【Figma】FigmaでWebデザインしてみた
こんにちは。キャパPDユニットの佐藤です。
皆さんはデザインを作成する際、どのようなツールを使っていますか?わたしはこれまでAdobe製品のPhotoShopやIllustratorを使ってデザインをしてきました。しかし、学生から社会人になり、Adobeのライセンスが学生料金で使用することができなくなってしまいました。。。
そこで、新しいデザインツールを探すことにしたのですが、そこで出会った「Figma」というUIデザインツールの有用性に驚きました!
Figmaで驚いたことは、
・FigmaでできることがAdobe製品にとても近い
・Web上で使用できるため、ソフトウェアの有無を問わない
・無料で使用できる
この3点です。
これまでずっとAdobe製品一本でやってきましたが、 このFigmaを初めて使った時「実質Adobeじゃん。。。!」と思ったほどFigmaの使い心地は素晴らしかったです!
Figmaでは様々な機能が備わっていて、今回はその中でも基本となる機能の使い方について紹介していきます。
目次
1. Frameをつくろう
2. ガイドラインをひこう
3. 図形を使ってみよう
4. 文字を配置しよう
5. 画像にマスクをかけよう
まずはFigmaを開きましょう。FigmaはWebサイトから使用する方法と、アプリをダウンロードしてPCから起動する方法があります。
URL

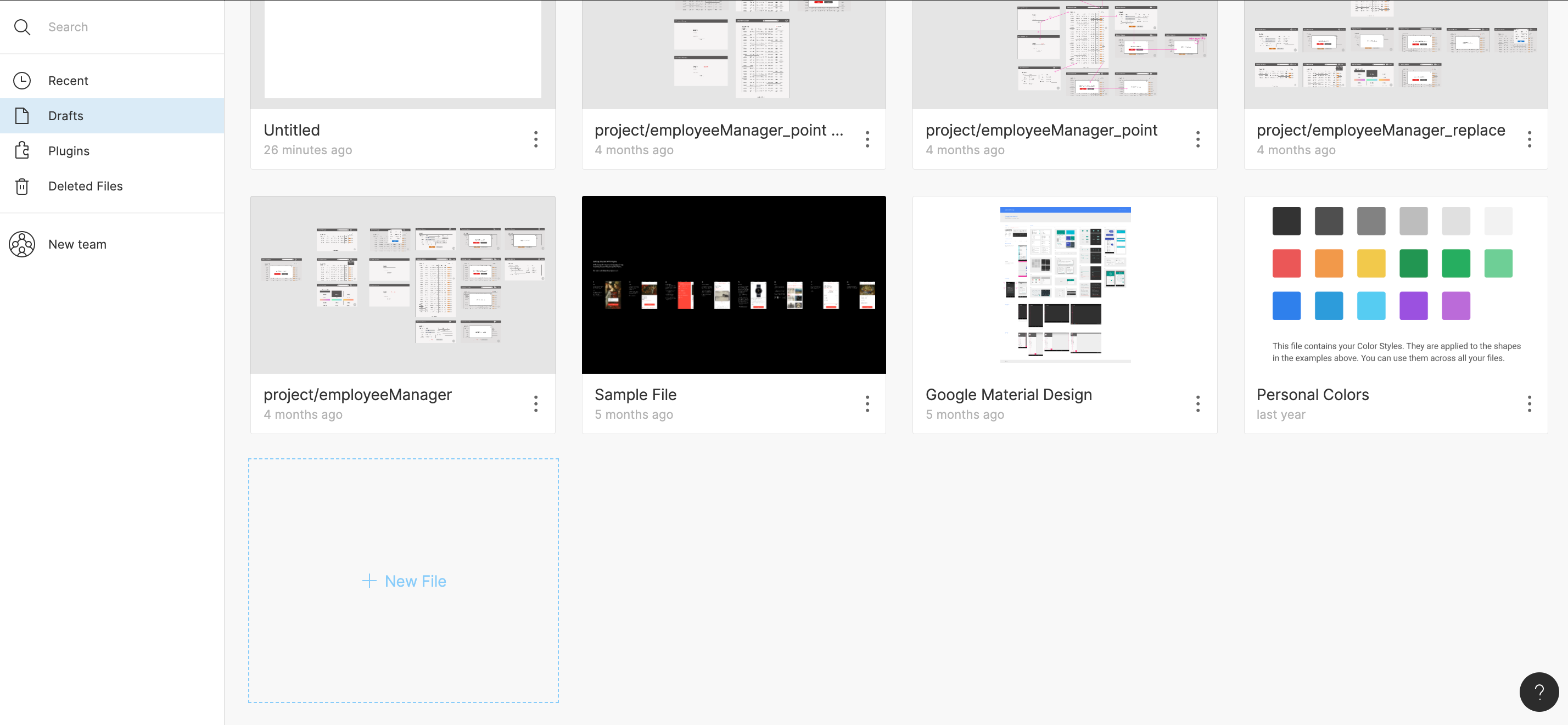
「+ New File」から新しいファイルを作成します。
1. Frameをつくろう
新しいファイルを作成したら、次は画面のサイズでFrameをつくりましょう!
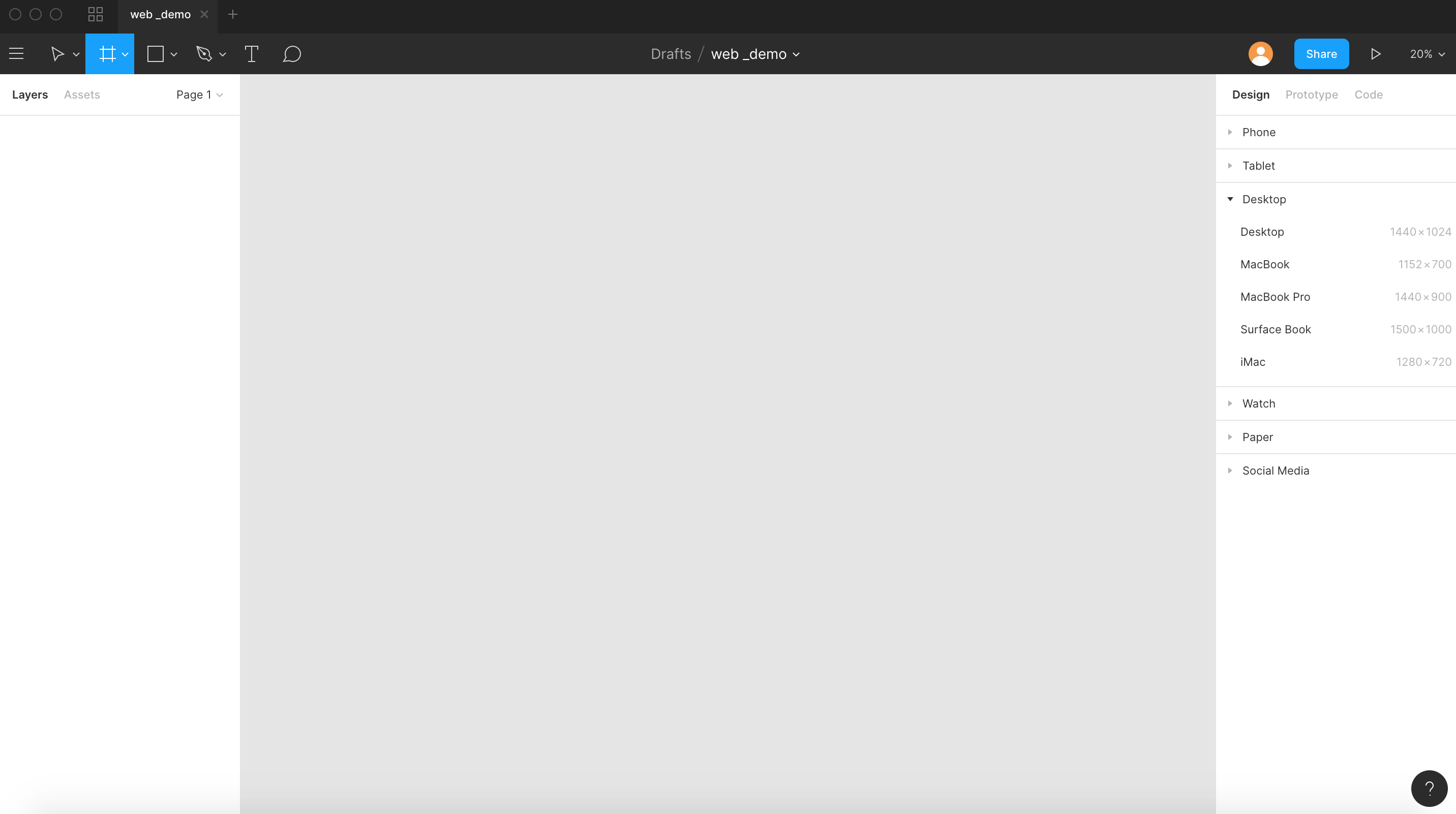
画面上部にあるツールバーの左から3番目の「Frame」を選択します。下の画像の右側から各デバイスのサイズのFrameを選択できます。
対応デバイスは以下の5種類+紙面です。
・スマートフォン(iPhone SE/8~X、GooglePixel、Android)
・タブレット(iPad Mini/Pro、Surface Pro)
・デスクトップ(iMac、MacBook/Pro、Surface Book)
・AppleWatch
・SNS(Twitter、Facebook、instagram、Dribbble、LinkedIn 各種カバー画像等)

また、マウスドラッグで自由なサイズのFrameも作成できます。
自由なサイズで作成する場合は画面右の「Frame」から横幅(W)と縦幅(H)を調節しましょう。
2. ガイドラインをひこう
Frameを作成したら、デザインの配置の目印となるガイドラインをひきましょう!
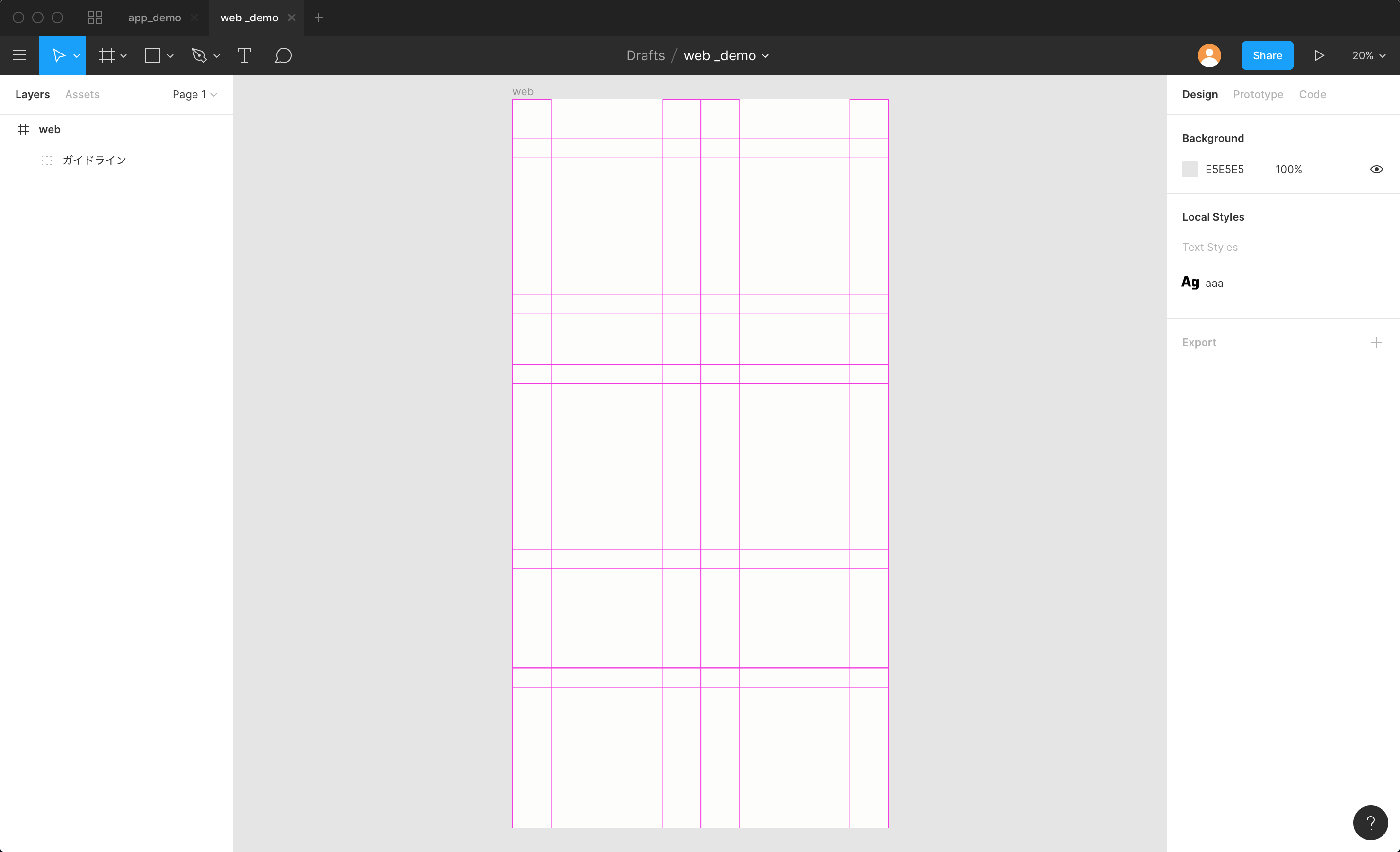
ツールバーの真ん中にある「Rectagle」を選択します。Frame上でマウスドラッグして長方形を作成します。次に右側の「Fill(背景色)」を消し、「Stroke(線)」をつくります。
こちらもFrame同様画面右の横幅(W)と縦幅(H)でサイズを調節してください。ガイドラインは配置の目印となるため、正確なサイズが求められるます。およそ必要なガイドラインをひいてから次に進みましょう。

Figmaではわたしが使用する限りではAdobeのようなガイドラインツールを見つけることができなかったため、図形を利用してガイドラインをひいています。
この図形をグループ化してガイドラインがわりにしています。グループ化は同じグループにしたいレイヤー(素材)をまとめて選択して右クリックで「Group Selection」を選択するか、コマンド[Command + G]または[Ctrl + G]で実行できます。グループ名にはわかりやすい名前をつけると必要な時にパッと見つけやすいです。
またレイヤーにマウスを合わせると目と南京錠のマークが現れます。この目のマークをクリックすることで、表示/非表示を切り替えることができます。
3. 図形を使ってみよう
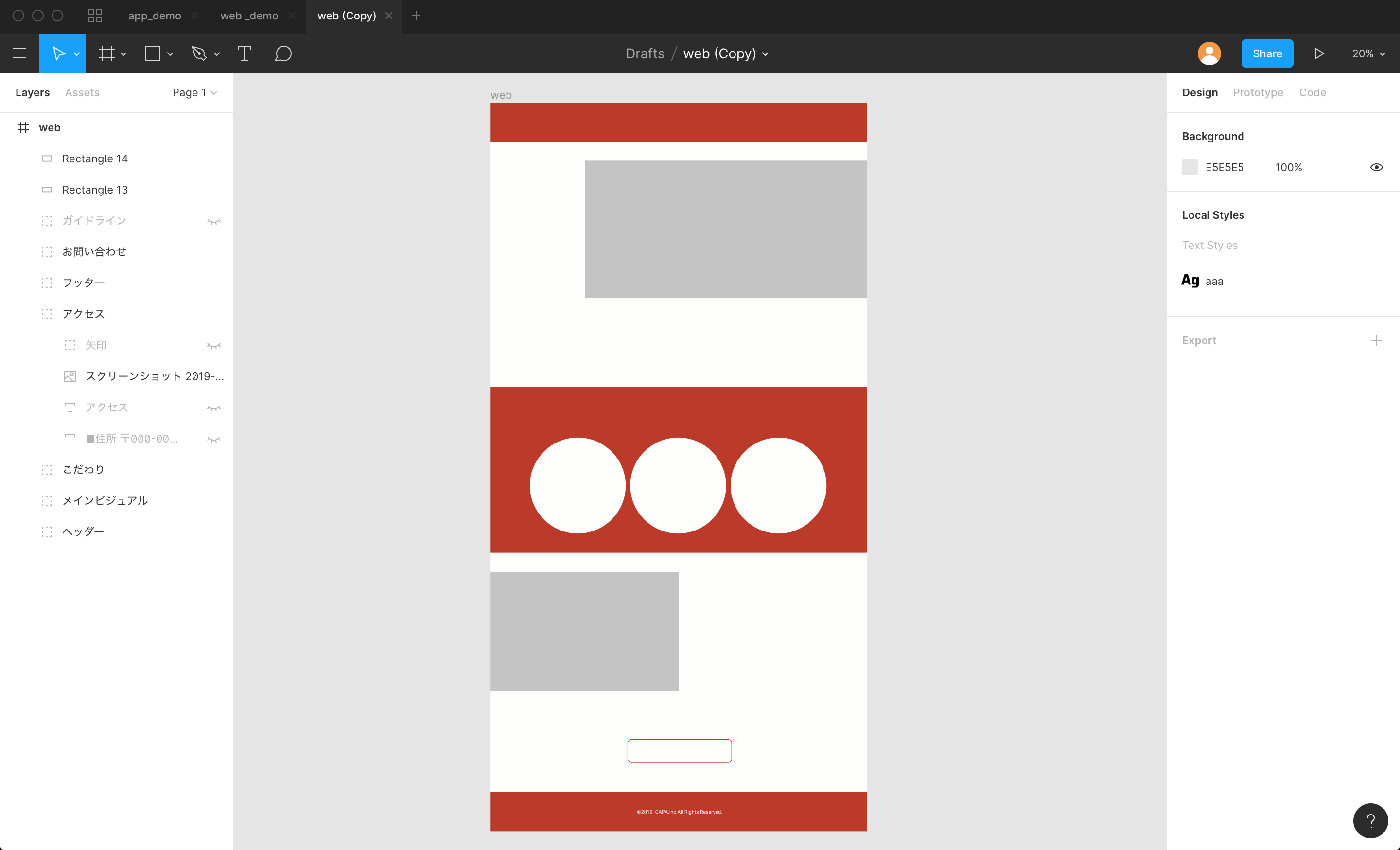
次にヘッダーやボタンを作るため、図形を作成しましょう!
図形の作成方法は先述した「2. ガイドラインをひこう」と同じです。
図形は
・長方形
・線
・矢印
・三角
・星型
等があります。これを使ってWebで必要なヘッダーやフッターセクションを作成しましょう。

4. 文字を配置しよう
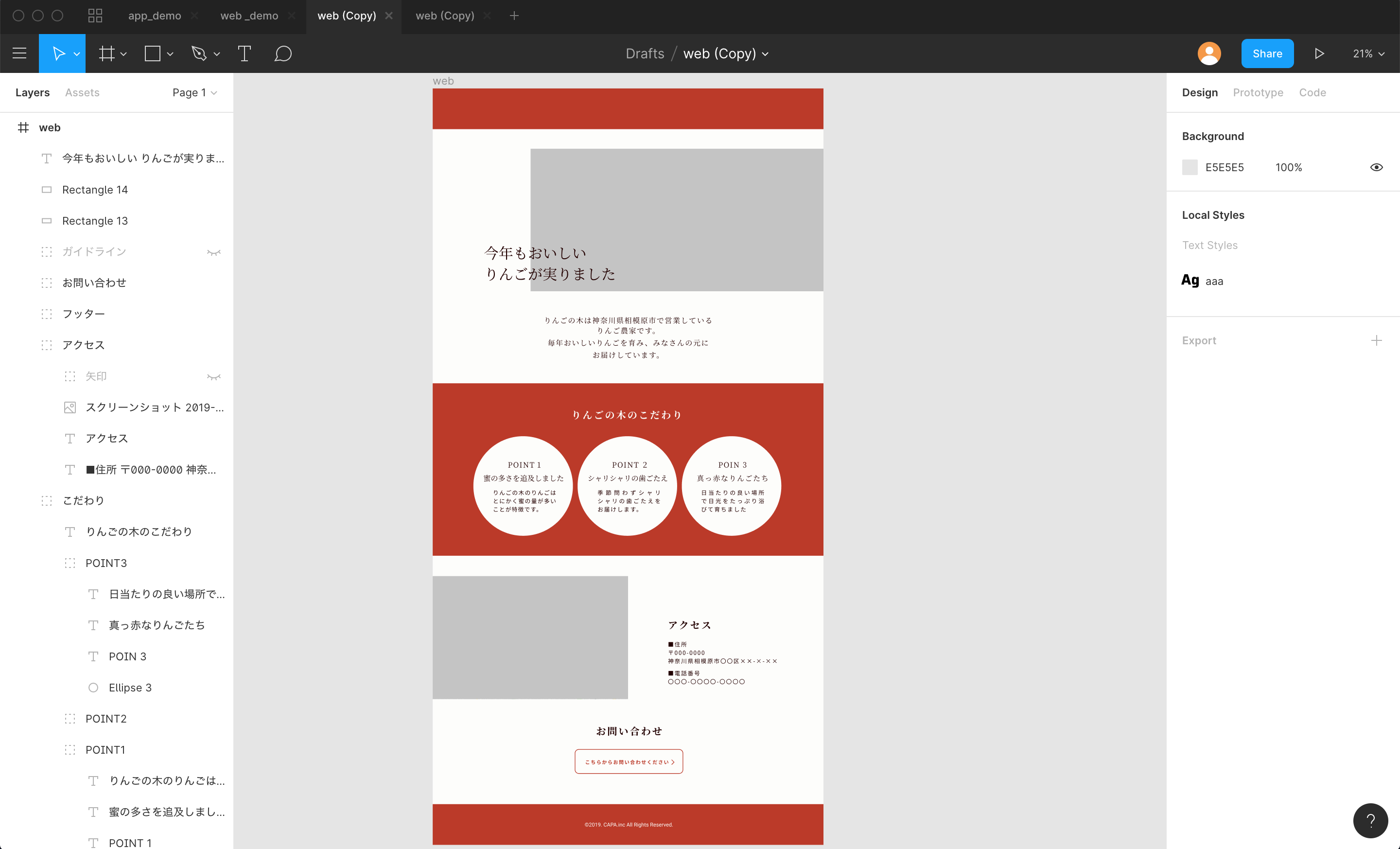
ガイドラインやヘッダー等が作成できたら、テキストを作成しましょう!
テキストの作成はツールバーの右から2番目にある「Text」を選択します。テキストを配置したい適当な場所をクリックしてテキストを入力します。テキストを入力したら画面右の「Text」から調整しましょう。
Textではフォントの種類、太さ、字間・行間、一文字目の空白、アンダーライン等様々な設定を行うことができます。

5. 画像にマスクをかけよう
最後に画像にマスクをかけましょう!
ここでの「マスク」とは対象物を図形でくり抜くことを言います。
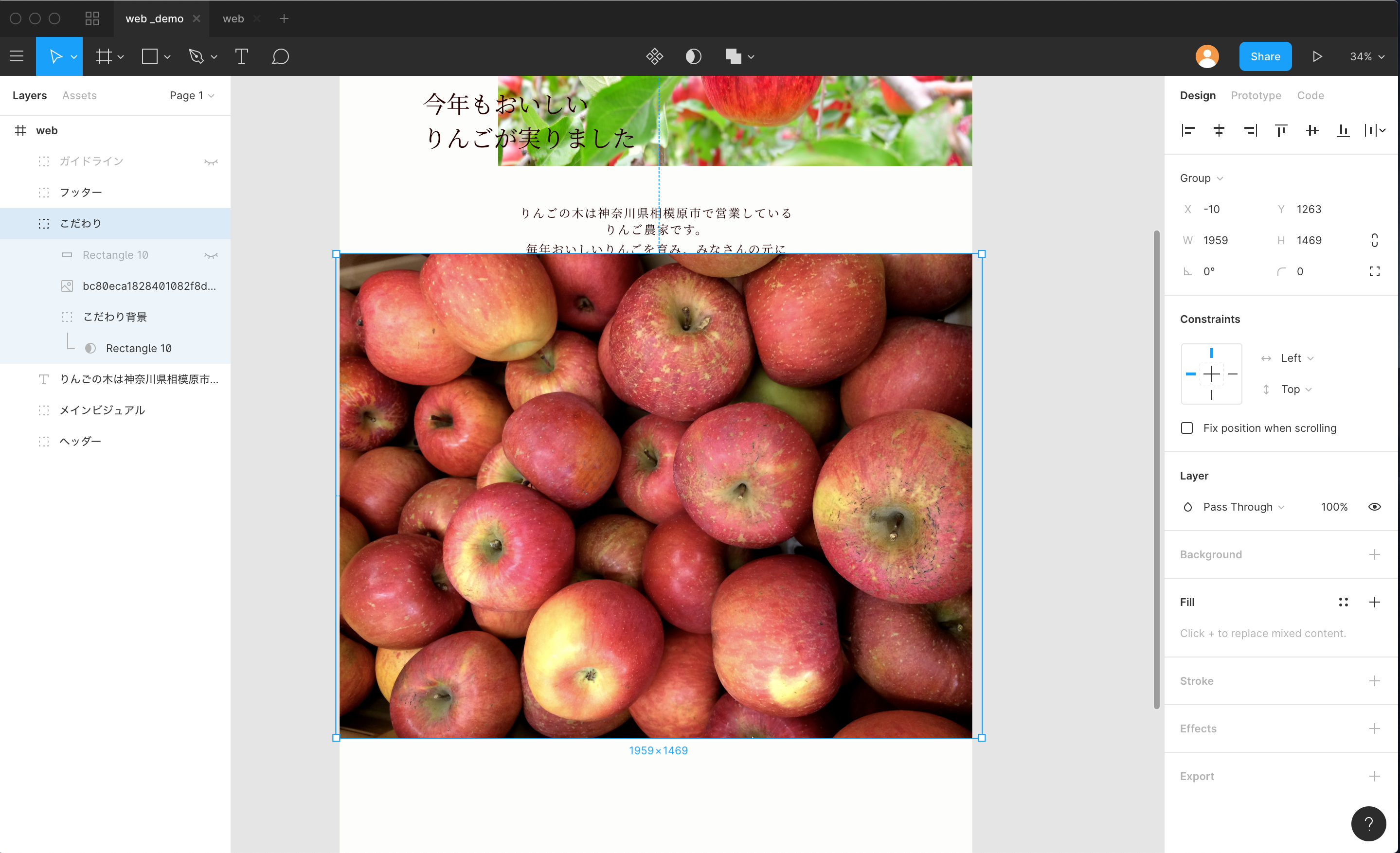
まずは、画像を用意します。画像はFigma画面上にドラッグ&ドロップで追加することができます。

この画像を適切なサイズにマスクをかけ、背景画像として使用したいです。
次に調整したいサイズの図形を用意します。図形を画像の下に配置して、図形と画像を選択します。右クリックで「Use as Mask」を選択します。そうすると図形の大きさに画像にマスクがかかります。
このマスクをかけた画像の上に同じ大きさの図形をかぶせ、「Fill」の透過度を調整することで背景画像として使用しやすくなります。
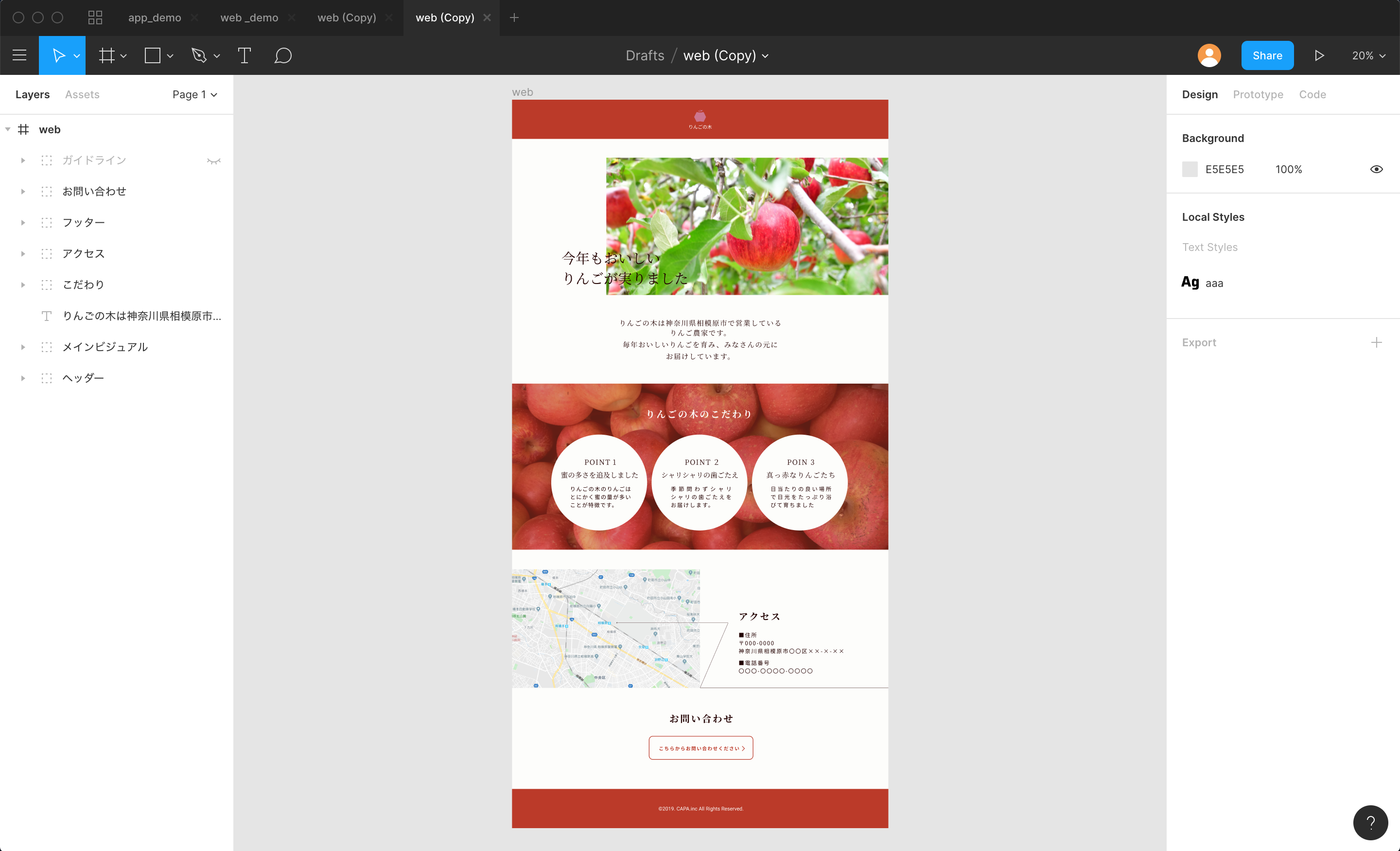
これまでに紹介してきた方法を使って制作を進めることで、Webデザインを制作することができます!

まとめ
Figmaを使用したWebデザインの制作は以上です!いかがでしたか?
Figmaの使い方になれるにはまずはどんどん触ってみることです。今回紹介した機能以外にもいろんな機能を触ってみてください!
今回の制作で使用した画像は「写真AC (https://www.photo-ac.com/)」さんから使用しました。
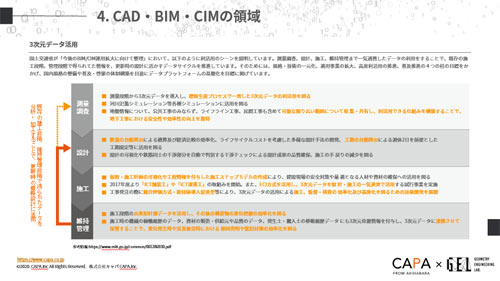
建設・土木業界向け 5分でわかるCAD・BIM・CIMの ホワイトペーパー配布中!
CAD・BIM・CIMの
❶データ活用方法
❷主要ソフトウェア
❸カスタマイズ
❹プログラミング
についてまとめたホワイトペーパーを配布中