スマホ / タブレット / PCWEBページの見え方を一度にチェックできる「Resizer」をGoogleが公開
WEBアプリを開発者をしている人にとって、これはとても便利かもしれません。
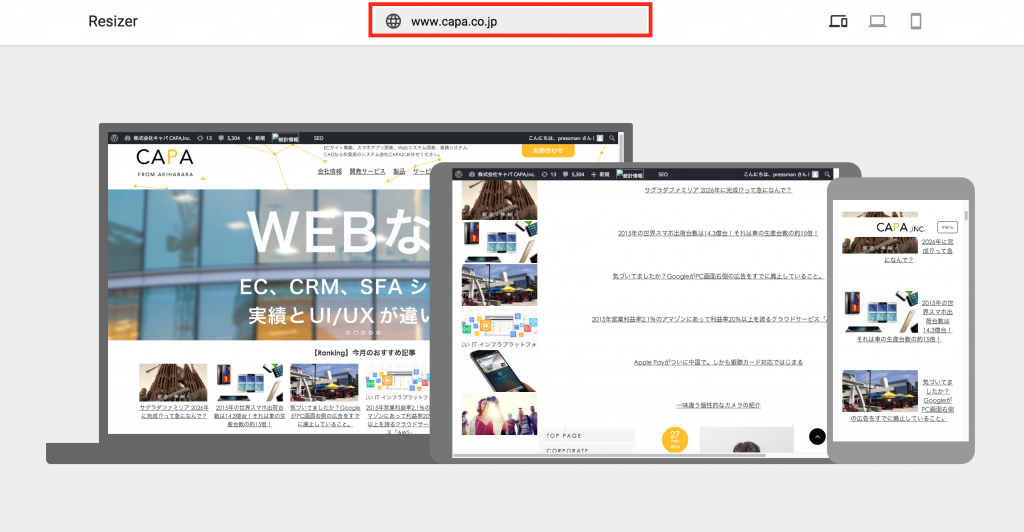
Googleが公開したWEB アプリ「Resizer」を使えば、異なるタイプの端末でWEBページのUI、レイアウト、表示サイズ、動きなどをスマートフォン、タブレット、PCのWEBページが全て同じ画面で一斉に確認できます。
利用方法は簡単です。Resizerにアクセスして、上部にURLを入力するだけです。ログイン不要でかつ無料で使えます。
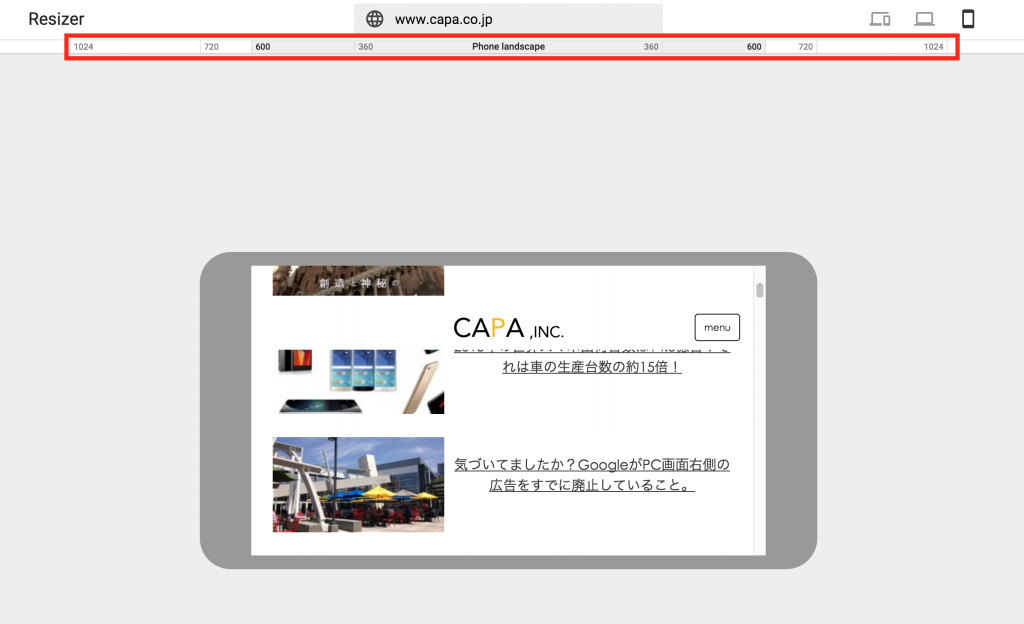
一斉に見るだけでなく、それぞれのデバイスに絞って見ることもできます。また縦横画面の変更、様々な解像度の変更も簡単です。
上部に解像度を変更するボタンがあり、PC、タブレット、スマホの画面サイズを変更できます。
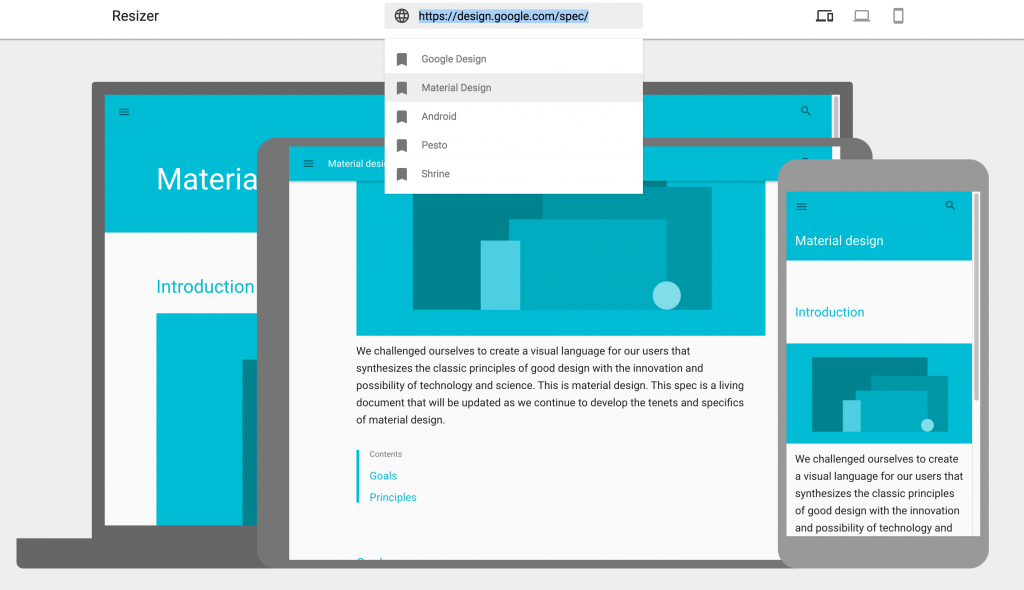
他にも、MaterialDesignの見え方などが確認できます。
それにしては、googleはこんな便利な物をいつもしれっと出してくるんですよね。
筆者がリリースを知ったのは、ガジェット通信からです。日本にはソースはそれ以外見当りませんでした。いろいろ探して見ると、大元のソースはGoogle.desighというgoogle公式のグローバルサイト(日本語翻訳サイトなし)でした。
様々なニュースがWEBでは流れて来ますが、最先端はやはり英語圏にあるんだと痛感した次第です。これからもなるべく早くいい情報をお届けします。
株式会社キャパでは、アプリの企画・開発についてご相談を承っています。
アプリを作りたいので、具体的な提案が欲しい。頭の中にあるアイデアを本当に実現できるのか知りたい。予算内に収まるのか?
などのお客様のご相談に、親身に応じます。