アプリ不要?AR.jsで簡単WebAR開発
こんにちは。
製造建設ソリューションサービス部の菱沼です。
昨今、ARという言葉を至るところで目にする機会が多くなったかと思います。
ARが世間に広まると同時に、AR開発ツールも世に出回るようにもなりました。
代表的な開発ツールとしてAppleの「ARKit」やGoogleの「ARCore」などが有名ですが、今回はWebAR開発ツール「AR.js」でWebARコンテンツ開発を行いたいと思います。
ARについて詳しく知りたい場合は、こちらをご覧ください。
AR.jsとは
・JavaScriptライブラリでインストールの必要性がない
・オープンソース(無料)
・軽量かつ高速
・WebGLとWebRTCで動作可能
・iOS端末ではiOS11から動作
「AR.js」は無料で誰でも簡単にAR開発ができ、気軽にAR体験ができるWebAR開発ツールです。
今回は、「AR.js」とWebVRフレームワークである「A-Frame」を利用してWebARコンテンツ開発を行っていきます。
もし、『手っ取り早く中身や動作を見てみたい』という方は、GitHubにAR.jsで開発されたWebARのサンプルがありますので、一度のぞいてみてもいいかもしれません。例えば、AR.jsの開発者が開設したこちらのページでは、マーカーとなる画像とすでに用意されたWebARアプリのQRコードが記載されており、ただそこにアクセスするだけでAR体験をすることができます。
この記事を読むと、こんな感じのWebARが自分で簡単につくれます。
A-Flameとは
A-Flameとは、AR/VRを構築するためのオープンソースのフレームワークです。A-Flameを使えば、長く難しいコードを書く必要はなくHTMLベースのタグを使ってコーディングすることができ、比較的簡単にWebAR/VRコンテンツを作ることができます。またHTMLをベースとしているため、一般的なブラウザであればA-Flameを使ったAR/VRを見ることができます。
webARコンテンツを開発してみよう!
今回はマーカータイプと呼ばれる、
スマートフォンのカメラを利用して特定の位置に3Dモデルを表示するWebARコンテンツを開発します。
次のようなステップで説明をしていきます。
1.Webページ作成
2.3Dモデルのダウンロード
3.コーディング
4.ホスティングサービスにアップ
5.マーカーの用意
6.WebAR体験!
1. Webページ作成
web開発するには欠かせない、HTMLファイル(ここでは「index.html」)を作成します。
「index.html」に以下の内容(HTMLの初期設定)を書き込みます。
index.html
| <html>
<head> <meta charset=”utf-8″> <meta name=”viewport” content=”width=device-width,intial-scale=1″> <title>WebAR</title> </head> <body style=”margin:0px; overflow:hidden;”> </body> </html> |
書き込んだ後、新しくフォルダ(ここでは「WebAR」)を作成し、「index.html」を格納します。

2. 3Dモデルのダウンロード
Googleが公開しているVR/AR向け無料3Dオブジェクトライブラリ「Poly」から3Dモデルをダウンロードします。
今回は金魚の3Dモデルを利用しています。
金魚3Dモデル
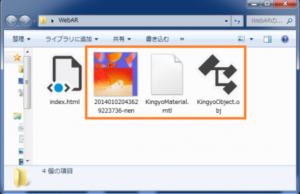
ダウンロードファイルを解凍し、展開したデータを「index.html」と同じフォルダに配置します。
また、ファイル名にスペースが入ってしまっているのでファイル名を変更します。
※テクスチャファイル『.png』の拡張子のファイル名は変更しないでください。表示がされなくなります。

各ファイルの詳細は以下になります。
「.png」 :テクスチャ
「.mtl」:マテリアル(材質)
「.obj」 :3Dモデル本体
3. コーディング
コーディングというと難しいイメージがありますが、冒頭に述べた通り、「AR.js」は簡単に開発を行うことができますので、心配ありません。
以下の新規追加と書かれている内容を「index.html」に書き込みます。
コメントでも解説していますが、ソースコードの流れとしては以下のようになります。
| <!DOCTYPE html>
<html> <head> <meta charset=”utf-8″> <meta name=”viewport” content=”width=device-width,intial-scale=1″> <title>WebAR</title> </head> <body style=”margin:0px; overflow:hidden;”> <!– 新規追加 ここから–> <!– AFrameライブラリ読み込み –> <script src=”https://aframe.io/releases/0.6.1/aframe.min.js”></script> <!– AR.jsライブラリ読み込み –> <script src=”https://jeromeetienne.github.io/AR.js/aframe/build/aframe-ar.js”></script> <!– AFrameにAR.js紐付け –> <a-scene embedded arjs=”debugUIEnabled:false;”> <!– 3Dモデルの用意 –> <a-assets> <!– 3Dモデル –> <a-asset-item id=”3DModel” src=”KingyoObject.obj”></a-asset-item> <!– マテリアル –> <a-asset-item id=”Material” src=”KingyoMaterial.mtl”></a-asset-item> </a-assets> <!– マーカー登録(デフォルトで用意されている『Hiro』マーカー) –> <a-marker preset=”hiro”> <!– マーカーの位置に3Dモデルを配置 サイズと場所を指定–> <a-obj-model src=”#3DModel” mtl=”#Material” scale=”0.005 0.005 0.005″ position=”0 0.5 0″> </a-obj-model> </a-marker> <!– AR用のカメラ配置 –> <a-entity camera></a-entity> </a-scene> <!– A-Frame終了 –> <!–新規追加 ここまで–> </body> </html> |
・A-Frameライブラリを読み込む
・AR.jsライブラリを読み込む
・A-Frameの空間にAR.jsライブラリを紐付ける
・3Dモデルの読み込み(オブジェクトとマテリアル)
・マーカーの読み込み(マーカーは5.マーカーの用意で用意します)
・マーカーの位置にモデルを配置する(サイズ・位置・配置するオブジェクトとそのマテリアルを指定)
・AR用のカメラを配置する
4. ホスティングサービスにアップ
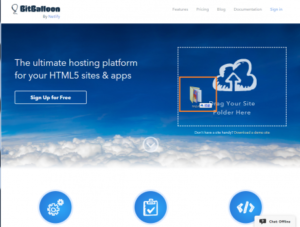
スマートフォンで確認するため、無料ホスティングサービス「BitBalloon」を利用します。
サイトにアクセスし、「WebAR」フォルダを『Drag Your Site Folder Here』にドラッグ&ドロップします。

ドラッグ&ドロップすると「~.bitballon.com」といったURLが表示されるので、『https://』+『表示されたURL』をスマートフォンのWebブラウザで開きます。(カメラを利用するため、https接続が必要になります)
するとカメラへのアクセスを求められるので『許可』を押します。
5. マーカーの準備
「AR.js」がデフォルトで用意している「Hiro」マーカーを利用します。こちらの画像をPC上に表示させるか、プリントアウトしてください。
6. WebAR体験!
それでは最後に、WebARを体験してみましょう。
スマートフォンで開いたカメラをマーカーに合わせます。
https://www.capa.co.jp/wp-content/uploads/2018/05/movie.mp4
すると、金魚がマーカー上に表示されました!
今回は3Dモデルを配置しただけでしたが、移動させたり回転させたりすることも簡単にできますので、興味のある方は是非お試しください。
マーカーのカスタマイズ
まずはマーカーとしてデフォルトで用意されている「Hiro」マーカーを使用しましたが、マーカーのカスタマイズも可能です。こちらもやってみましょう。手順は以下の通りです。
1. マーカー作成
2. コーディング
3. WebAR体験!
1. マーカー作成
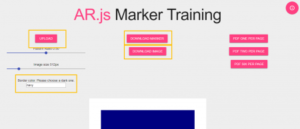
「AR.js Marker Training」というマーカー作成サービスのサイトがあります。まずはマーカーにしたい画像を用意します。画像は文字だけのもの、QRコード、写真や絵などなんでもOKです。ただ、マーカーは小さくても見やすいようなものがよいでしょう。
「UPLOAD」ボタンを押して好きな画像をアップロードします。

サイト上でマーカーの見栄えが確認できます。下部の「Border Color」の指定で、枠の色を変えることもできます。

「DOWNLOAD MARKER」で、WebARプログラムで読み込むパターンファイル(.patt)のダウンロードを行います。また、カメラで読み込むためのpng画像のダウンロードを「DOWNLOAD IMAGE」で行います。
ダウンロードした.pattファイルは「pattern-customize.patt」という名前に変更し、さきほどの「WebAR」フォルダに一緒に入れておきます。
2. コーディング
上で使ったコードを修正します。修正はほんの一行で済みます。(コメント文を入れたら2行)
(修正前)
上記の行を削除し、代わりに下の行を入れます。
| <!– マーカー登録(デフォルトで用意されている『Hiro』マーカー) –>
<a-marker preset=”hiro”> |
これでカスタマイズマーカーのARの完成です。
| <!– マーカー登録(カスタマイズマーカー) –>
<a-marker type=’pattern’ url=’./pattern-customize.patt’> |
3. WebAR体験!
さきほどと同じようにホスティングサービスにアップします。
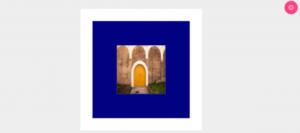
そしてスマートフォンでサイトアクセスしてみれば、カスタマイズしたマーカーの上に金魚が表示されました!

最後に
WebAR開発お疲れ様でした。いかがでしたか?
開発と聞くと難しそう・時間が掛かるようなイメージがあると思われますが、
簡単なものですとこのようにすぐ作成することができます。カスタマイズも簡単でしたね。もう少し、いろいろとやってみたい方はAR.js開発者ブログ(英語)が参考になります。
様々なAR開発ツールが世に出回っていますが、目的に合わせて使い分けをすることも重要かと思います。
今後もAR開発ツールで簡単なコンテンツ制作を行っていきたいと思います。
追記:2019/7/12アップデート