GeneXusでハンバーガーメニューアニメーションを実装してみる
こんにちは。業務サービス部の澤村です。
皆さんは「ハンバーガーメニュー」をご存知でしょうか。スマートフォンでウェブサイトを見たときに画面の端っこの方によく表示されている、三本の横線のことです。まだまだハンバーガーメニューへの根強い反対派も多いようですが、「メニューを開くボタン」として今では広く定着したUIだと思います。
そんなハンバーガーメニューですが、カッコイイサイトではたまにハンバーガーメニューをクリックすると三本線からバッテンに変わったり、くるっと回転したりと何だかオシャレなアニメーションが付いていることがあります。
GeneXusでもやりたい!かっこよくしたい!!と悪戦苦闘しつつも作ってみましたので、今回はGeneXusでのハンバーガーメニューのアニメーション実装について書いていこうと思います。
使用バージョンはGeneXus15U12です。
作ってみた

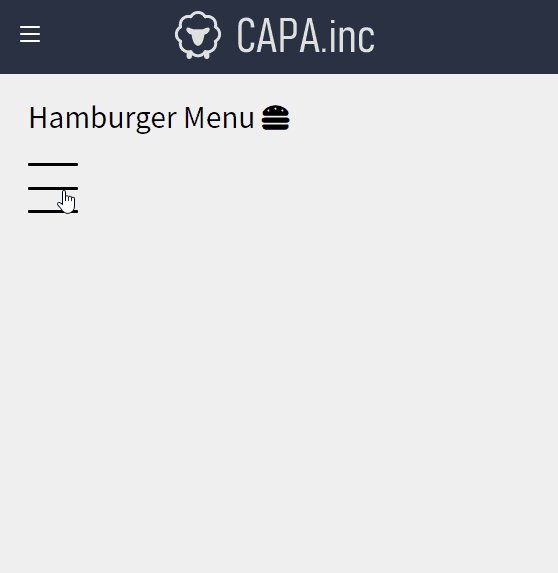
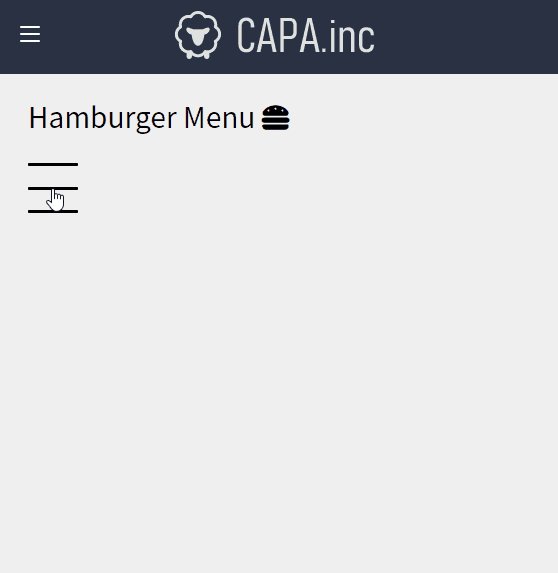
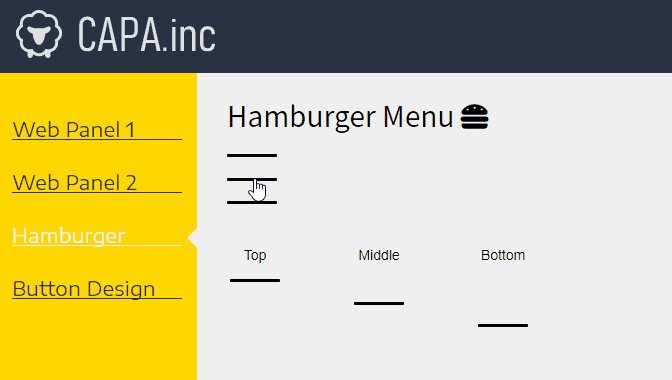
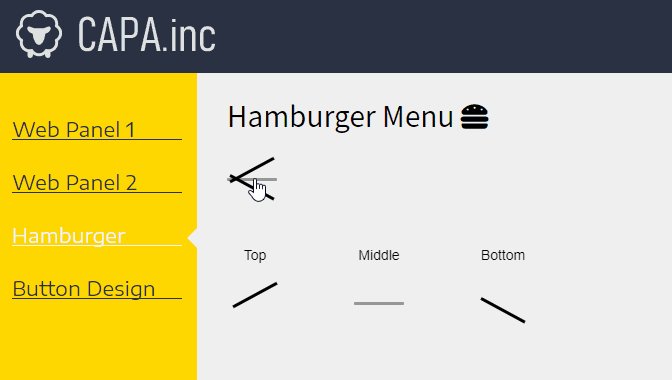
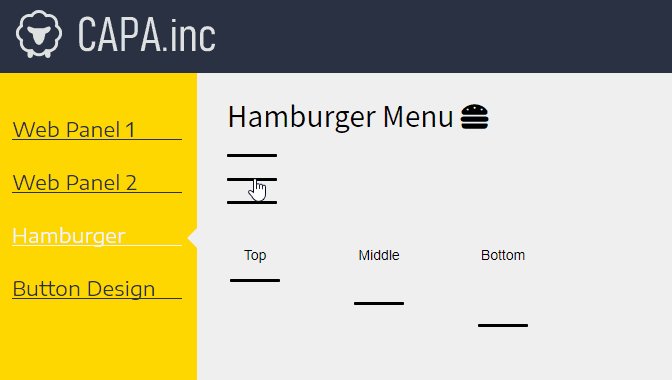
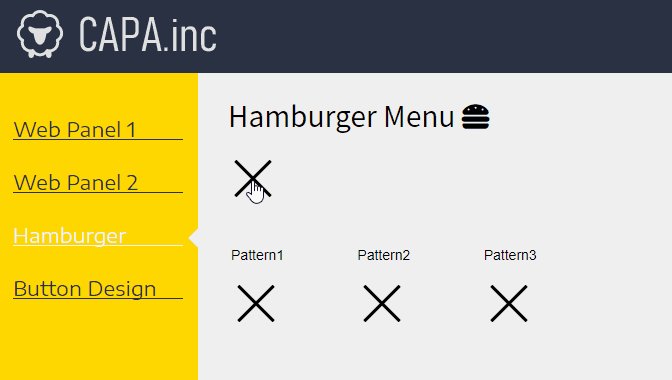
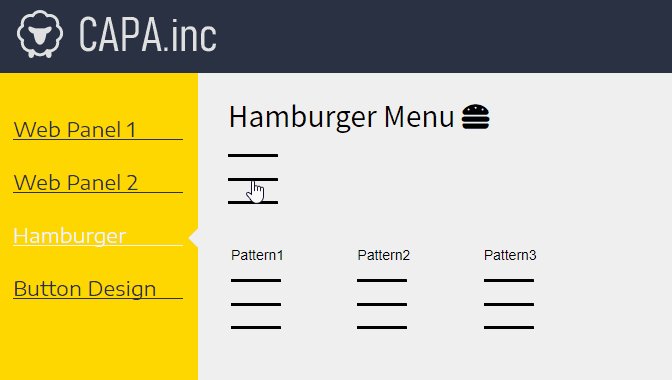
説明を始める前ですが、作ってみたものがこちらです。
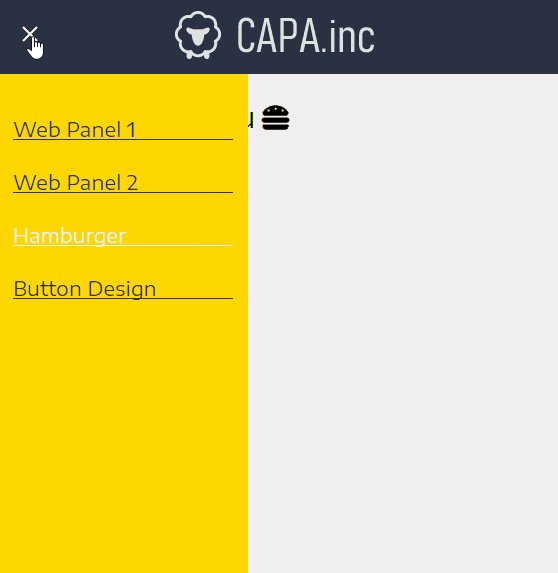
せっかく作ったのでついでにスマートフォン用の表示が切り変わるメニューもつけてみました。これだけですでにちょっとお洒落な感じです。では実際に作ってみましょう。
作り方
ツールの「テーブル」と「テキストブロック」で作っていきます。
HTML/CSSで実装する場合、<span>を活用して作成する場合が多いようですが、テキストブロックをHTMLに変えてあれこれこねくり回してみたものの上手くいかなかったので諦めました。潔くテキストブロックをふんだんに使いましょう。
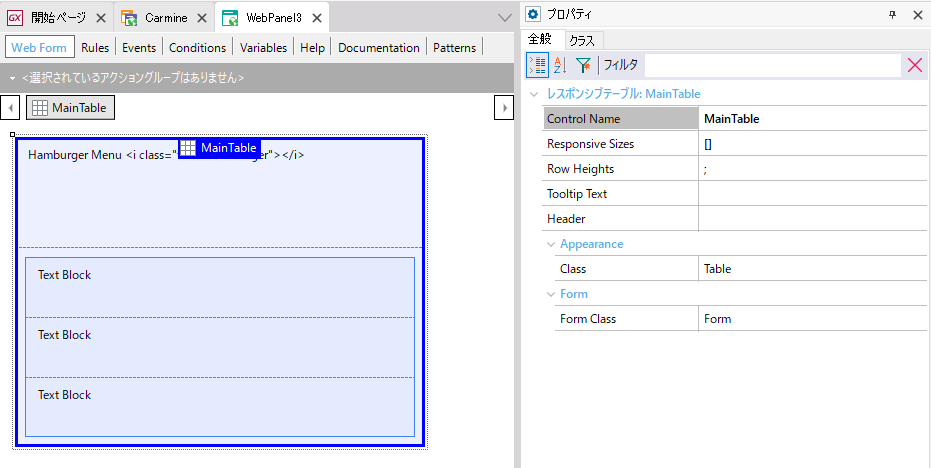
まずWeb Panelにレスポンシブテーブルを配置し、テーブル内にテキストブロックを3つ配置します。

このテキストブロックがハンバーガーメニューの三本線になります。
キャプションはEventsで空にしておきます。
event start
Textblock_Top.Caption = !''
Textblock_Middle.Caption = !''
Textblock_Bottom.Caption = !''
EndEvent
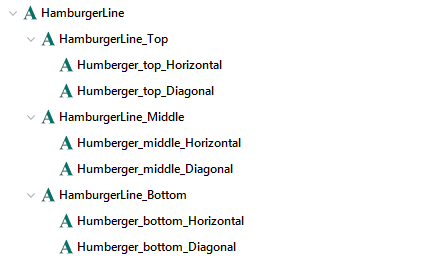
テーマクラスのTextlockにクラスを追加します。

Web PanelではTextblock_Topには「Humberger_top_Horizontal」、Textblock_Middleには「Humberger_middle_Horizontal」、Textblock_Bottomには「Humberger_bottom_Horizontal」をそれぞれクラスに設定しておきます。
プロパティは下記のようになっています。標準で設定されていないTransition等はCustom Propertiesで設定できます。
.HamburgerLine
{
height: 3px;
width: 50px;
display: inline-block;
position: absolute;
background-color: #000;
border-radius: 4px;
}
.HamburgerLine_Top
{
top: 0px;
}
.Humberger_top_Horizontal
{
transition: 0.3s ease-in-out;
transform: rotate(0deg);
}
.Humberger_top_Diagonal
{
transition: 0.3s ease-in-out;
transform: translateY(23px) rotate(-45deg);
}
.HamburgerLine_Middle
{
top: 23px;
}
.Humberger_middle_Horizontal
{
opacity: 1;
transition: 0.3s ease-in-out;
}
.Humberger_middle_Diagonal
{
opacity: 0;
transition: 0.3s ease-in-out;
}
.HamburgerLine_Bottom
{
top: 45px;
}
.Humberger_bottom_Horizontal
{
transition: 0.3s ease-in-out;
transform: rotate(0deg);
}
.Humberger_bottom_Diagonal
{
transition: 0.3s ease-in-out;
transform: translateY(-24px) rotate(45deg);
}
Transformで角度を設定し、ここにTransitionで速度を設定することでアニメーションができました。
次にイベントを記載します。テキストブロックを配置したテーブルにイベントをつけましょう。
Event HamburgerTable.Click
If &IsCross = False
Textblock_Top.Class = themeclass:Humberger_top_Diagonal
Textblock_Middle.Class = themeclass:Humberger_middle_Diagonal
Textblock_Bottom.Class = themeclass:Humberger_bottom_Diagonal
&IsCross = True
Else
Textblock_Top.Class = themeclass:Humberger_top_Horizontal
Textblock_Middle.Class = themeclass:Humberger_middle_Horizontal
Textblock_Bottom.Class = themeclass:Humberger_bottom_Horizontal
&IsCross = False
EndIf
EndEvent
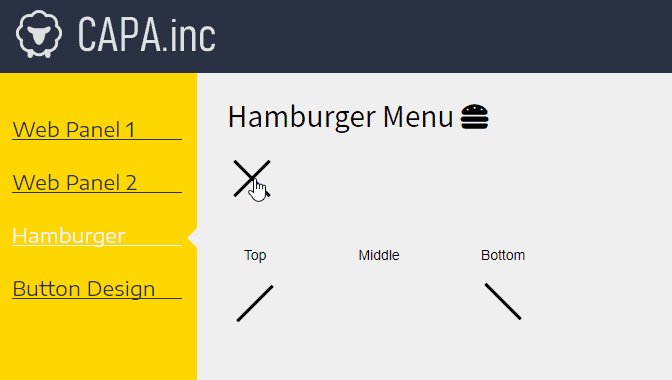
これで完成です。なお、三本線はそれぞれこのような動きをしています。

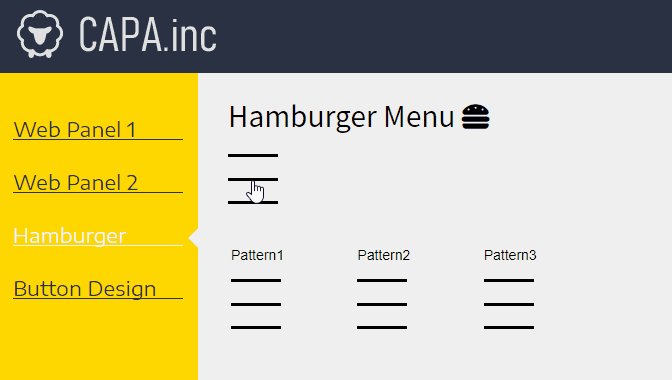
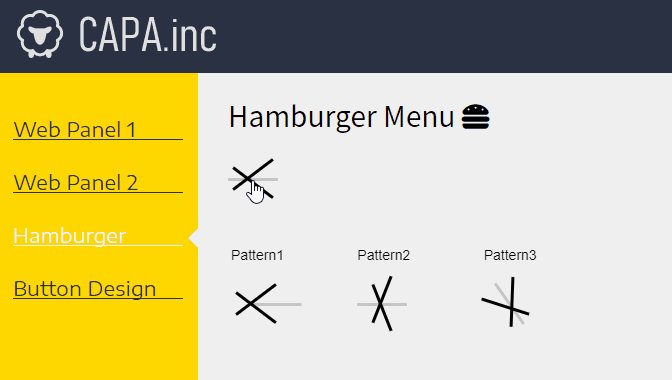
Transformをカスタマイズすることでこのようなアニメーションも作成できます。

まとめ
Transformでは単調な動きの設定しかできないため、段階を設定できるAnimation設定も今後はチャレンジしてみたいですね。GeneXusはデザインも強いぞ!とアピールしていけたらと思います。
以上、お役に立てたら幸いです。












