WebARでアニメーション!AR.jsでWebARコンテンツ開発
こんにちは。製造建設ソリューションサービス部の菱沼です。
近頃は『HTCVive』『Oculus Go』などのVRデバイス、
『AR Dragon』『VRChat』といったAR/VRアプリケーション、
さらには『VTuber』という方々によってAR/VRがより身近なものになってきましたね。
さて、前回はAR.jsとA-Frameを利用して簡単なWebARコンテンツを作成しましたが、今回は表示したオブジェクトにアニメーションをつけてみたいと思います。
AR.jsとは
- JavaScriptライブラリでインストールの必要性がない
- オープンソース(無料)
- 軽量かつ高速
- WebGLとWebRTCで動作可能
- iOS端末ではiOS11から動作
おさらいですが「AR.js」は無料で誰でも簡単にAR開発ができ、気軽にAR体験ができるWebAR開発ツールです。
「AR.js」とWebVRフレームワークである「A-Frame」を利用してWebARコンテンツ開発を行っていきます。
WebARで表示したオブジェクトにアニメーションをつけよう!
今回は前回表示したオブジェクトにアニメーションをつける方法を、
以下の順にて説明していきます。
- 回転
- <a-animetion>タグ
- ホスティングサービスにアップ
- ma-a
- WebAR体験!
1.回転
まず、回転のアニメーションを付与してみたいと思います。
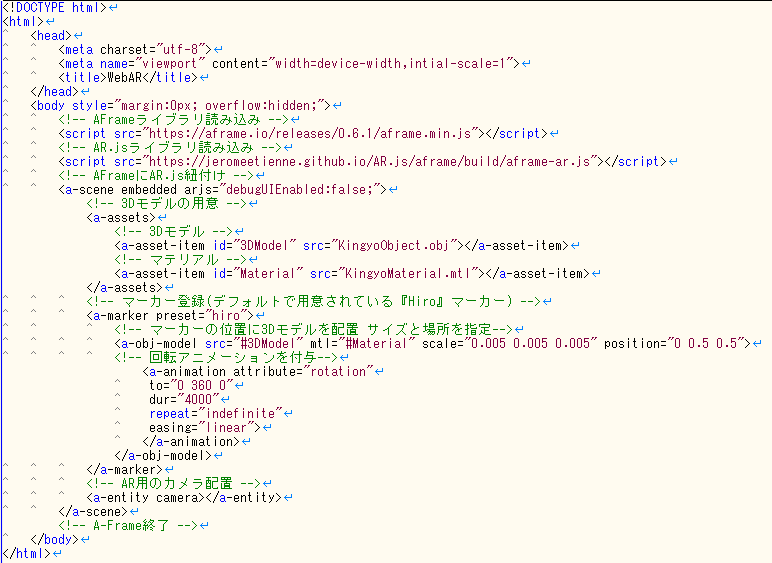
前回作成した「index.html」ファイルに新規でコードを追加します。
追加したコードは「回転アニメーションを付与」から6行分です。
ここでは<a-animetion>タグを追加しており、回転のアニメーションを付けています。
次は<a-animetion>タグの詳細について解説します。
2.<a-animetion>タグ
<a-animetion>タグは名前の通り、オブジェクトに対して様々なアニメーションを付与することができます。
以下に、主要な<a-animetion>タグの属性について解説したいと思います。
repeat繰り返し動作。
永続か繰り返し回数を指定。indefinite
例:repeat=”indefinite”
| 属性 | 説明 | 値 |
|---|---|---|
| attribute | アニメーションの属性。 回転、拡大・縮小、移動などを指定。 |
position, material.color, rotation, scaleなど 例:attribute=”rotation” |
| begin | アニメーションが開始されるための動作。 クリックされたときなどを指定。 |
click, cursor-fusing 例:begin=”click” |
| delay | アニメーション開始待機時間(ミリ秒)。 | 例:delay=”1000″ |
| direction | fromからtoまでのアニメーションの動作。 正常方向、逆方向などを指定。 |
normal, reverseなど 例:direction=”normal” |
| dur | アニメーション時間(ミリ秒)を指定。 | 例:dur=”1000″ |
| easing | アニメーション動作処理。補間処理。 一定速度、開始と終了をゆっくりなどを指定。 |
linear, easeなど 例:easing=”linear” |
| from | 開始値 | 例:from=”0 0 0″ |
| to | 終了値 | 例:to=”0 360 0″ |
この<a-animetion>タグを利用するだけで、様々な動作を実装することができそうですね。
次に、追加した<a-animetion>タグの内容について解説します。
- attribute=”rotation” : アニメーションの属性を指定します。ここでは回転を指定しています。
- to=”0 360 0″ : 終了値を指定します。from属性を利用することで範囲を指定できます。ここではY軸中心に360度回転させています。
- dur=”4000″ : 継続時間を指定します。ここでは4秒を指定しています。
- repeat=”indefinite” : アニメーションの繰り返しを指定。ここでは、indefinite(永続)を指定しています。
- easing=”linear” : 線形補間。一定の速度で回転することになります。
3.ホスティングサービスにアップ
スマートフォンで確認するため、無料ホスティングサービスを利用します。
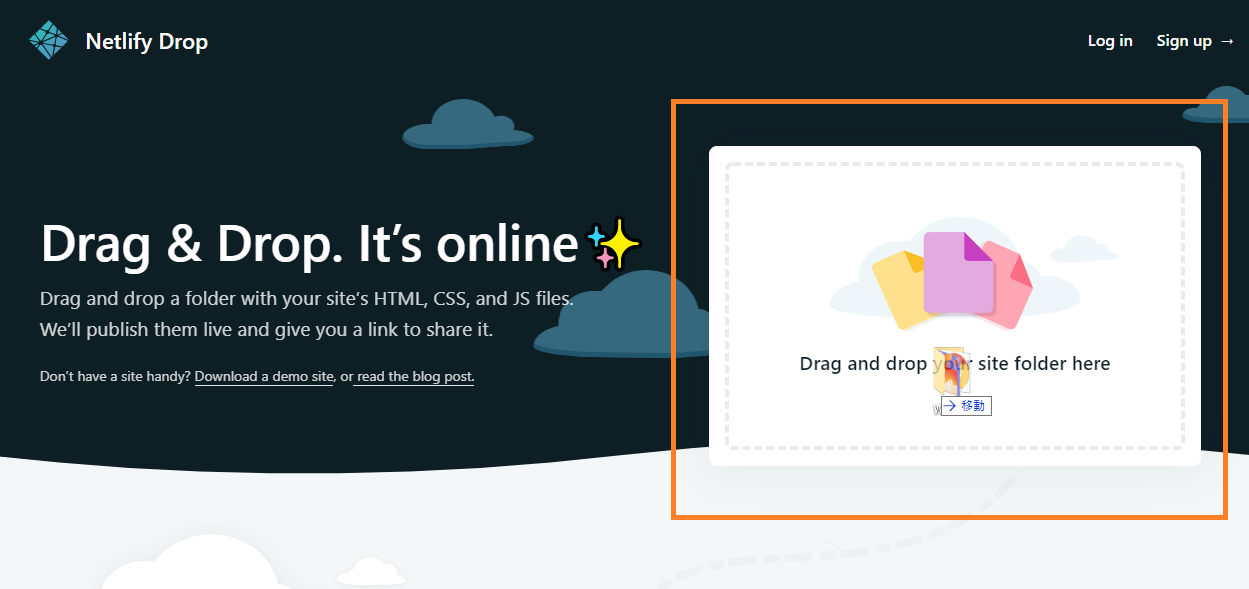
前回利用した「BitBalloon」は新しく「Netlify Drop」に変わりましたので、こちらを利用します。
サイトにアクセスし、変更を加えた「WebAR」フォルダを『Drag and drop your site folder here』と書かれた場所にドラッグ&ドロップします。
ドラッグ&ドロップをすると『http://~~.netlify.com』といったURLが生成されるので、『http://』を『https://』に変えて、スマートフォンのブラウザから開きます。(カメラを利用するため、https接続が必要になります。)
カメラへのアクセスを求められるので、『許可』を押します。
4.マーカーの準備
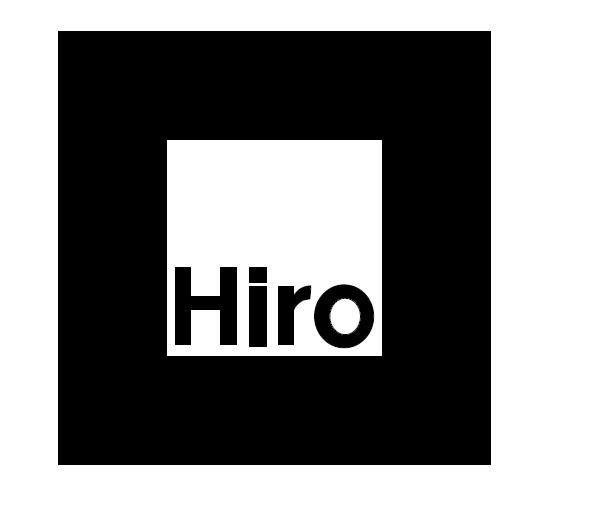
「AR.js」がデフォルトで用意している「Hiro」マーカーを利用します。こちらの画像をPC上に表示させるか、プリントアウトしてください。
5.WebAR体験!
それでは、変更した内容を確認してみましょう。
スマートフォンで開いたカメラをマーカーに合わせます。
見事!金魚にアニメーションを付与することができました!
このように回転させることやattributeで他の値を指定することで拡大や縮小などを行うことができます。
最後に
いかがでしたか?
こんなに簡単にアニメーションを付与できてしまうなんて驚きですよね。
しかも、わかりやすく・・・。
この記事を読んでいただいた方も是非色々なコンテンツを作成してみてください。
今後もWebARだけではなく、様々なAR開発ツールを利用してコンテンツ開発の紹介をできたらと思います。
最後までお付き合いいただきありがとうございました。