Google新UX指標「CoreWebVitals」のINPとFIDのちがいとは?対策方法も解説
「検索したいのにWebページがなかなか開かない。イライラするから、別のサイトを見よう」
このような状態は、インターネットを見ていると誰もが経験することなのではないでしょうか。
ユーザーが見たいのは、サクサク動いてすぐに答えにたどり着けるWebページです。
検索結果には、「使えないサイト」はできるだけ表示してほしくないですよね。
そこでGoogleは、Webページを評価する基準を新しく変更しました。(*1)
いつまでたっても読み込みが終わらず操作ができないサイトは低く評価されるため、SEOランクを落としていく可能性があります。
今回は、Googleの新しいUX指標「CoreWebVitals」の、INPとFIDのちがいをご紹介します。
自社サイトにもっとユーザーを呼び込むために、対策していきましょう。
この記事を読むと以下の3つのことがわかります
1.Googleの新UX指標「CoreWebVitals」のINPとFIDのちがい
2.自社サイトのINPを改善する手順
3.INP対策はどこまでするべき?
Googleの新UX指標「CoreWebVitals」のINPとFIDのちがいとは?
そもそも、「INP」、「FID」とは何を表すものなのでしょうか?
それぞれの言葉の意味から見ていきましょう。
FIDとは何を測るもの?
FIDとは、「First Input Delay」の略です。(*2)
直訳すると、「最初の入力遅延」です。
Webページを閲覧するときを思い出してみてください。
URLをクリックすると、まず最初にページの読み込みが行われますよね。
読み込みがスタートしてから、ユーザーがページ上のリンクやボタンをクリックすることが可能になるまでの時間をFID(最初の入力遅延)といいます。
この時間が短ければ短いほど、ユーザーの快適度が増していきます。
いつまでたっても読み込み中で、どこをクリックしても反応しないページってありますよね。
そんなWebページは、ユーザーにとっての価値が低いと評価されてしまいます。
INPとは何を測るもの?
INPとは、「Interaction to Next Paint」の略です。(*2)
日本語にすると、「次の描画までのインタラクション」です。
インタラクションとは、簡単に言うと、人間とコンピュータのやり取りです。
INPは、「ユーザーがWebページで行ったすべての行動に対する時間」の最大値です。
ユーザーがWebページを開くと、次のページのリンクをクリックしたり、検索窓に文字を入力して検索したりしますよね。
Googleは、そういったすべての処理にかかった時間を計測していきます。
かかった時間のうちの最大値を、そのWebページの「INP」として評価します。
Webページ内を検索して一瞬で検索結果が表示されたり、クリックしてすぐにリンクが開いたりするサイトは、見ていてとても快適です。
こんなふうに、ユーザー体験が向上することで、Googleからの評価が高くなります。
INPとFIDのちがい
INPとFIDは、どちらも「処理時間に対する評価」であることがわかりました。
しかし、INPとFIDはなにが違うのでしょうか。
INPは、Webページを開いたとき、クリックや検索ができるようになるまでの時間です。
「最初の処理時間」で評価されます。
FIDは、ユーザーがWebページに滞在する間の、すべての行動に対する処理時間を総合して評価するものです。
INPとFIDのちがいは、「最初の処理時間のみを評価される」か、「サイト内のWebページの処理時間を総合して評価される」かのちがいです。
FIDがINPに置き換わると、何が変わる?
2023年5月10日、GoogleはWebページのUX指標をFIDからINPに置き換えると発表しました。(1) 実施されるのは、2024年3月の予定です。 なぜ、急にこのような変更に至ったのでしょうか?(3)
今までのFIDによる評価では、「最初のWebページの読み込みだけは早いけど、他ページを見ようとすると急に遅くなるWebページ」でも高い評価を得る可能性がありました。
一方で、INPは滞在中のすべての行動に対する処理時間を評価するものなので、次のページをどんどん開いてもスピーディーに対応できないと評価が低くなります。
ユーザーにとってどちらが価値の高いWebページかと考えると、もちろん「どのページを開いてもサクサク動く」サイトですよね。
このように、FIDがINPに置き換わることで、ユーザー体験をより精密に評価できるといえるのではないでしょうか。
自社サイトのINPを改善するには
Googleの評価指標は、定期的に変更が行われます。
対策ができていれば、SEOランクを大きく上げられる可能性もあります。
ここでは、自社サイトのINPを改善する手順を見ていきましょう。
現在のINPを測定してみよう
自社サイトの「現在のINP」をご存知でしょうか?
見たことがない方は、ぜひチェックしてみてください。
Google『PageSpeed Insights』
上のリンク先に自社サイトのURLを入力すると、現在のINPが確認できます。(*4)
アカウント登録は必要ありません。
自社サイト以外でもURLを入力すれば確認できるので、いろいろなサイトのINPを見て参考にしてみましょう。
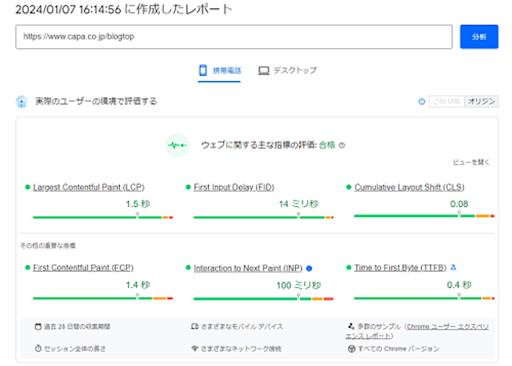
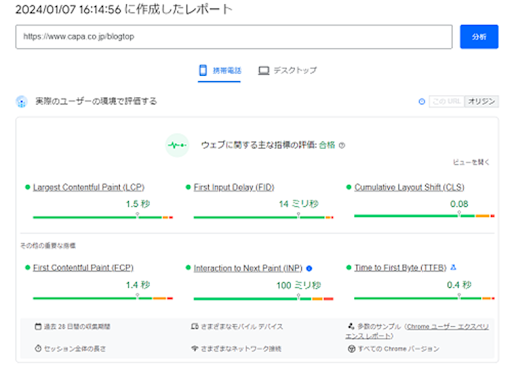
ここでは、本サイト「株式会社キャパのブログ」のINPを確認してみます。


キャパブログは、「ウェブに関する主な指標の評価」で「合格」と判定されました。
どのような判定基準で評価されるのでしょうか?
INPの判定基準
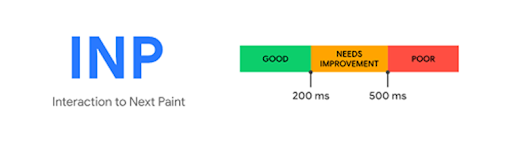
Googleでは、処理時間を「良好」「改善が必要」「不良」の三段階で評価しています。
良好が200msまで、改善が必要が500msまで、それ以上は不良と判定されます。


上の画像を確認すると、キャパブログのINPは「100ミリ秒」と測定されています。
200ms以下なので、「良好」と判断されたのですね。
他にも、FIDやLCPなどの値との総合評価で合格と判定されました。
自社サイトのINPの改善方法
INPの評価が思わしくなかった場合、改善する必要があります。
しかし、どこをどう改善していけばいいのでしょうか?
改善するポイントは、評価ページの下部に表示されています。
キャパブログのレポート結果で確認してみましょう。

キャパブログでは、「次世代フォーマットでの画像の配信」を改善することで、3.90秒の改善が見込めると提案されています。
では、具体的に何をすればいいのでしょうか?
右の下矢印をクリックして詳細を開いてみます。

コメントによると、PNGやJPGより圧縮率が高い最新の画像形式「WebP」「AVIF」がおすすめされています。(*5)
サイトの画像形式をJPGやPINGからWebPやAVIFに変えることで、全体的に3.90秒の改善が見込めると提案されました。
さらに、アップロード済みのJPG画像を自動でWebP形式に変換してくれるワードプレスのプラグインが紹介されています。
サポートしている場合は、このプラグインを使用することで、一括でサイト全体の画像を変換できますね。
こんなふうに、一つ一つの対策が詳細に案内されています。
細かい内容になりますが、評価アップのためにぜひ取り組んでみましょう。
INP対策はどこまでするべき?
Webページの改善はゴールがなく、ずっと続けていくものですよね。
INP対策は、どこまで対応するべきなのでしょうか?
INPを改善する目的は、ユーザー体験の向上です。
ひとつの目安として、Googleの判定で「合格」が出るところまでを目標にしてみましょう。
ユーザーがWebページを閲覧するのは、何か困ったことや知りたいことがあるときです。
クリックに対する応答は、早ければ早いほど助かります。
ユーザーにとって価値の高いWebページにするために、より処理速度の早いサイトを作っていきたいですね。
まとめ
FIDからINPへの置き換えが実施されるのは、2024年3月の予定です。
INP対策ができていれば、SEOランクを大幅に改善できる可能性があります。
PageSpeed Insightsのレポート結果も参考にして、一つずつ対策を進めていきましょう。
建設・土木業界向け 5分でわかるCAD・BIM・CIMの ホワイトペーパー配布中!
CAD・BIM・CIMの
❶データ活用方法
❷主要ソフトウェア
❸カスタマイズ
❹プログラミング
についてまとめたホワイトペーパーを配布中

◆参考URL
*1 Google 検索セントラル ブログ『INP を Core Web Vitals に導入』
https://developers.google.com/search/blog/2023/05/introducing-inp?hl=ja
*2 ネットショップ担当者フォーラム『GoogleのUX指標「CoreWebVitals」のフェーズ2。ページ応答性を測る「FID」が「INP」にチェンジ! その違いや計測方法を解説』
https://netshop.impress.co.jp/node/11150
*3 GrowthSeed『2024年3月からCore Web vitalsのFIDをINPに置き換える』
https://growthseed.jp/experts/seo/replacing-fid-with-inp-for-corewebvitals/*4 DeNA Engineering『君たちはどうINPるか』
https://engineering.dena.com/blog/2023/08/core-web-vitals/
*5 Chrome for Developers『最新の形式で画像を配信する』












