GUIプログラミングの勧め
まずGUI(Graphical User Interface)とは、
コンピューターの操作をグラフィックを用いて直観的に操作ができるものとなります。
少し聞きなれないかもしれませんが、対義語で「CUI」というものがあります。
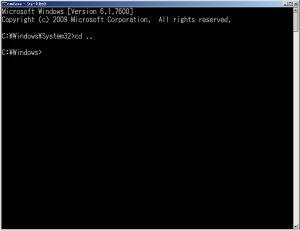
CUIとはCharacter User Interfaceの略で、以下のようなものになります。

どこかで見覚えがあるのではないでしょうか。(ありますよね?)
このような文字(Character)だけでパソコンを操作する環境のことを「CUI」と呼びます。
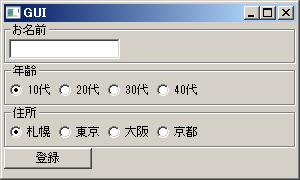
文字だけではなく、ボタンやアイコン(Graphical)でパソコンを操作する環境を「GUI」と呼びます。
GUIと言っても幅の広い言葉な為、今回は、ウェブアプリケーションやゲーム、スマートフォンアプリと区別し、下の画像のようなアプリケーショを作るという意味としてお話します。

初めに学ぶのはCUI?
恐らく、プログラミングを学び始めた人間が最初に書くコードは以下のようなものでしょう。
Pythonだったならば、
# 2系
print "Hello, world!"
# 3系
print("Hello World")
Javaだったならば、
public class Hello {
public static void main(String[] args) {
System.out.println("Hello world!");
}
}
Cだったならば
#include <stdio.h>
int main(void){
printf("Hello world!");
return 0;
}
これらのプログラムは、Windowsならばコマンドプロンプトに以下のように表示されます。
![]()
プログラムを始めた最初は、上記のようなCUIプログラミングをすることになります。
その後は言語の基本的な機能や、オブジェクト指向についても勉強するかもしれません。
数字を入力すると今日の運勢を占ってくれるような「おみくじ」を作成することもあるでしょう。
しかしどれも、CUIプログラムのはずです。
プログラミングの基本はCUIであり、GUIを作りたいならばGUIの、
WebならばWebの、スマートフォンアプリならばスマートフォンアプリのライブラリやフレームワークといったものを利用していくことになります。
次に学ぶのは?
CUIはちょっとしたシェルスクリプト、バッチ処理には使えますが、少し不便でカッコ悪いことも事実です。
この後には何を学ぶのがいいでしょうか。
趣味では、Webアプリケーションやゲーム、スマートフォンアプリを作ろうと勉強する方が多いようです。
しかしこれらを学ぼうとすると、難易度が一気に上がります。
例えばWebならば、HTML・CSS・JavaScriptについてや、そもそものウェブの仕組みについても少しは覚えることになるでしょう。
ゲームやスマートフォンアプリも独特な世界です。
プログラミング自体の経験はあるけれど、ゲームは作ろうして挫折した、という方も多いのではないでしょうか。
対してGUIプログラミングの場合は、その言語の知識がベースとなります。
勿論、作るものによって色々と覚えることがあるのも事実ではあるのですが、上記に比べるとその割合は小さく、覚えることは少ない傾向にあります。
初心者向けのプログラミング書籍では最後のまとめとして、言語の基本機能を使いながらGUIを作成する、という本もありますが、これも上記の理由です。
逆に、PHPのような言語*1を除けば、初心者向けのプログラミング書籍で、スマートフォンアプリやウェブサイトを作ろうとする物は多くありません。
Webやゲーム、スマートフォンアプリといった華やかな物に目が移りがちですが、GUIプログラミングもぜひやってみましょう。
*1 PHPは
(PHP: Hypertext Preprocessor)の名の通り、ウェブページの作成を目的として作られた言語であり、ウェブページの作成が非常に楽であるため












