テキストを構造化するMarkdownとは
テキストの構造化
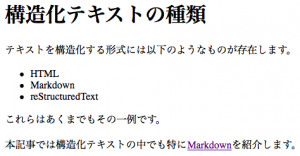
まずは以下の文章をご覧ください。
構造化テキストの種類 テキストを構造化する形式には以下のようなものが存在します。 HTML Markdown reStructuredText これらはあくまでもその一例です。 本記事では構造化テキストの中でも特にMarkdown(https://daringfireball.net/projects/markdown/)を紹介します。
この文章を読んだとき「構造化テキストの種類」が見出しで、「HTML」〜「reStructuredText」の部分が箇条書きだと、一目見てなんとなく解ることと思います。
これは人間が読んでいるから解るのです。人間が読んでいるから、前後の文脈や文字の配置等によって、そのテキストがどういう意味を持ったものかを瞬時に判別できるのです。
ところが機械(コンピュータ)ではそうはいきません。機械は文脈を読みませんし、文字の配置等の意味を理解しません。
機械にテキストの意味を解釈させるには、テキストを適切に構造化(意味付け)する必要があります。構造化とは一定のルールを用いてテキストを意味付けすることです。構造化することで、機械にとって読みやすいテキストとなるのです。
適切に構造化された(機械にとって読みやすい)テキストは、レイアウトや装飾を一括変更をしたり、別の形式へ変換したり、特定のデータを抽出したりと、機械が得意とする処理をさせやすくなる利点があります。
HTML
テキストを構造化する形式として身近なのがHTMLです。HTMLはウェブページを記述するために開発された言語で、テキストを意味付けするタグを埋め込み、構造化します。
HTMLは豊富な表現力を持ち、広く一般に普及しているという強みがありますが、人間にとって読み書きしづらいという弱点があります。
みなさんがいま目にしているこの文章もHTMLで記述されています。ウェブブラウザによる表示結果は読みやすくレンダリングされていますが、ひとたびソースを覗いてみると、様々な要素が入り混じった複雑なものであることが解ります。
Markdown
そこで近年注目されているのがMarkdown(マークダウン)です。
Markdownは、元々はプレーンテキストをHTMLへ変換できるよう開発された構造化テキストの形式です。Eメール等でテキストを簡易的に装飾する際に使われていた慣習を引き継ぎ、人間にとって読み書きしやすく、かつ一定の文法を持っているので機械にとっても読みやすい形式と言えます。
近年ではHTMLに留まらず、他の様々な形式(PDFやプレゼンテーションスライド等)へ変換できるようになっていたり、ブログシステムの記法にも取り入れられたりしています。
たとえば、箇条書きをしたい場合、HTMLでは
<ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul>
となるところを、Markdownでは、
* Item 1 * Item 2 * Item 3
で済みます。
シンプルで読み書きしやすく、テキストを構造化できる、それがMarkdown形式です。
本質的には単なるプレーンテキストなので、テキスト入力さえできれば他に特別なソフトウェア(ワープロソフト等)を必要としないという利点もあります。
Markdownの文法
Markdownの文法の内、よく使う代表的なものを以下に紹介します。完全な文法については公式ページを参照してください。
段落と改行
ただ単にテキストを書いた場合、Markdownはそれを段落であると解釈します。新しい段落を作る場合は、空行を挟む必要があります。単純に改行しただけでは段落を分けられません。
あいうえお かきくけこ さしすせそ たちつてと
これをHTMLに変換した場合、以下のようになります。
<p>あいうえお</p> <p>かきくけこ</p> <p>さしすせそたちつてと</p>
「さしすせそたちつてと」の部分は、空行がない単純な改行なので、ひとつの段落であると解釈されます。
見出し
見出しを指定するときは、行頭に「#」を付けます。「#」の数が多いほど見出しのレベルが増えていきます。見出しレベルは最大6まで指定可能です。
# 見出しレベル1 ## 見出しレベル2 ### 見出しレベル3
これをHTMLに変換した場合、以下のようになります。
<h1>見出しレベル1</h1> <h2>見出しレベル2</h2> <h3>見出しレベル3</h3>
強調
文字列を強調したいときは、「*」か「_」で囲みます。もう一段階上の強調を行う場合は「**」「__」で囲みます。
文字列を*強調*する。 もっと**強調**する。
これをHTMLに変換した場合、以下のようになります。
<p>文字列を<em>強調</em>する。</p> <p>もっと<strong>強調</strong>する。</p>
箇条書き
箇条書きを表現するときは、行頭に「*」「+」「-」のどれかを付けます。番号付きの箇条書きの場合は「1.」のように「数字 + .(ピリオド)」とします。
* iOS * Android * Windows Mobile 1. iOS 2. Android 3. Windows Mobile
これをHTMLに変換した場合、以下のようになります。
<ul> <li>iOS</li> <li>Android</li> <li>Windows Mobile</li> </ul>
<ol> <li>iOS</li> <li>Android</li> <li>Windows Mobile</li> </ol>
リンク
リンクを指定するときは、[]の中にリンク文字列、()の中にURLを書きます。
[株式会社CAPA](https://www.capa.co.jp)
これをHTMLに変換した場合、以下のようになります。
<a href="https://www.capa.co.jp">株式会社CAPA</a>
画像
画像の指定は、リンクの指定と似た文法を用います。

[]に画像の説明、()に画像のURLを指定します。先頭に「!」が必要なことに注意してください。
これをHTMLに変換した場合、以下のようになります。
<img alt="富士山" src="mt-fuji.jpg"/>
サンプル
ここで冒頭のサンプル文章をMarkdownで記述した例を掲載します。
# 構造化テキストの種類 テキストを構造化する形式には以下のようなものが存在します。 * HTML * Markdown * reStructuredText これらはあくまでもその一例です。 本記事では構造化テキストの中でも特に[Markdown](https://daringfireball.net/projects/markdown/)を紹介します。
適切に構造化されたテキストは他の形式にかんたんに変換できます。上のMarkdownをHTMLに変換すると、以下のような結果が得られます。
<h1>構造化テキストの種類</h1> <p>テキストを構造化する形式には以下のようなものが存在します。</p> <ul> <li>HTML</li> <li>Markdown</li> <li>reStructuredText</li> </ul> <p>これらはあくまでもその一例です。</p> <p>本記事では構造化テキストの中でも特に<a href="https://daringfireball.net/projects/markdown/">Markdown</a>を紹介します。</p>
これをウェブブラウザで表示すると次の画像のようになります。
まとめ
本記事ではテキストを構造化するMarkdownを紹介しました。
特別なソフトウェアを必要とせず、人間にも機械にも扱いやすいMarkdownは、テキストを作成/利用する上で非常に有用な形式です。
本記事を参考に、みなさんもMarkdownを使ってみてはいかがでしょうか?