluid HeaderContainer」を確認してみます。
「ContainerFluid」はBootstrapの「.container–fluid」とほぼ同じ名前ですが、余白の設定がされていません。Bootstrapの「.container–fluid」とは一致しないようなので、注意が必要です。(「ContainerFluid」クラスを外し、「HeaderContainer」のみにしても動きに差異が出なかったのでなぜ初期設定しているのかは現時点では不明です……。)
一方、「HeaderContainer」の左右のネガティブマージンはBootstrapの「.row」と一致しますが、「.row」ではありません。
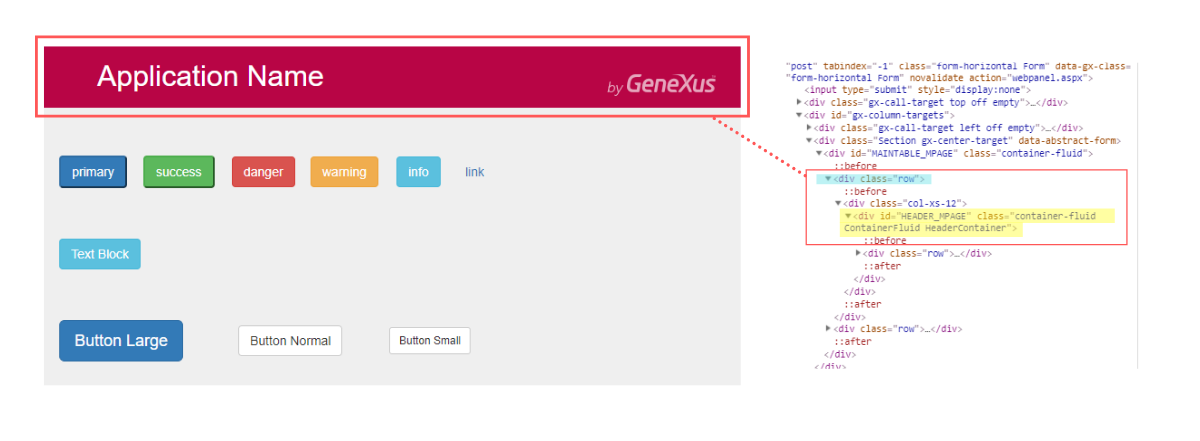
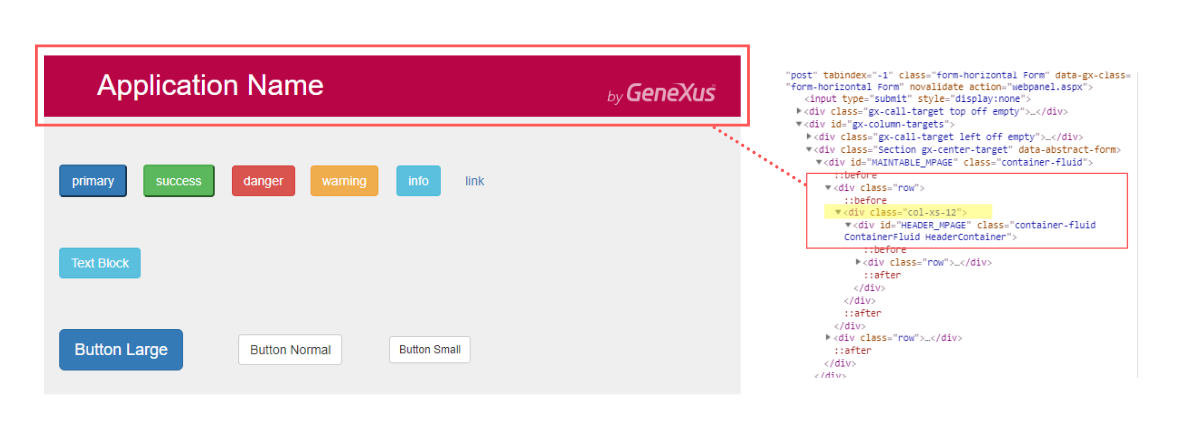
実際にビルドして検証ツールで確認すると、このようになっています。

ヘッダーは検証ツール画像の黄色い部分、「Col-xs-12」と書かれたカラム内の「HEADER_MPAGE」に該当します。そしてそのヘッダーを水色部分の<div class=”row”>が囲っていますね。

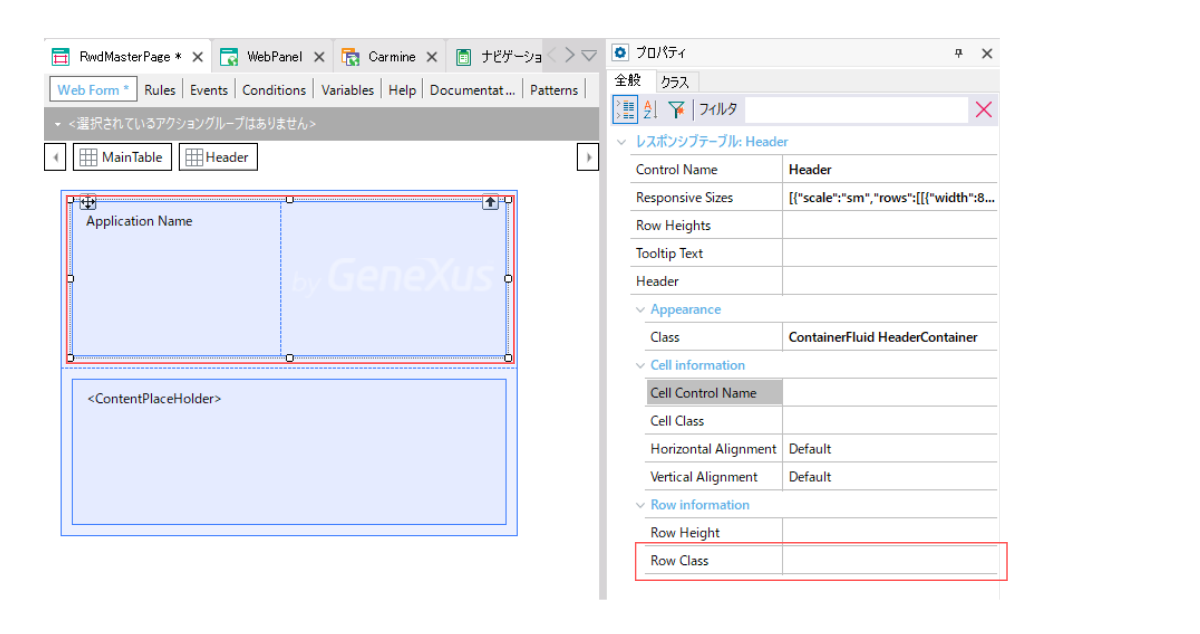
編集画面で確認するとプロパティの下の方にRow Classがあり、ここに何も指定しない場合自動で「.row」が設定されます。
大枠のコンテナクラス「MainContainer」の左右の15pxの余白は、この自動で設定されている「.row」のネガティブマージンで相殺されていることがわかりました。

では「HeaderContainer」のネガティブマージンは何のために指定されているのでしょうか?
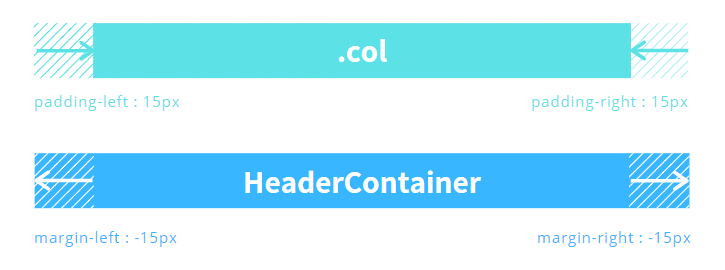
答えを先に述べると、これはカラム「.col」の余白を相殺しているようです。ややこしくなってきましたね。
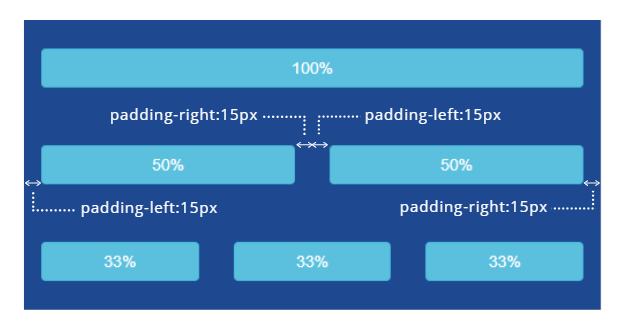
下記の図ですが、中段の50%と書かれた2つのカラムの間に余白が開いています。これはそれぞれのカラムの左右にpaddingが設定されているためです。

GeneXusでは「.row」と同じく、コーダーが特に設定しなくても「.col」クラスが自動で設定されます。先ほど確認した「.row」の下の「Col-xs-12」がカラムです。

この「.col」の余白を相殺するのが「HeaderContainer」のネガティブマージンです。やっと正体がわかりましたね。

ここまでのおさらい
では復習としてヘッダーの下にメニュー用のサイドバーを設置してみようと思います。
Bootstrapにはナビゲーションのクラスが存在しますが、左右のサイドバーとしての実装は複雑(かつBootstrap3では不可能?)なのでCarmineにテーブルのクラスを新規作成し作っていきます。
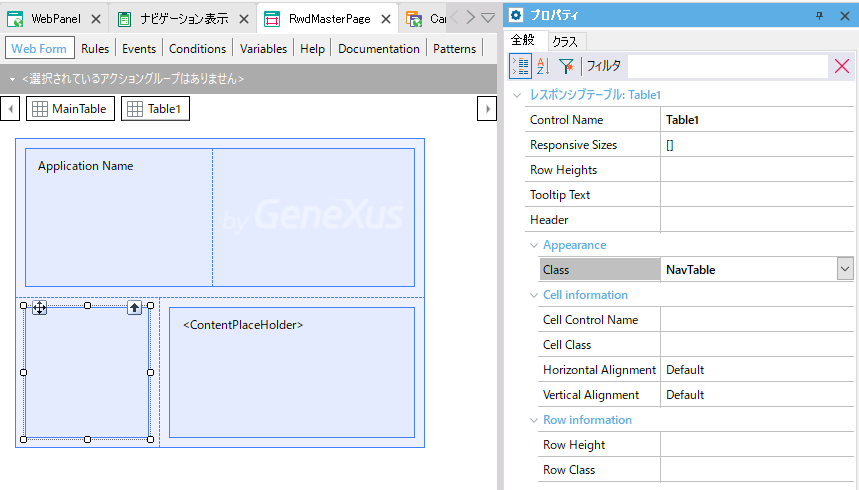
マスターページのContentPlaceHolderの左にレスポンシブテーブルを配置します。

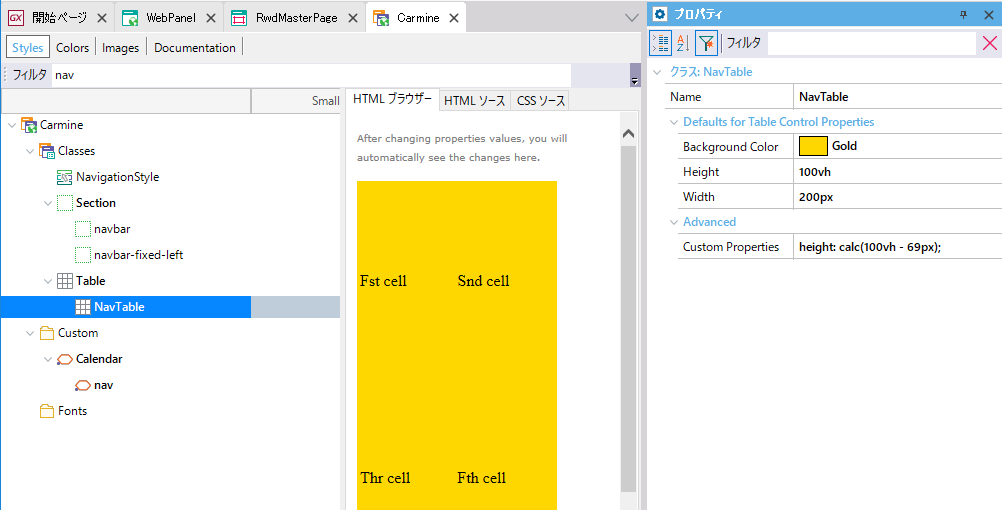
テーブルのクラスを作成します。プロパティはざっとこんな感じ。

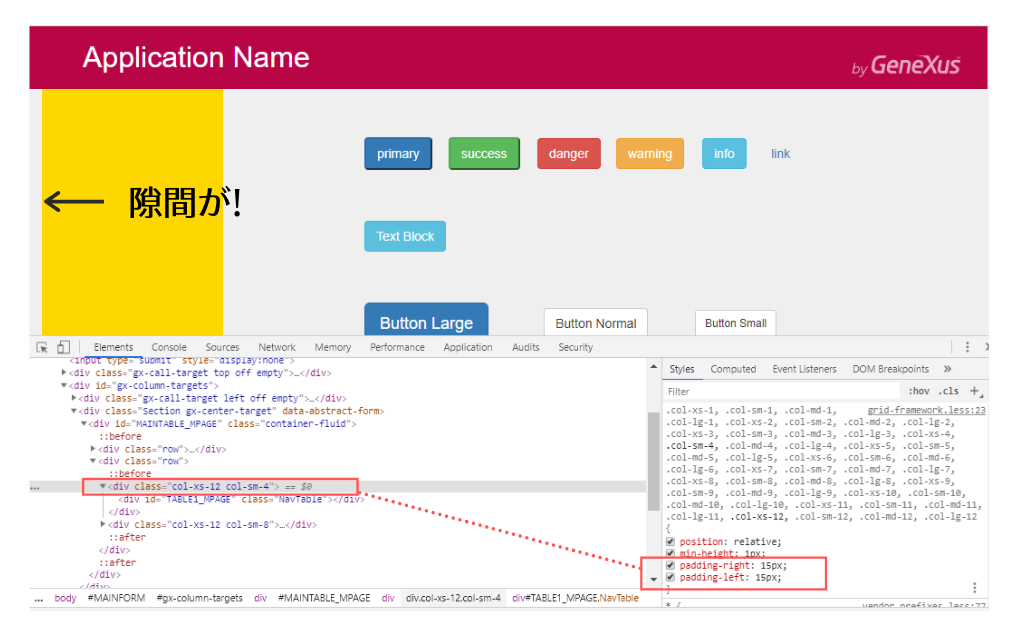
ビルドしてみると、隙間ができてしまいました。
しかし慌ててはいけません。検証ツールで確認すると、先ほど確認したようにテーブルが「.Col」で囲まれていることが確認できます。

ここでできた隙間はこの「.Col」の余白だったわけです。
ならば簡単ですね。ヘッダーの「HeaderContainer」同じく、ネガティブマージンで余白を消してしまいましょう。
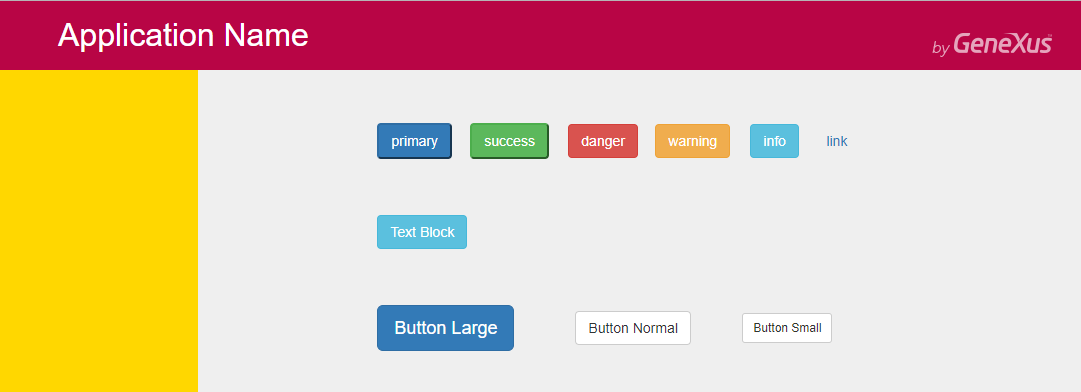
テーブルのクラスに「margin-left:-15px,margin-right:-15px」を指定し、ビルドします。

無事に画面左にピッタリくっつきました。これで問題なさそうですね!
まとめ
- GeneXusの「MainContainer」クラスはBootstrapの「.container-fluid」とほぼ同じクラス
- GeneXusの「ContainerFluid」クラスはBootstrapの「.container-fluid」とは異なるので注意が必要
- GeneXusではRowクラスを設定しなくても自動的に「.row」が設定され、コンテナの余白が打ち消される
- GeneXusではColumnクラスを設定しなくても自動的に「.col」が設定され、左右に15pxの余白が作られる
これだけ押さえておけばどんな画面でも実装できそうですね。
以上、ほぼ自分向けの備忘録でしたがどこかでお役に立てたら幸いです。












