ワイヤーフレームをしっかりつくってスマホアプリの完成形イメージを共有しよう
ワイヤーフレームとは、白黒やグレーのラフなスケッチでWebサイトやアプリの全体像を表したものです。画面の遷移やボタンを押した後の条件分岐などの全体の構成を表現することが第一の目的なので、色や細かい装飾といったデザイン面のことはその後の作業になってきます。
ワイヤーフレームなしにいきなりサイト構築やアプリのコーディングにかかってしまうのは、ちょうど地図のないままに気ままに一人旅をするようなものです。
きちんとしたプロジェクトは、きちんと全体設計図を作り、一緒にプロジェクトを進めていく開発チームとクライアント全員で共通の認識を保つ必要がありますが、ワイヤーフレームはその最も基本的な地図だといえるでしょう。
ワイヤーフレームを利用するにはツールを使うと良い
ワイヤーフレーム自体は、Illustratorなどで作ることもできますが便利なツールがたくさん出ているので、そうしたものを利用すれば自分のパソコンにIllustratorをインストールする必要もありません。
ここでは、初心者でも簡単に使えるクラウド型のワイヤーフレームツール「Cacoo」を紹介します。
ワイヤーフレーム作成ツールを使うとこんなに便利
それでは実際にCacooを使ってみましょう。
1.ここにアクセスすると、ヒーローヘッダのスタイリッシュなホームページが出て来ます。

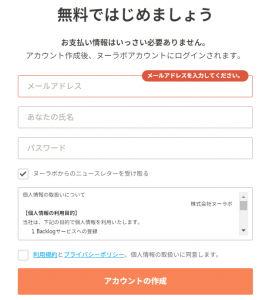
2.「お支払情報は一切必要ありません」といううれしい但し書きが出てくる無料登録を行います。

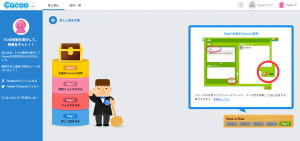
3.キャラクターがナビをしてくれます。なんだか使うだけで楽しくなってきそうですね。

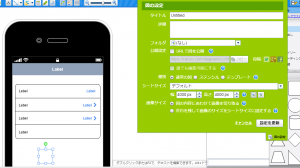
4.通常のWeb用のワイヤーフレームから、スマホまでいろいろなテンプレートが用意されています。ここではiPhone用のテンプレートを選んでみました。

5.右側の「ステンシル」というところからドラッグ・アンド・ドロップで好きな図形をiPhoneに配置することができます。冒頭に開設したように、もともとワイヤーフレームとは、モックアップ手前の「色や細かい装飾といったデザイン面なし」の作業なのですが、かなりリアルなところまでイメージできるワイヤーフレームが作成可能ですね。

6.図の設定をして保存してしまえば、何度でもアクセスして完成度を上げていけます。

7.実際に保存しましょう。ローカルのパソコンの領域に保存する感覚でCacooのサービスディレクトリの中に作成中のワイヤーフレームが保存できてしまいます。

8.クラウドタイプのワイヤーフレームツールなので、ここから社内の同じプロジェクトを推進している同僚や開発会社などのパートナー企業の担当者の方を招待することができます。

9.今回はiPhone用を試してみましたが、Webのリニューアルの時などもサクサクつかえそうですね!

このような便利なワイヤーフレーム作成ツールは他にもあります。よく名前の出てくるワイヤーフレームのリンク先は下記になりますので、いろいろと比較検討してみるのも良いかもしれません。
■スマホの写真機能から手軽にワイヤーフレームが作れる「POP」
手書きのワイヤーフレームを自分のスマホで撮影して、それぞれのページを関連づけることができるアプリです。会議でホワイトボードに書いたワイヤーフレームのパーツをスマホで撮影してこのPOPで加工すれば、会議終了と同時にワイヤーフレームのデータが皆さんに配布できるというわけです。
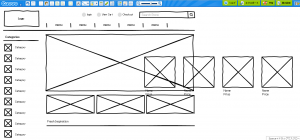
■配置したいステンシルをドラッグで配置できるmoqups
Cacooのように、ブラウザ上でワイヤーフレームを作成するツールです。先ほど流れを消化したCacooと同じような使い勝手です。こちらの方がシンプルなイメージがありますね。Cacooの基本機能は気にいったけどインターフェイスやステンシルの細部のデザインが好みと違う・・・などの場合にはこちらをためしてみるのも良いでしょう。
【まとめ】
以上、ワイヤーフレームの大切さと簡単に使えるツールをご紹介しました。最終的にコーディングの部分を開発会社に頼む時でも、「提案依頼書」(RFP)にここで紹介した簡単なワイヤーフレームを付けて依頼すれば開発プロジェクトも素早くスタートできそうですね!












