15分でイケてるLPが作れる魔法のプラグイン
みなさんこんにちは。
株式会社キャパの阿部恭夏です。
今回はWordPressをお使い、もしくは検討中のweb担当者さま必見!便利すぎる無料プラグイン”Elementor”をご紹介したいと思います。
Elementorって?
まずはElementorについて簡単にご紹介します。
Elementorは、ページビルダー(page builder)のプラグインで、ドロップ&ドラッグで簡単にカラムやテキストエリア、アイコン付きリストなどを作成することが可能です。
つまり、htmlやcssの知識がなくてもおしゃれな固定ページを作れてしまうんです。
html・css ぶっちゃけできません。
そんな方にこそオススメしたいこのElementor。
私はIT完全未経験でキャパへ入社し、2か月間のプログラミング研修を受講した経験があります。(言語はPHPです)
そこでWordPressも軽く学習しましたが、実務で使えるレベルかと言われれば、正直自信はありません。
そんな私でも簡単に、かっこいいサイト・ランディングページが作成できるのです。
Elementorの使い方
早速使い方をご説明します。
まずはダウンロードし、Elementorを有効化してください。

基本操作

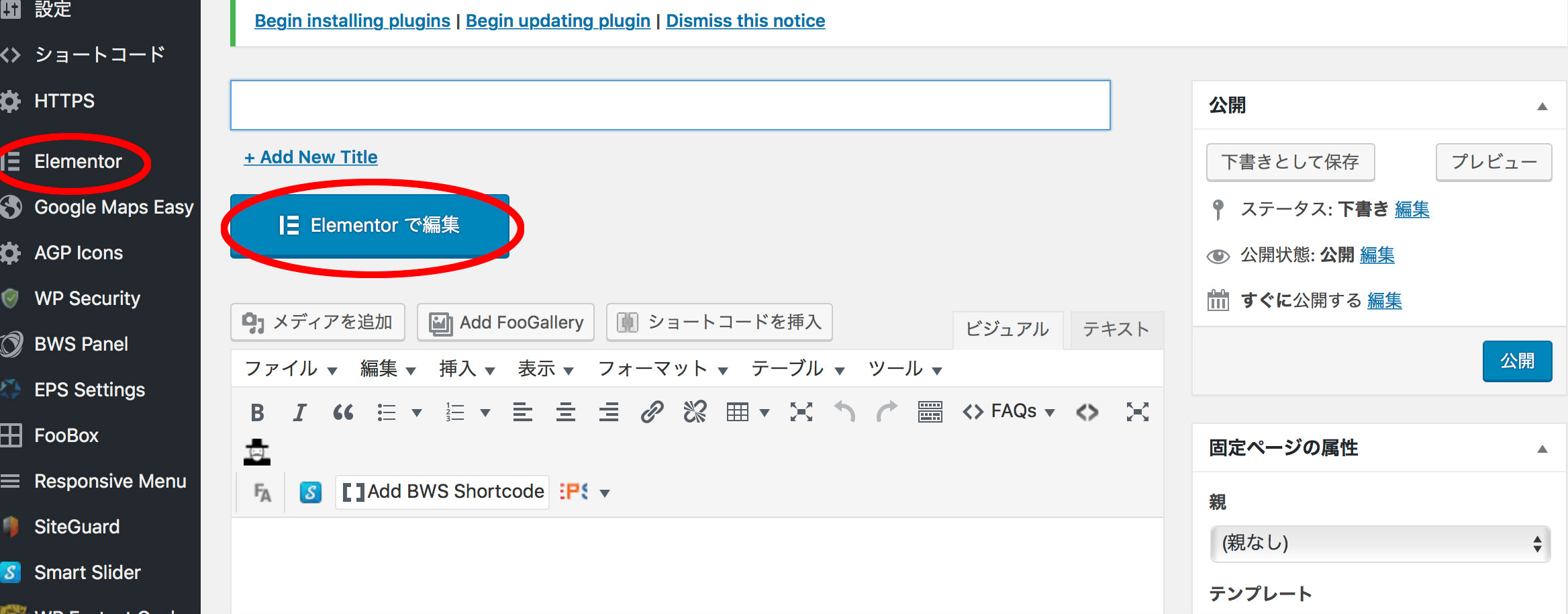
ダッシュボードのメニューバーにElementorが追加されていることが確認できたら、早速Elementorで編集をクリック。

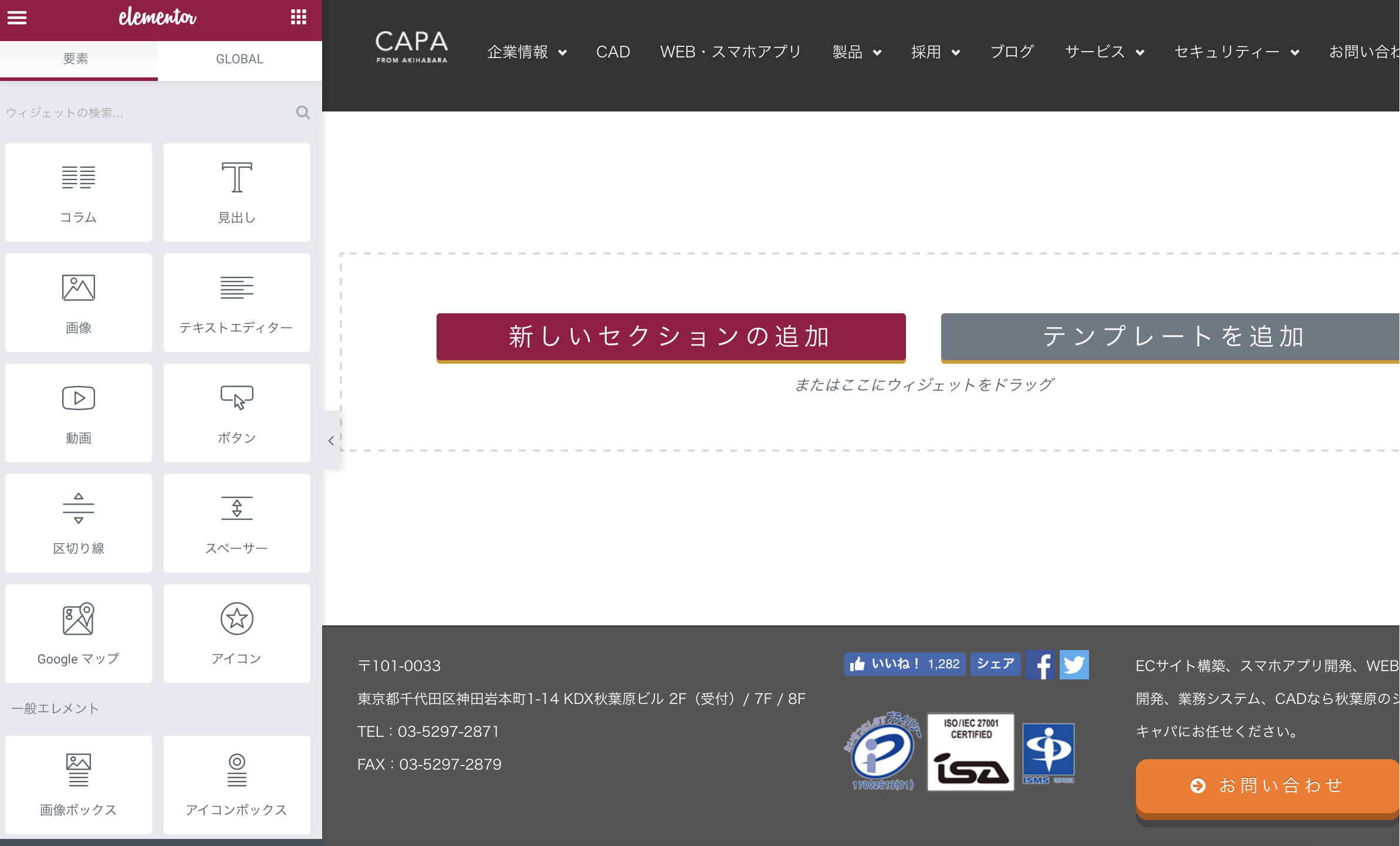
このように、Elementor専用の編集画面があらわれます。どこを押すと何ができるのか?一目でわかる直感的なデザインです。
Elementorには無料プランでも使えるおしゃれなテンプレートがいくつか用意されているのですが、今回はテンプレートを使わずに作成していきたいと思います。

新しいセクションを追加を選択し、メニューバーより画像、をドラッグ&ドロップします。

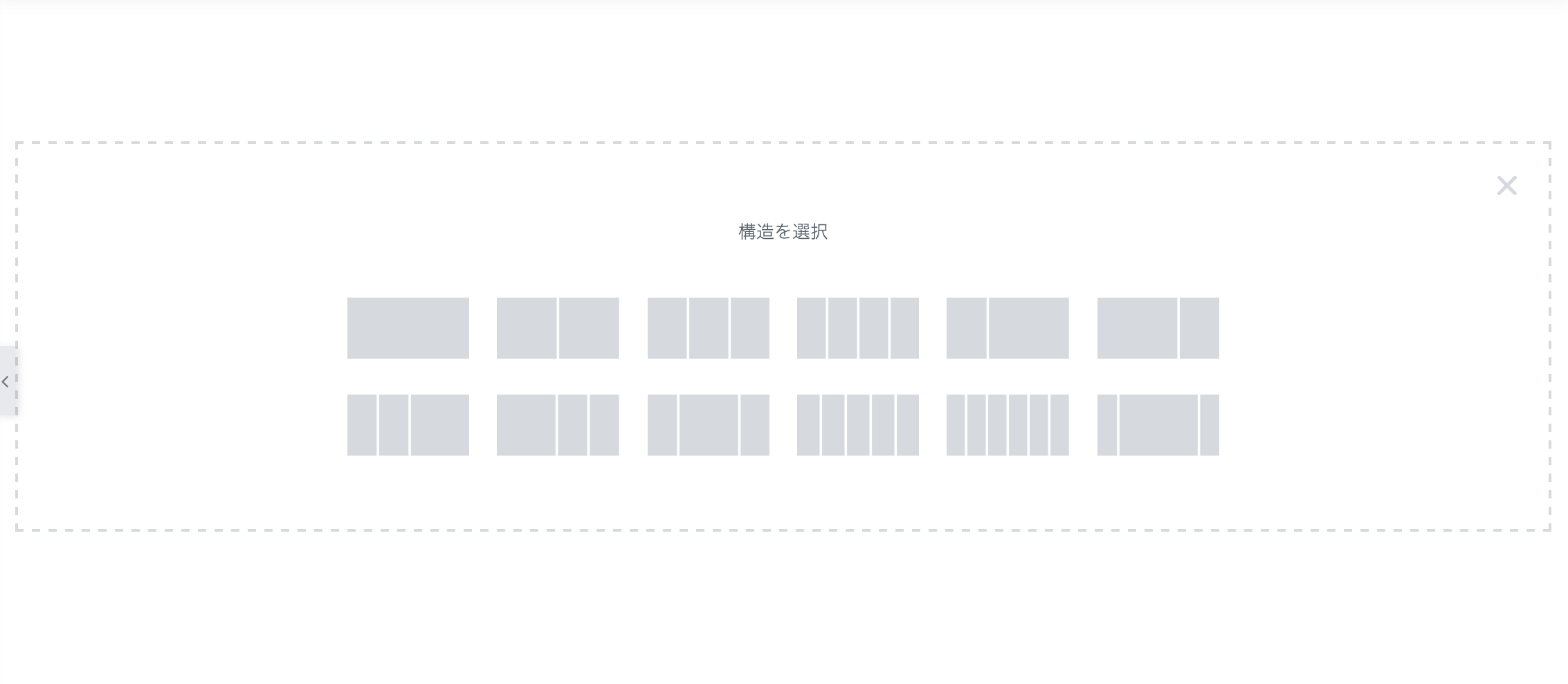
次は構造を選択

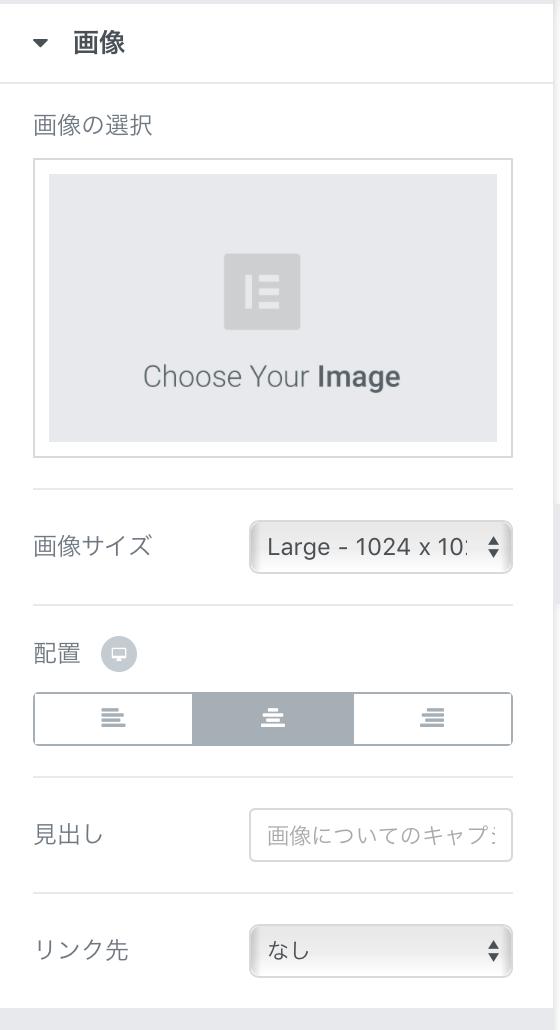
このように画像の選択を求められるので、画像ファイルを決定します。

じゃん!!
簡単に画像を埋め込むことができました。
この要領で、必要なものを左側のメニューバーから追加していきます。
アニメーションだって、1クリック
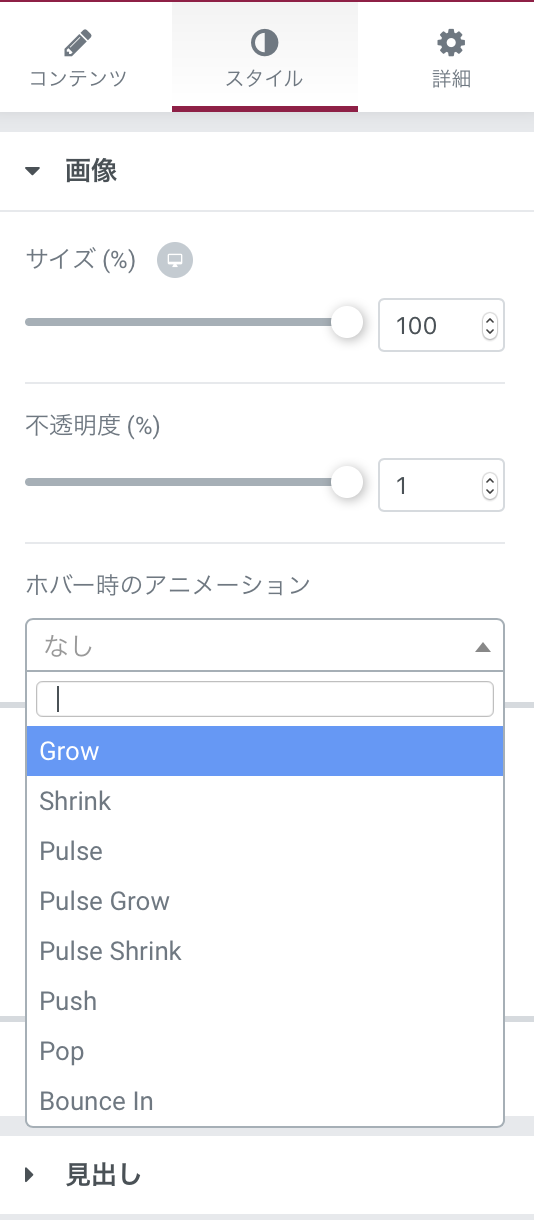
これまでCSSを書かなければならなかった、ホバー時のアニメーションなども…


こんな風に、ボタン一つで作成できます。
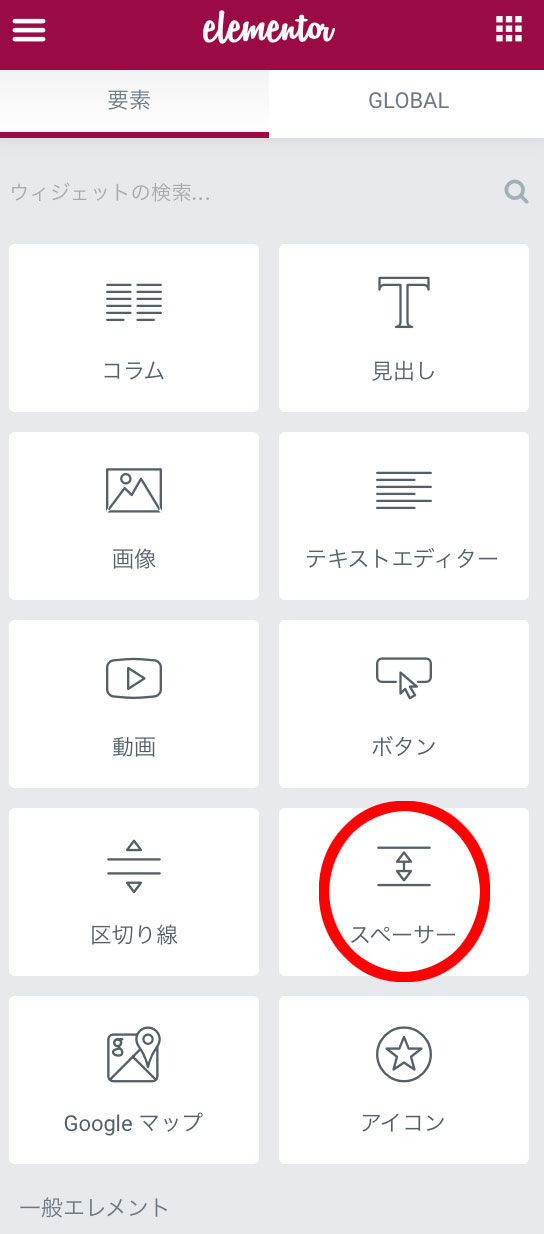
スペースを空けたいときは?

こんな風に、コンテンツとコンテンツの間にスペースを空けたいときも、やることは同じです。

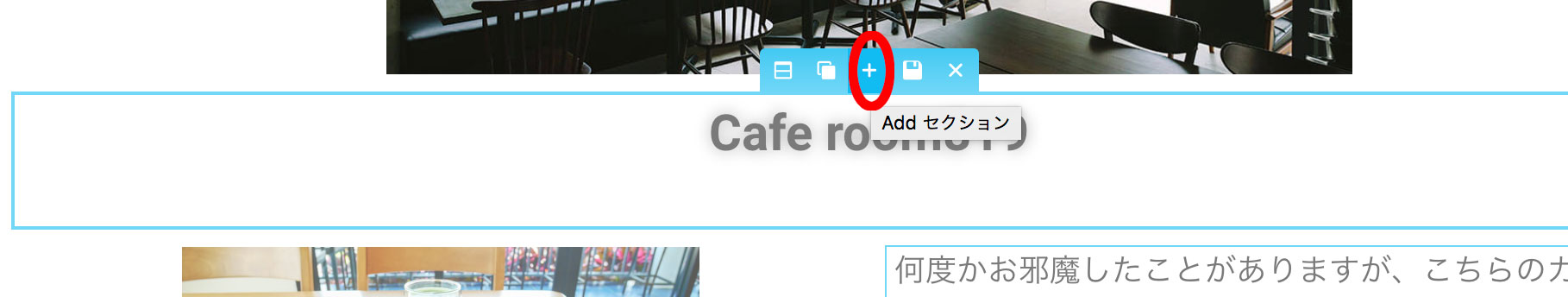
間を空けたい部分の下部(今回であればCafe room819)をクリックし、+マークを選択します。

あとはスペーサーボタンをクリックすれば…

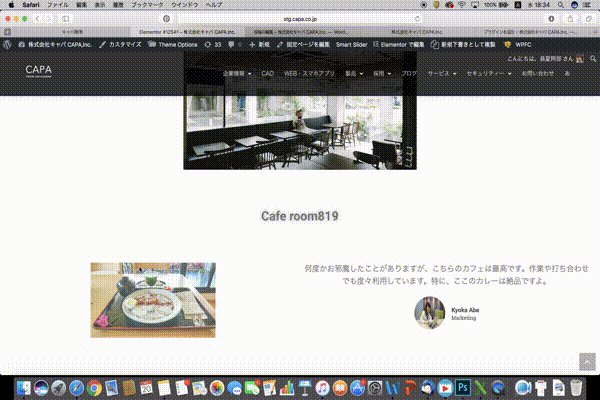
程よくスペースの空いた、”ダサくない”ビジュアルが完成します。
こうして完成したのが、こちらです!!

今回は15分ほどで作成しました。
Googlemapの挿入やカウンター、SNSアイコンの設置もボタン一つでできるので、難しいことは1つもありません。
自社のLP、外注はもったいない?!
今や経営の要ともいえる自社サイトやランディングページ。どんなに良い製品でも、誰にも知られることがなければ存在していないことと同じです。ユーザーの情報収集のほとんどがインターネットである昨今、情報発信には多くの企業が注力している現状があります。
今回はこのElementorで簡単にLP風ページを作成してみましたが、デザイン・機能ともにカスタマイズ次第でさらなるレベルアップが可能です。
“LPの作成を検討しているが自社でできる人がいない…”
“ページを作成したいけど、外注するほどコストをかけられない”
Elementorは、そんな企業のご担当者様を助けてくれる心強い存在となることでしょう。
株式会社キャパでは、アプリの企画・開発についてご相談を承っています。
アプリを作りたいので、具体的な提案が欲しい。頭の中にあるアイデアを本当に実現できるのか知りたい。予算内に収まるのか?
などのお客様のご相談に、親身に応じます。
アプリ開発:実績のご紹介












